Đăng ký google map API để lấy API key sử dụng google map
Có lẽ ai cũng biết google map là một dịch vụ bản đồ miễn phí hoàn toàn của google, nó cung cấp các API để người dùng có thể tìm kiếm, xử lý các thông tin trên bản đồ một cách dễ dàng và thuận tiện nhất. Tuy nhiên để sử dụng được nó không hề đơn giản, bạn phải rành Javascript, nếu viết ứng dụng thực tế thì bạn phải kết hợp code ngôn ngữ server như PHP để xử lý. Và trong bài này ta sẽ tìm hiểu bước đầu tiên làm việc với google map đó là đăng ký google API để lấy API key.

Để sử dụng được Google Map thì bước đầu tiên bạn phải đăng ký với google API để tạo một ứng dụng và lấy key google map để sư dụng. Tuy nhiên giao diện hiện tại của google map đã thay đổi nên mình sẽ trình bày theo hai cách, nếu bạn đang sử dụng giao diện nào thì làm theo giao diện đó nha.
1. Đăng ký google API theo giao diện mới
Bước 1:
Đăng nhập vào tài khoản google và truy cập vào địa chỉ https://console.developers.google.com.

Bài viết này được đăng tại [free tuts .net]
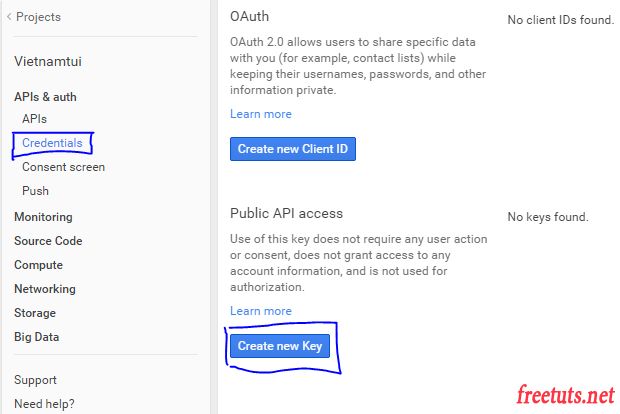
Bạn chọn như trong hình vẽ (APIs & auth -> Credentials) sau đó click vào Create new Key (nút màu xanh)
Bước 2:
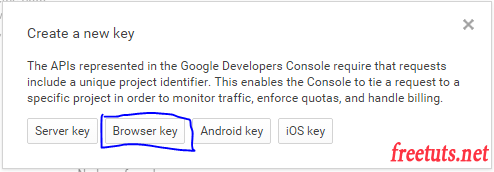
Một popup hiện ra và bạn sẽ chọn Browser key như hình vẽ.

Bước 3:
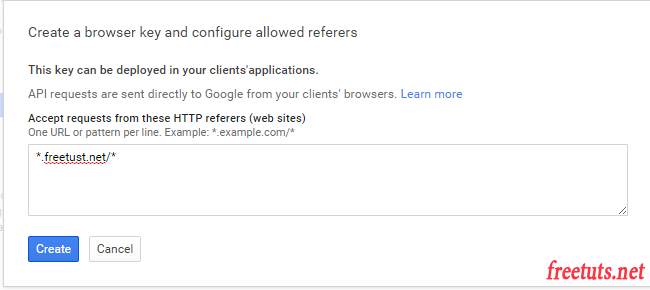
Một popup khác hiển thị ra và tại đây bạn sẽ nhập website có thể sử dụng được key này, nếu bạn muốn web nào cũng sử dụng được thì để trống.

Bước 4:
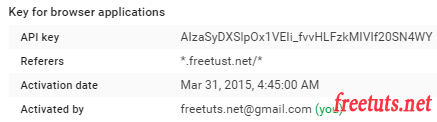
Sau khi tạo nó sẽ cho bạn một ô thông tin như hình dưới đây, bạn sẽ lấy API trong đó.

Ok vậy là hoàn thành rồi đấy
2. Đăng ký google API theo giao diện cũ
Bước 1:
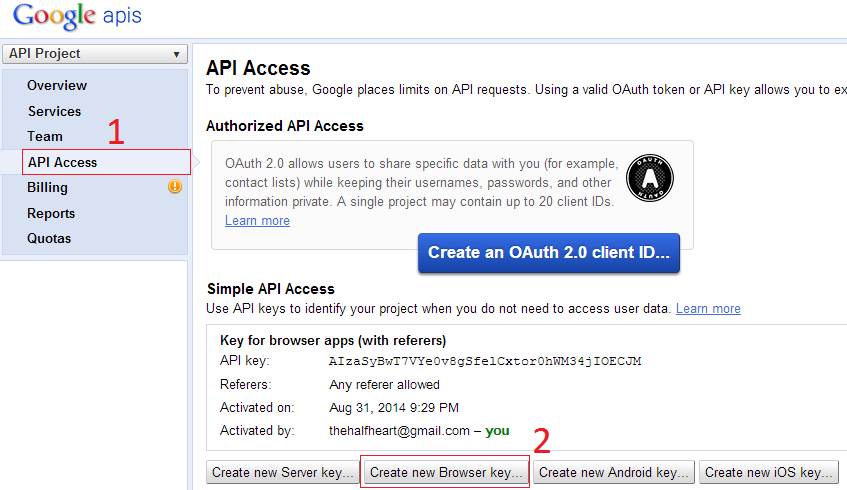
Truy cập vào địa chỉ website https://code.google.com/apis/console và đăng nhập với tài khoản Gmail mà bạn muốn đăng ký.

Click vào tap API Access, sau đó bạn click Create new Browser key ...
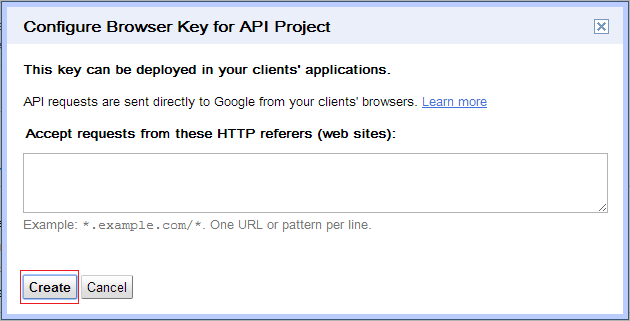
Bước 2:
Một popup hiện ra, tại đây bạn chỉ cần click Create button hoặc nhập vào website có thể sử dụng được API này.

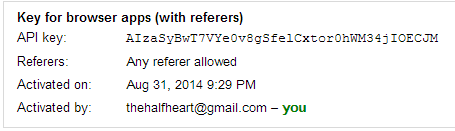
Mọi thứ tới đây rất hoàn hảo rồi :D. Sau khi tạo xong nó sẽ hiển thị ra một ô thông tin như hình dưới đây, tại ô này bạn sẽ thấy toàn bộ thông tin ứng dụng mà bạn vừa tạo

Bạn sẽ lưu lại thông tin API key để đưa vào ứng dụng của bạn.
Lời kết
Đây là bài đầu tiên trong loạt serie tìm hiểu google map nên rất đơn giản, tuy nhiên đây việc đăng ký google API và lấy API key điều kiện bắt buộc bạn phải làm nếu muốn làm việc với google map. Những bài tiếp theo ta sẽ tìm hiểu sâu hơn nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 