Cách hoạt động của Event Loop trong JavaScript
Trong JavaScript, Event Loop là một khái niệm quan trọng để hiểu khi làm việc với mã bất đồng bộ. Event Loop là cơ chế quản lý và xử lý các sự kiện và callback trong một môi trường đa luồng như trình duyệt hoặc Node.js.


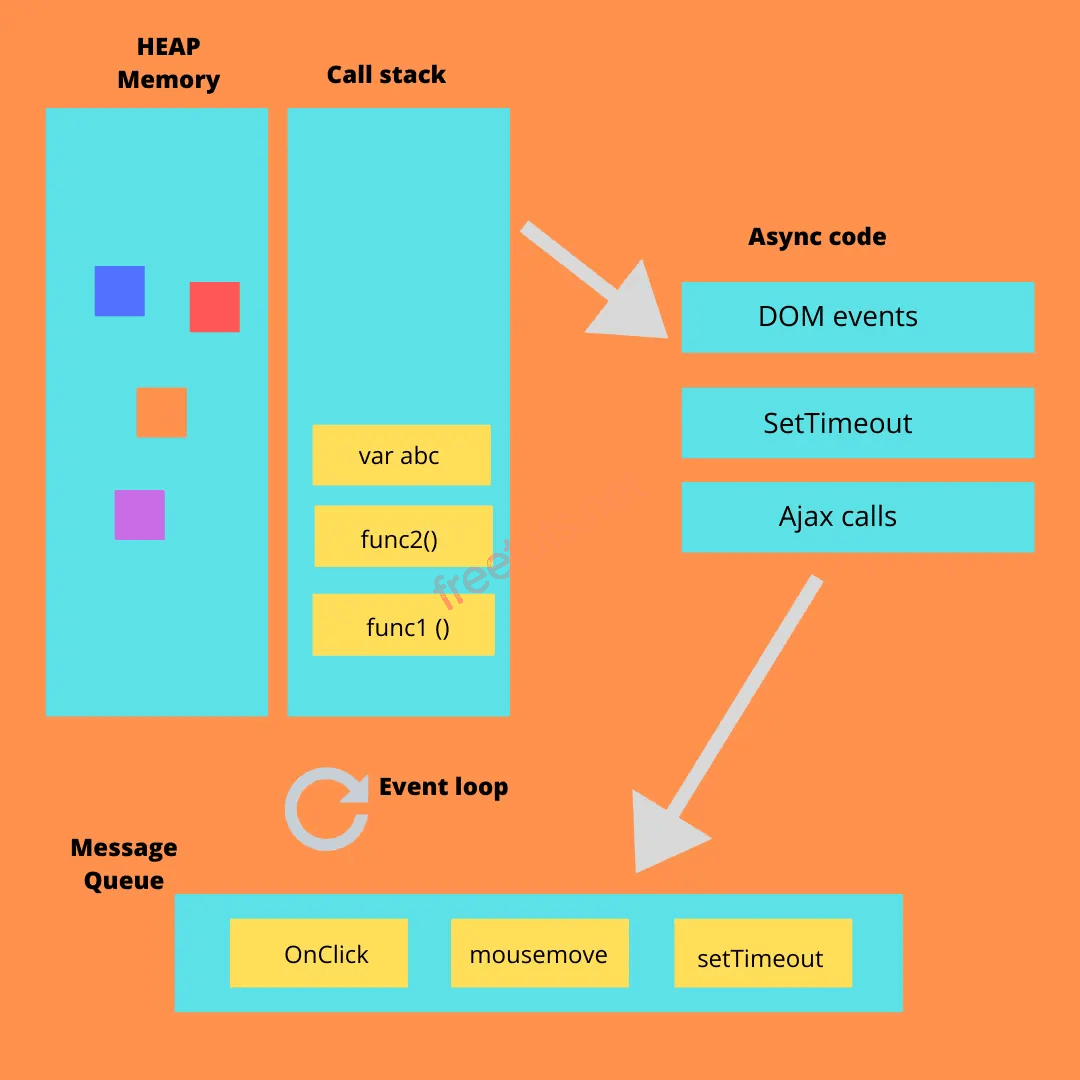
Event Loop trong JavaScript
JavaScript là ngôn ngữ lập trình đơn luồng (single-threaded), có nghĩa là nó chỉ thực thi một tác vụ tại một thời điểm. Tuy nhiên, trong một môi trường đa nhiệm như trình duyệt, có nhiều công việc cần được thực hiện đồng thời, chẳng hạn như xử lý sự kiện click, tải dữ liệu từ server, hoặc thực hiện các tác vụ bất đồng bộ khác.
Event Loop giúp quản lý và xử lý các công việc bất đồng bộ bằng cách chờ đợi và xử lý các sự kiện trong một vòng lặp liên tục, đảm bảo rằng các công việc được thực hiện một cách hiệu quả mà không làm đơ trình duyệt hoặc ứng dụng.
console.log("Start");
setTimeout(function() {
console.log("Inside setTimeout");
}, 0);
console.log("End");'Khi chạy đoạn mã này, kết quả xuất hiện trên console sẽ là:
Bài viết này được đăng tại [free tuts .net]

console.log("Start")được thêm vào Call Stack và được thực thi trước, hiển thị "Start" trên console.setTimeout()được gọi và chuyển đến Web APIs để thực hiện. Dù thời gian đặt là 0 milisecond, nhưng nó vẫn sẽ phải đợi đến khi Call Stack trống.console.log("End")được thêm vào Call Stack và thực thi, hiển thị "End" trên console.- Sau khi thời gian đặt của
setTimeout()kết thúc,callbackcủa nó được thêm vàoCallback Queue. Event Loopkiểm traCall Stack, sau đó lấycallbacktừCallback Queuevà đưa vào Call Stack để thực thi, hiển thị "Inside setTimeout" trên console.
Điều quan trọng cần nhớ ở đây là Event Loop đảm bảo rằng các callback từ Callback Queue chỉ được thực thi khi Call Stack trống. Điều này giúp tránh việc chương trình bị đơ hoặc chậm lại do việc thực thi các tác vụ bất đồng bộ.
Cơ chế hoạt động của Event Loop trong JavaScript
Call Stack
function multiply(x, y) {
return x * y;
}
function add(x, y) {
return x + y;
}
const result = multiply(add(2, 3), 4);
console.log(result); // Kết quả: 20
Trong ví dụ này, khi chạy, add(2, 3) được đưa vào Call Stack trước, sau đó là multiply(add(2, 3), 4), và cuối cùng là console.log(result). Khi một hàm kết thúc, nó sẽ bị xóa khỏi Call Stack.
Web APIs
console.log("Start");
setTimeout(function() {
console.log("Inside setTimeout");
}, 1000);
console.log("End");
Trong ví dụ này, setTimeout() được chuyển đến Web APIs để thực hiện. Nó sẽ đợi trong khoảng thời gian được chỉ định (1000ms), sau đó callback của nó sẽ được đưa vào Callback Queue.
Callback Queue
setTimeout(function() {
console.log("Inside setTimeout");
}, 1000);
document.addEventListener("click", function() {
console.log("Click event");
});
Khi sự kiện click xảy ra, callback của nó sẽ được đưa vào Callback Queue và chờ đợi được thực thi.
Event Loop
console.log("Start");
setTimeout(function() {
console.log("Inside setTimeout");
}, 0);
Promise.resolve().then(function() {
console.log("Inside Promise");
});
console.log("End");
Trong ví dụ này, sau khi setTimeout() được gọi, nó sẽ đợi Call Stack trống, sau đó callback của nó sẽ được đưa vào Call Stack. Sau đó, Promise.resolve() sẽ được thêm vào Microtasks Queue và callback của nó sẽ được thực thi trước callback của setTimeout() vì Microtasks có ưu tiên cao hơn.
Ví dụ thực hành Event Loop trong JavaScript
console.log("Start");
setTimeout(function() {
console.log("Inside setTimeout");
}, 0);
function asyncFunction() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve("Async task completed");
}, 2000);
});
}
asyncFunction().then(function(result) {
console.log(result);
});
console.log("End");
Kết quả sẽ là:
Start End Inside setTimeout Async task completed
Kết bài
Event Loop là một phần quan trọng của JavaScript và làm cho việc xử lý các sự kiện và callback trở nên hiệu quả. Hiểu cách hoạt động của Event Loop là một phần quan trọng của việc trở thành một lập trình viên JavaScript hiệu quả.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 