Phân biệt prototype và __proto__ trong JavaScript
Trong bài viết này, mình sẽ bắt đầu bằng việc tìm hiểu sự khác biệt giữa hai khái niệm quan trọng trong JavaScript: prototype và __proto__. Mỗi khái niệm này đều liên quan đến việc tạo đối tượng và kế thừa trong ngôn ngữ này, nhưng lại có vai trò và cách hoạt động khác nhau.

Sau đó, mình sẽ đi sâu vào cách triển khai kế thừa trong JavaScript bằng cách sử dụng prototypes. Bằng cách này, bạn sẽ hiểu rõ hơn về cơ chế kế thừa trong JavaScript và cách áp dụng nó trong việc xây dựng ứng dụng.
Hãy cùng bắt đầu với sự khác biệt giữa prototype và __proto__ và sau đó tìm hiểu cách triển khai kế thừa sử dụng prototypes trong JavaScript.
.png)
Prototype trong JavaScript
prototype là một thuộc tính của hàm trong JavaScript. Nó là một đối tượng được chia sẻ giữa tất cả các đối tượng được tạo ra bởi cùng một hàm tạo (constructor function). Khi một đối tượng được tạo ra từ một hàm tạo, prototype của hàm tạo đó sẽ trở thành [[Prototype]] của đối tượng mới.
Bài viết này được đăng tại [free tuts .net]
Ví dụ:
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log('Hello, my name is ' + this.name);
};
const person1 = new Person('Freetuts.net');
const person2 = new Person('Tự học lập trình miễn phí!');
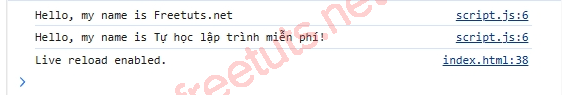
person1.sayHello();
person2.sayHello();
Trong ví dụ trên, Person.prototype là đối tượng chia sẻ giữa tất cả các đối tượng được tạo ra từ hàm tạo Person.

__proto__ trong JavaScript
__proto__ là một thuộc tính của mỗi đối tượng trong JavaScript, cho biết đối tượng đó được kế thừa từ đâu. Thuộc tính __proto__ chỉ cho biết prototype của đối tượng hiện tại là gì.
Ví dụ:
function Animal(type) {
this.type = type;
}
const dog = new Animal('dog');
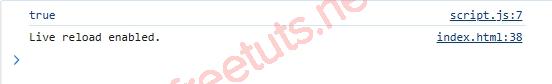
console.log(dog.__proto__ === Animal.prototype); // Output: true
Trong ví dụ này, dog.__proto__ trỏ đến cùng một đối tượng mà Animal.prototype trỏ đến.

Sự khác biệt giữa Prototype và __proto__ trong JavaScript
-
Nguyên gốc:
prototypelà một thuộc tính của hàm tạo (constructor function), trong khi__proto__là một thuộc tính của mỗi đối tượng. -
Tính chia sẻ:
prototypelà đối tượng chia sẻ giữa tất cả các đối tượng được tạo ra từ cùng một hàm tạo, trong khi__proto__chỉ cho biết prototype của đối tượng hiện tại. -
Điều chỉnh: Bạn có thể thay đổi
prototypecủa một hàm tạo sau khi nó được khai báo, nhưng__proto__của một đối tượng không thể thay đổi sau khi đối tượng được tạo.
Làm thế nào để triển khai kế thừa bằng prototypes trong JavaScript ?
Để triển khai kế thừa trong JavaScript sử dụng prototypes, bạn có thể sử dụng các prototype của hàm tạo (constructor function) để chia sẻ các phương thức và thuộc tính giữa các đối tượng. Dưới đây là các bước để triển khai kế thừa sử dụng prototypes trong JavaScript:
Xác định các hàm tạo (constructor functions)
Đầu tiên, bạn cần xác định các hàm tạo cho các lớp (classes) trong kế thừa. Mỗi hàm tạo sẽ tạo ra một loại (type) đối tượng cụ thể.
function Animal(name) {
this.name = name;
}
function Dog(name, breed) {
Animal.call(this, name);
this.breed = breed;
}
Thiết lập kết nối giữa các prototypes
Sử dụng Object.create() để tạo ra một đối tượng mới với prototype của lớp cha.
Dog.prototype = Object.create(Animal.prototype);
Cài đặt lại constructor
Đảm bảo rằng constructor của lớp con trỏ đúng đến lớp con đó.
Dog.prototype.constructor = Dog;
Thêm phương thức và thuộc tính cho lớp con
Bạn có thể thêm các phương thức và thuộc tính đặc biệt cho lớp con nếu cần thiết.
Dog.prototype.bark = function() {
console.log(this.name + " barks!");
};
Tạo đối tượng từ lớp con
Bây giờ bạn có thể tạo đối tượng từ lớp con và sử dụng các phương thức và thuộc tính kế thừa từ lớp cha.
let myDog = new Dog("Buddy", "Labrador");
console.log(myDog.name);
myDog.bark();
Đây là một cách mạnh mẽ để triển khai kế thừa trong JavaScript bằng cách sử dụng prototypes. Nó giúp tối ưu hóa việc chia sẻ mã và quản lý kế thừa trong ứng dụng của bạn.

Kết bài
Sử dụng prototype, mình có thể chia sẻ phương thức và thuộc tính giữa các đối tượng được tạo ra từ cùng một hàm tạo, tạo điều kiện thuận lợi cho việc quản lý mã và tối ưu hóa sự tái sử dụng. Việc triển khai kế thừa bằng cách sử dụng prototypes cung cấp một cơ chế mạnh mẽ và linh hoạt cho việc quản lý lớp và đối tượng trong JavaScript.
Tóm lại, sự hiểu biết về prototype và __proto__, cùng với cách triển khai kế thừa sử dụng prototypes, là những yếu tố cơ bản giúp xây dựng ứng dụng JavaScript hiệu quả và dễ bảo trì.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 