Sử dụng Promise.all và Promise.race để quản lý các Promise trong JavaScript
Trong JavaScript, Promise là một cơ chế mạnh mẽ cho việc xử lý các tác vụ bất đồng bộ. Promise.all và Promise.race là hai phương thức cực kỳ hữu ích để quản lý và điều khiển các Promise. Trong bài viết này, mình sẽ đi vào từng bước chi tiết để hiểu cách sử dụng chúng một cách dễ hiểu nhất.

Promise trong JavaScript là gì?
Promise là một đối tượng được sử dụng để xử lý các tác vụ bất đồng bộ một cách linh hoạt và hiệu quả. Promise là một cơ chế mạnh mẽ cho việc xử lý các hoạt động như gọi API từ xa, truy vấn cơ sở dữ liệu, hoặc thực hiện các thao tác I/O mà có thể mất thời gian để hoàn thành.
Các đặc điểm chính của Promise trong JavaScript bao gồm:
Đại diện cho kết quả của một tác vụ bất đồng bộ: Promise đại diện cho một giá trị hoặc một tác vụ có thể hoàn thành ở một thời điểm sau. Điều này giúp quản lý và xử lý kết quả của các hoạt động bất đồng bộ một cách dễ dàng.
Bài viết này được đăng tại [free tuts .net]
Có ba trạng thái: Promise có thể ở ba trạng thái khác nhau:
pending: Trạng thái ban đầu khi một Promise được tạo.fulfilled: Trạng thái khi một Promise hoàn thành thành công.rejected: Trạng thái khi một Promise bị từ chối (thất bại).
Cung cấp phương thức then và catch: Promise cung cấp các phương thức then và catch để xử lý kết quả thành công hoặc lỗi của tác vụ bất đồng bộ tương ứng. Phương thức then được sử dụng để xử lý kết quả thành công của Promise, trong khi phương thức catch được sử dụng để xử lý lỗi của Promise.
Promise trong JavaScript giúp làm cho việc xử lý các tác vụ bất đồng bộ trở nên dễ dàng hơn và cung cấp một cơ chế linh hoạt để quản lý luồng thực thi của ứng dụng.
Sử dụng Promise.all trong JavaScript
Promise.all là một phương thức nhận vào một mảng các Promise và trả về một Promise mới. Nó sẽ được giải quyết khi tất cả các Promise trong mảng đều đã được giải quyết.
const promises = [promise1, promise2, promise3];
Promise.all(promises)
.then(results => {
console.log('Tất cả các Promise đã được giải quyết:', results);
})
.catch(error => {
console.error('Có lỗi xảy ra:', error);
});
Trong ví dụ này:
- Một mảng các Promise (promises) được truyền vào Promise.all.
- Phương thức then sẽ được gọi khi tất cả các Promise trong mảng đã được giải quyết thành công.
- Nếu bất kỳ Promise nào trong mảng bị từ chối, phương thức catch sẽ được gọi.
Sử dụng Promise.race trong JavaScript
Promise.race nhận vào một mảng các Promise và trả về một Promise mới. Nó sẽ được giải quyết hoặc từ chối ngay sau khi một Promise trong mảng được giải quyết hoặc từ chối.
const promises = [promise1, promise2, promise3];
Promise.race(promises)
.then(result => {
console.log('Promise đầu tiên được giải quyết:', result);
})
.catch(error => {
console.error('Có lỗi xảy ra:', error);
});
Trong ví dụ này:
- Phương thức then sẽ được gọi khi bất kỳ Promise nào trong mảng đã được giải quyết hoặc từ chối đầu tiên.
- Nếu Promise đầu tiên giải quyết thành công, then sẽ được gọi với kết quả của Promise đó.
- Nếu Promise đầu tiên bị từ chối, catch sẽ được gọi với lỗi của Promise đó.
Nếu bạn muốn thử chạy mã JavaScript này trên máy tính của mình, bạn cần phải tạo các Promise promise1, promise2, và promise3 trước khi sử dụng chúng trong mã của bạn. Đây chỉ là một ví dụ minh họa về cách sử dụng Promise.all.
Dưới đây là một ví dụ đơn giản về cách tạo và sử dụng các Promise:
// Tạo các Promise
const promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Promise 1 resolved');
}, 1000);
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Promise 2 resolved');
}, 2000);
});
const promise3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Promise 3 resolved');
}, 3000);
});
// Sử dụng Promise.all để đợi tất cả các Promise hoàn thành
const promises = [promise1, promise2, promise3];
Promise.all(promises)
.then(results => {
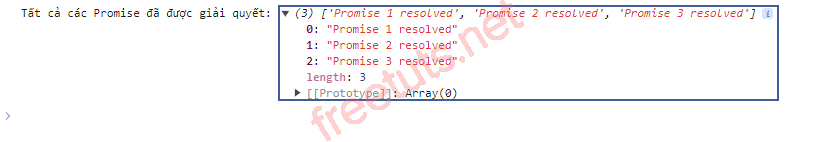
console.log('Tất cả các Promise đã được giải quyết:', results);
})
.catch(error => {
console.error('Có lỗi xảy ra:', error);
});
Trong ví dụ trên, mỗi Promise được thiết lập để trả về một giá trị sau một khoảng thời gian nhất định. Sau đó, mình sử dụng Promise.all để đợi cho tất cả các Promise hoàn thành và in ra kết quả khi chúng đã được giải quyết.
Nếu bạn chạy mã này trên môi trường Node.js hoặc trong một trình duyệt web, bạn sẽ thấy kết quả là tất cả các Promise đã được giải quyết với các giá trị tương ứng của chúng.

Kết bài
Sử dụng Promise.all và Promise.race là hai cách mạnh mẽ để quản lý các tác vụ bất đồng bộ trong JavaScript. Promise.all cho phép thực hiện nhiều tác vụ cùng một lúc và đợi tất cả chúng hoàn thành, trong khi Promise.race cho phép xử lý tác vụ nhanh nhất hoặc tiếp tục khi một tác vụ đã hoàn thành. Hi vọng bạn hiểu rõ cách sử dụng chúng từ bài viết này!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 