Hiển thị thông báo console giống Facebook
Xin chào tất cả các bạn, hôm nay mình sẽ hướng dẫn các bạn xây dựng một plugin nho nhỏ cho website của mình, tuy đơn giản nhưng nó vô cùng thú vị và lạ mắt. Đó chính là show thông báo lên console firebug giống như Facebook. Cái này chắc nhiều bạn cũng thấy hoài nhưng không biết Facebook làm như thế nào phải không? Bây giờ mình sẽ hướng dẫn các bạn làm chức năng nay chỉ với vào dòng code. Nào bắt tay vào làm thôi!

1. Cú pháp
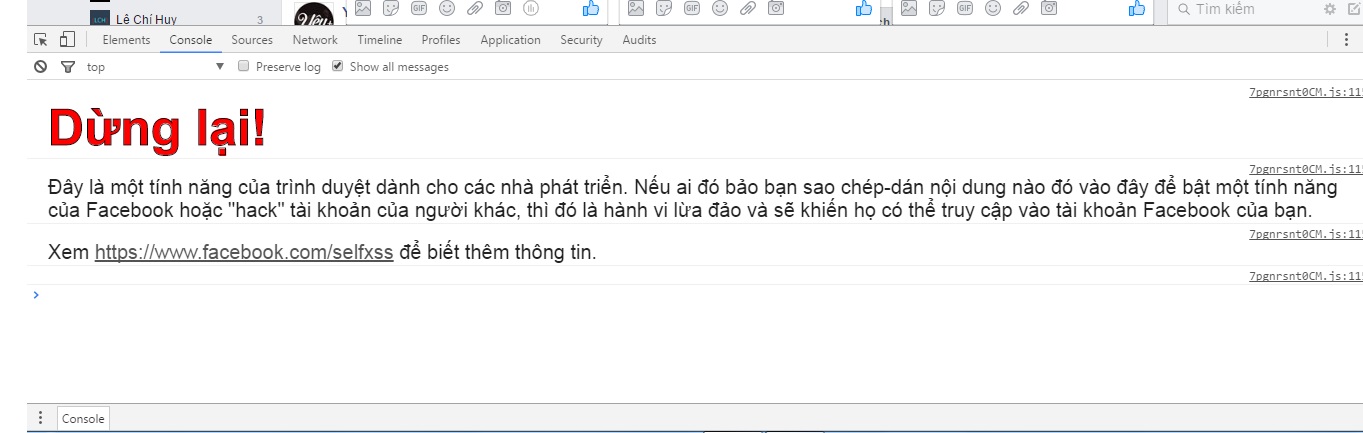
Trước tiên, đây là demo show thông báo của Facebook:

Để có thể làm được như thế, các bạn chỉ cần thực hiện cú pháp sau:
Bài viết này được đăng tại [free tuts .net]
var codeCSS = "property: value;";
console.log("%cSometext", codeCSS);Ví dụ:
var codeCSS = "color: red;";
console.log("%cFreetuts", codeCSS);hoặc sử dụng cú pháp
cosole.log("%cSometext", "property: value;");Ví dụ:
console.log("%cFreetuts", "color: red;");Trong đó:
%c: là cú pháp để bắt đầu một text cần stylecodeCSS: là biến chứa đoạn css để style cho textproperty: là thuộc tính trong CSSvalue: là các giá trị tương ứng với các thuộc tính trong CSS
2. Tiến hành thực hiện
Bây giờ các bạn tạo file console.html và dán đoạn code nào vào:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hiển thị thông báo lên console firebug giống Facebook - Freetuts.net</title>
</head>
<body>
<script>
console.log('%cDừng lại!', 'color: red; font-size: 50px; font-family: sans-serif; text-shadow: 1px 1px 5px #000;');
console.log('%cCó vẻ như bạn đang cố tình hack website của chúng tôi!', 'color: #444; font-size: 25px; font-family: sans-serif;');
console.log('%cTruy cập http://domain.com/selfxss để biết thêm thông tin chi tiết.', 'color: #444; font-size: 25px; font-family: sans-serif;');
</script>
</body>
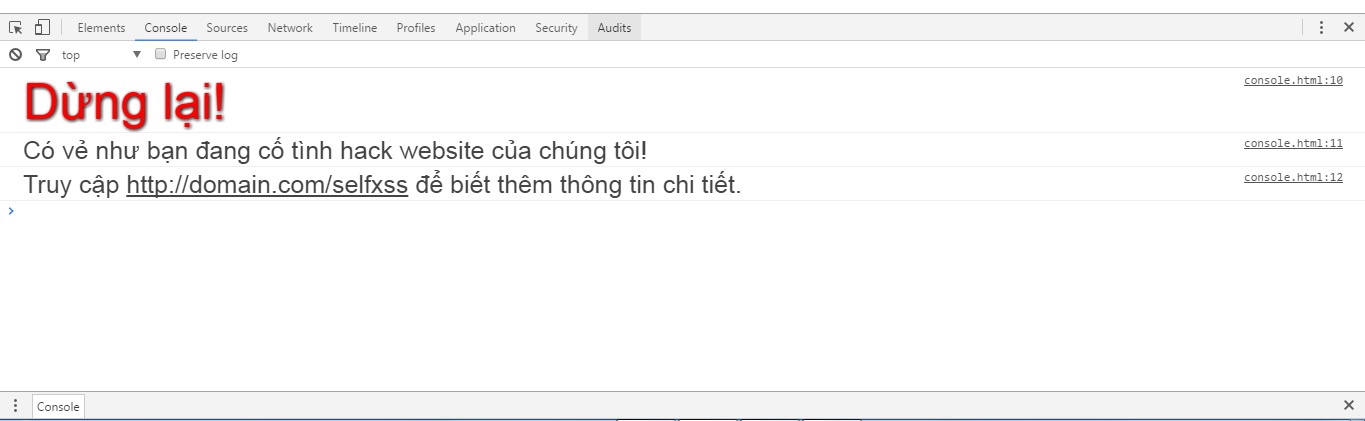
</html>Sau đó các bạn chạy và xem kết quả:
 Về cái url, các bạn chỉ cần nhập đúng định dạng là nó tự tạo đường dẫn luôn nhé!
Về cái url, các bạn chỉ cần nhập đúng định dạng là nó tự tạo đường dẫn luôn nhé!
Đoạn code thông báo này các bạn nên đặt ở vị trí đầu tiên trong các dòng code javascript để tránh không hiển thị được khi xảy ra lỗi nào đó.
3. Lời kết
Qua bài này, các bạn có thể thêm một plugin hay hay cho website/blog của mình rồi đấy! Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng bài trên group kèm theo link hướng dẫn để được hỗ trợ nhanh nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Hiển thị thông báo lên console firebug giống Facebook | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 