Google Map Controls - cấu hình map controls nâng cao
Ở bài tìm hiểu google map controls chúng ta đã biết danh sách các controls trong google map, và chúng ta cũng đã biết cách thiết lập cấu hình bỏ đi tất cả những thông số mặc định của google map (Default UI) bằng cách sử dụng API disableDefaultUI. Tuy nhiên trong thực tế đôi lúc chúng ta lại muốn có những cấu hình khác mang tính nâng cao hơn thì làm thế nào? Trong bài này ta sẽ tìm hiểu cách cấu hình google map controls nhé.

1. Thêm Controls vào Map
Đôi lúc bạn muốn chỉnh giao diện của Map bằng cách thêm, bỏ một số control trong google map và những hành động này sẽ không bị ảnh hưởng với những phiên bản nâng cấp của Google Map API. Chính vì những thông số Default UI dẫn đến tình trạng đôi lúc nó không phù hợp với project của bạn nên bắt buộc ban phải điều chỉnh. Dưới đây là các trình điểu khiển Map Controls API, bạn sẽ thiết lập true nếu muốn hiển thị và false nếu không muốn hiển thị.
{
panControl: boolean,
zoomControl: boolean,
mapTypeControl: boolean,
scaleControl: boolean,
streetViewControl: boolean,
overviewMapControl: boolean
}Dưới đây là một ví dụ ẩn đi một số Map Controls (Zoom Control và Pan Control) và hiển thị Scale Control. Lưu ý với bạn rằng cấu hình này không phải là mặc định của google map mà do chính ta định nghĩa.
Bài viết này được đăng tại [free tuts .net]
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Adding controls to the map</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script language="javascript">
function initialize()
{
var mapOptions = {
zoom: 4,
center: new google.maps.LatLng(10.771971, 106.697845),
panControl: false,
zoomControl: false,
scaleControl: true
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
2. Các Control Options Google Map
Một số control được cấu hình cho phép bạn thay đổi hành vi hoặc thay đổi sự xuất hiện của nó. Chẳng hạn như Zoom Control, nó có thể xuất hiện bản zoom lớn điều khiển dạng thanh trượt, hoặc nó cũng có thể xuất hiện là một bản nhỏ và zoom bản đồ nhỏ hơn. Những điều khiển này được bằng cách thay đổi các Options của chính đối tượng đó. Ví dụ với Zoom thì được tùy chỉnh bởi các thông số nằm trong zoomControlOptions.
Với Zoom Control bạn có thể cấu hình ở một trong các dạng sau:
- google.maps.ZoomControlStyle.SMALL: hiển thị dạng Mini-zoom với chỉ hai nút (+) và (-). Phong cách này phù hợp với những bản đồ hiển thị nhỏ, trên các thiết bị di động bản đồ hiển thị dạng này cho phép người dùng click chọn dấu (+) và (-) để phóng to và thu nhỏ bản đồ.
- google.maps.ZoomControlStyle.LARGE: Hiển thị thanh trượt Zoom dạng chuẩn, trên các thiết bị di động nó có phép người dùng chọn dấu (+) và (-) để phóng to và thu nhỏ.
- google.maps.ZoomControlStyle.DEFAULT: chọn một điều khiển zoom thích hợp dựa trên kích thước của bản đồ và các thiết bị mà bản đồ đang chạy
Với Map Control bạn có thể cấu hình ở một trong các dạng sau:
- google.maps.MapTypeControlStyle.HORIZONTAL_BAR: hiển thị các mảng điều khiển dạng thanh Bar nằm ngang như được hiển thị trên Google Maps.
- google.maps.MapTypeControlStyle.DROPDOWN_MENU: hiển thị một nút điều khiển duy nhất cho phép bạn chọn các loại bản đồ thông qua một Dropdown Menu.
- google.maps.MapTypeControlStyle.DEFAULT: hiển thị mặc định, nó phụ thuộc vào kích thước màn hình và có thể thay đổi trong các phiên bản tương lai của API
Lứu ý: Nếu bạn sửa đổi bất kỳ một thông số nào của các Control thì bạn nên chỉ định rõ ràng bằng cách thiết lập là TRUE/FALSE chứ không nên để nó lấy giá trị mặc định, điều này sẽ không tường minh và trong tương lại các version sau đôi khi có sự thay đổi giá trị default nên sẽ dấn đến tình trang ứng dụng bạn chạy sai.
Ví dụ bạn khai báo tường minh:
...
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
}
... Ví dụ dưới đây hiển thị bản đồ với MapType dạng Dropdown và sử dụng Zoom control dạng Mini-zoom (không có thanh scroll kéo zoom).
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Control options</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize()
{
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(10.771971, 106.697845),
mapTypeControl: true, // Hiển thị mapType
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
}
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>Chạy lên bạn thấy Maptype đã chuyển sang dạng dropdown và Zoom sẽ ở chế độ Mini-zoom như hình dưới đây:

3. Modifying Controls Google Map
Google map cung cấp các options cho phép ta cấu hình các Map Controls, như vậy các trường cấu hình sẽ nằm trong một danh sách xác định, coder không được phép thêm hay xóa. Ví dụ với mapTypeControl thì sẽ có các options cấu hình chứa trong đối tượng mapTypeControlOptions. Dưới đây là danh sách các options tương ứng với các controls:
- mapTypeControl: MapTypeControlOptions
- panControl: PanControlOptions .
- zoomControl: zoomControlOptions .
- scaleControl: ScaleControlOptions .
- rotateControl: rotateControlOptions
- overviewMapControl: overviewMapControlOptions
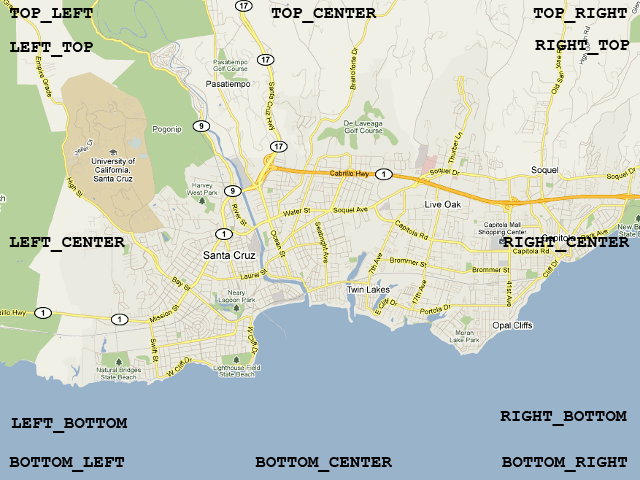
4. Xác định vị trí Google Map Controls
Hầu hết các controls trong google map đều cấu hình được vị trí hiển thị của nó, các vị trí bao gồm:
- TOP_CENTER
- TOP_LEFT
- TOP_RIGHT
- LEFT_TOP
- RIGHT_TOP
- LEFT_CENTER
- RIGHT_CENTER
- LEFT_BOTTOM
- RIGHT_BOTTOM
- BOTTOM_CENTER
- BOTTOM_LEFT
- BOTTOM_RIGHT
Tương ứng với hình sau:

Dưới đây là một ví dụ thể hiện xác định vị trí của các controls trong google map.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Control positioning</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize()
{
var mapOptions = {
zoom: 12,
center: new google.maps.LatLng(10.771971, 106.697845),
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.BOTTOM_CENTER
},
panControl: true,
panControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.LEFT_CENTER
},
scaleControl: true,
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
}
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
5. Lời kết:
Có lẽ tôi dừng bài này ở đây, bài tiếp theo chúng ta sẽ tiếp tục tìm hiểu các controls trong google map thông qua các ví dụ trực quan hơn. Qua bài này các bạn cố gắng hiểu được các ví dụ, các khái niệm control của google map, hiểu được các vị trí position controls và các thông số options của controls nhé. Vì những thông số này rất quan trọng nếu ta muốn cấu hình nâng cao với google map.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 