Bài 8: PHP trang tin tức - Các chức năng chuyên mục admin
Xin chào các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức PHP. Ở bài trước chúng ta đã xây dựng sidebar, content và phân trang admin, hôm nay mình sẽ hướng dẫn các bạn viết các chức năng cho phần chuyên mục. Bài này khá dài nên mình sẽ chia ra làm 2 bài. Bây giờ bắt tay vào việc thôi !

1. Khái quát
Như các bạn đã biết chuyên mục (tiếng anh là categories) dùng để chứa đựng các bài viết có nội dung tương tự nhau, cùng nói về một lĩnh vực nào đó.
Các đặc điểm và chức năng trong phần này là :
- Có 3 cấp chuyên mục (lớn/nhỏ/vừa)
- Tạo chuyên mục
- Chỉnh sửa chuyên mục
- Xoá chuyên mục
- Phân cấp và sắp xếp chuyên mục
- Bảng hiển thị danh sách chuyên mục
- Phân quyền tài khoản (chỉ có quản trị viên mới được sử dụng chức năng này)
2. Tạo table chuyên mục
Các bạn tạo table categories bằng các chạy lệnh SQL sau :
Bài viết này được đăng tại [free tuts .net]
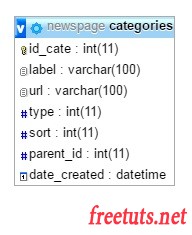
CREATE TABLE `categories` ( `id_cate` int(11) NOT NULL, `label` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `url` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `type` int(11) NOT NULL, `sort` int(11) NOT NULL, `parent_id` int(11) NOT NULL, `date_created` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; ALTER TABLE `categories` ADD PRIMARY KEY (`id_cate`); ALTER TABLE `categories` MODIFY `id_cate` int(11) NOT NULL AUTO_INCREMENT;

Chúng ta sẽ quan tâm đến 2 field type và parent_id :
type: phân cấp cho chuyên mục- 1 = Lớn
- 2 = Vừa
- 3 = Nhỏ
parent_id: chứa id chuyên mục cha- Nếu chuyên mục lớn thì
parent_id = 0(tức là không có chuyên mục cha). - Còn nếu chuyên mục nhỏ, vừa thì
parent_idlà id của chuyên mục cha chứa nó.
- Nếu chuyên mục lớn thì
Bây giờ chúng ta sẽ đi qua xây dựng các chức năng của chuyên mục.
3. Phân trang chuyên mục
Trong phần chuyên mục này sẽ phân ra 3 trang :
- Trang hiển thị danh sách chuyên mục (http://domain.com/admin/categories/)
- Trang thêm chuyên mục (http://domain.com/admin/categories/add)
- Trang chỉnh sửa chuyên mục (http://domain.com/admin/categories/edit/id)
Các bạn mở file admin/templates/categories.php lên và copy đoạn code này vào :
<?php
// Nếu đăng nhập
if ($user)
{
// Nếu tài khoản là tác giả
if ($data_user['position'] == 0)
{
echo '<div class="alert alert-danger">Bạn không có đủ quyền để vào trang này.</div>';
}
// Ngược lại tài khoản là admin
else if ($data_user['position'] == 1)
{
echo '<h3>Chuyên mục</h3>';
// Lấy tham số ac
if (isset($_GET['ac']))
{
$ac = trim(addslashes(htmlspecialchars($_GET['ac'])));
}
else
{
$ac = '';
}
// Lấy tham số id
if (isset($_GET['id']))
{
$id = trim(addslashes(htmlspecialchars($_GET['id'])));
}
else
{
$id = '';
}
// Nếu có tham số ac
if ($ac != '')
{
// Trang thêm chuyên mục
if ($ac == 'add')
{
// Dãy nút của thêm chuyên mục
echo
'
<a href="' . $_DOMAIN . 'categories" class="btn btn-default">
<span class="glyphicon glyphicon-arrow-left"></span> Trở về
</a>
';
// Content thêm chuyên mục
}
// Trang chỉnh sửa chuyên mục
else if ($ac == 'edit')
{
$sql_check_id_cate = "SELECT id_cate FROM categories WHERE id_cate = '$id'";
// Nếu tồn tại tham số id trong table
if ($db->num_rows($sql_check_id_cate))
{
// Dãy nút của chỉnh sửa chuyên mục
echo
'
<a href="' . $_DOMAIN . 'categories" class="btn btn-default">
<span class="glyphicon glyphicon-arrow-left"></span> Trở về
</a>
<a class="btn btn-danger" id="del_cate" data-id="' . $id . '">
<span class="glyphicon glyphicon-trash"></span> Xoá
</a>
';
// Content chỉnh sửa chuyên mục
}
else
{
// Hiển thị thông báo lỗi
echo
'
<div class="alert alert-danger">ID chuyên mục đã bị xoá hoặc không tồn tại.</div>
';
}
}
}
// Ngược lại không có tham số ac
// Trang danh sách chuyên mục
else
{
// Dãy nút của danh sách chuyên mục
echo
'
<a href="' . $_DOMAIN . 'categories/add" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span> Thêm
</a>
<a href="' . $_DOMAIN . 'categories" class="btn btn-default">
<span class="glyphicon glyphicon-repeat"></span> Reload
</a>
<a class="btn btn-danger" id="del_cate_list">
<span class="glyphicon glyphicon-trash"></span> Xoá
</a>
';
// Content danh sách chuyên mục
}
}
}
// Ngược lại chưa đăng nhập
else
{
new Redirect($_DOMAIN); // Trở về trang index
}
?>4. Thêm chuyên mục
Các bạn vào đường dẫn http://domain.com/admin/categories/add để bắt đầu làm nhé !
Xây dựng template
Mở file admin/templates/categories.php lên và chèn nội dung này vào bên dưới dòng // Content thêm chuyên mục :
echo
'
<p class="form-add-cate">
<form method="POST" id="formAddCate" onsubmit="return false;">
<div class="form-group">
<label>Tên chuyên mục</label>
<input type="text" class="form-control title" id="label_add_cate">
</div>
<div class="form-group">
<label>URL chuyên mục</label>
<input type="text" class="form-control slug" placeholder="Nhấp vào để tự tạo" id="url_add_cate">
</div>
<div class="form-group">
<label>Loại chuyên mục</label>
<div class="radio">
<label>
<input type="radio" name="type_add_cate" value="1" checked class="type-add-cate-1"> Lớn
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="type_add_cate" value="2" class="type-add-cate-2"> Vừa
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="type_add_cate" value="3" class="type-add-cate-3"> Nhỏ
</label>
</div>
</div>
<div class="form-group hidden parent-add-cate">
<label>Parent chuyên mục</label>
<select id="parent_add_cate" class="form-control">
</select>
</div>
<div class="form-group">
<label>Sort chuyên mục</label>
<input type="text" class="form-control" id="sort_add_cate">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Tạo</button>
</div>
<div class="alert alert-danger hidden"></div>
</form>
</p>
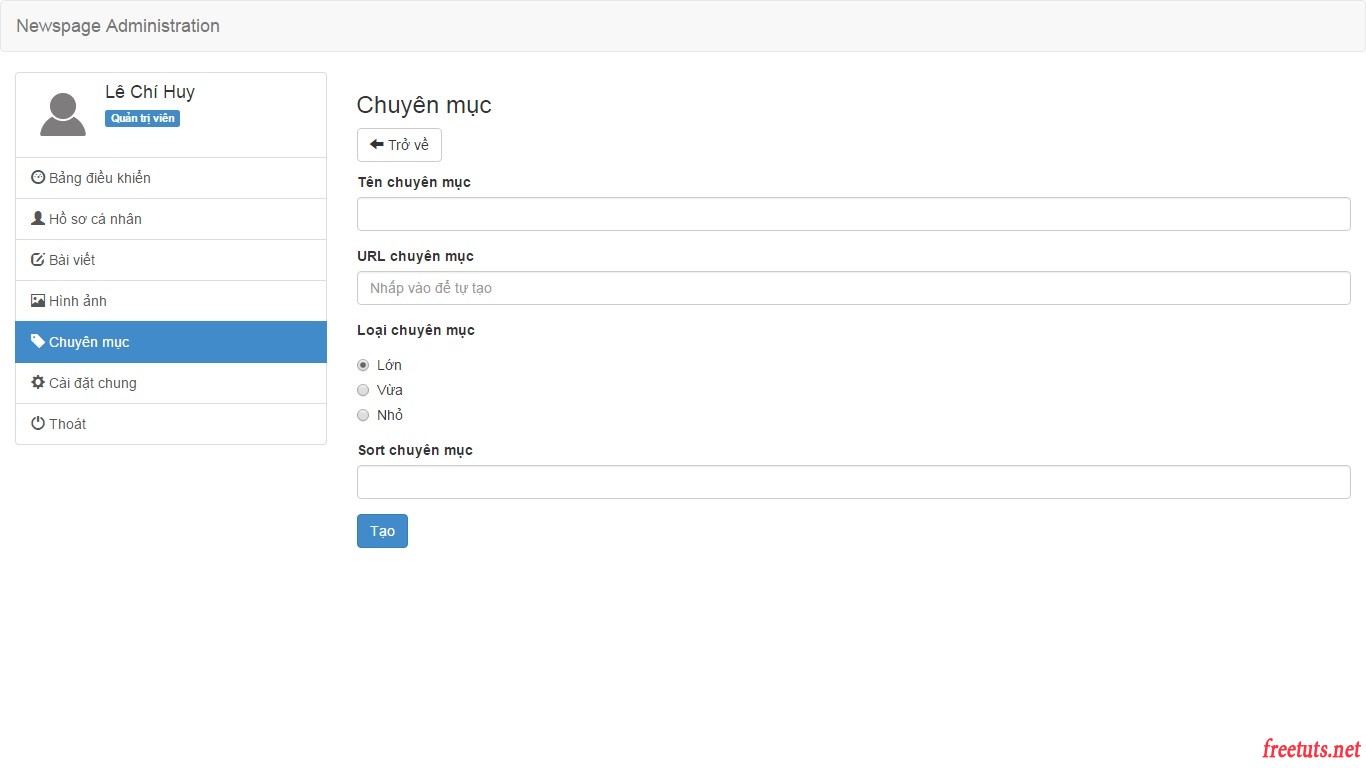
';Sau đó các bạn chạy lại thì sẽ được kết quả như thế này :

Viết Ajax gửi dữ liệu
Đầu tiên các bạn mở file admin/js/form.js lên và chèn đoạn code này bên dưới :
// Tự động tạo slug
function ChangeToSlug()
{
var title, slug;
title = $('.title').val();
slug = title.toLowerCase();
slug = slug.replace(/á|à|ả|ạ|ã|ă|ắ|ằ|ẳ|ẵ|ặ|â|ấ|ầ|ẩ|ẫ|ậ/gi, 'a');
slug = slug.replace(/é|è|ẻ|ẽ|ẹ|ê|ế|ề|ể|ễ|ệ/gi, 'e');
slug = slug.replace(/i|í|ì|ỉ|ĩ|ị/gi, 'i');
slug = slug.replace(/ó|ò|ỏ|õ|ọ|ô|ố|ồ|ổ|ỗ|ộ|ơ|ớ|ờ|ở|ỡ|ợ/gi, 'o');
slug = slug.replace(/ú|ù|ủ|ũ|ụ|ư|ứ|ừ|ử|ữ|ự/gi, 'u');
slug = slug.replace(/ý|ỳ|ỷ|ỹ|ỵ/gi, 'y');
slug = slug.replace(/đ/gi, 'd');
slug = slug.replace(/\`|\~|\!|\@|\#|\||\$|\%|\^|\&|\*|\(|\)|\+|\=|\,|\.|\/|\?|\>|\<|\'|\"|\:|\;|_/gi, '');
slug = slug.replace(/ /gi, "-");
slug = slug.replace(/\-\-\-\-\-/gi, '-');
slug = slug.replace(/\-\-\-\-/gi, '-');
slug = slug.replace(/\-\-\-/gi, '-');
slug = slug.replace(/\-\-/gi, '-');
slug = '@' + slug + '@';
slug = slug.replace(/\@\-|\-\@|\@/gi, '');
$('.slug').val(slug);
}
$('.slug').on('click', function() {
ChangeToSlug();
});title vào input muốn lấy nội dung và đặt class slug vào input muốn in slug đã tạo lên đó, các bạn có thể tìm hiểu thêm tại Tạo slug tự động bằng JavaScript và PHP.
Tiếp theo, các bạn copy đoạn code này và paste chèn tiếp :
// Tải chuyên mục cha ở chức năng thêm chuyên mục
$('#formAddCate input[type="radio"]').on('click', function() {
if ($('#formAddCate .type-add-cate-1:checked').prop("checked") == true)
{
$('.parent-add-cate').addClass('hidden');
$('.parent-add-cate select').html('');
}
else if ($('#formAddCate .type-add-cate-2:checked').prop("checked") == true)
{
$type_add_cate = $('#formAddCate .type-add-cate-2').val();
$.ajax({
type : 'POST',
url : $_DOMAIN + 'categories.php',
data : {
action : 'load_add_parent_cate',
type_add_cate : $type_add_cate
}, success : function(data) {
$('.parent-add-cate').removeClass('hidden');
$('.parent-add-cate select').html(data);
}, error : function() {
$('.parent-add-cate').removeClass('hidden');
$('.parent-add-cate').html('Đã có lỗi xảy ra, hãy thử lại sau.');
}
});
}
else if ($('#formAddCate .type-add-cate-3:checked').prop("checked") == true)
{
$type_add_cate = $('#formAddCate .type-add-cate-3').val();
$.ajax({
type : 'POST',
url : $_DOMAIN + 'categories.php',
data : {
action : 'load_add_parent_cate',
type_add_cate : $type_add_cate
}, success : function(data) {
$('.parent-add-cate').removeClass('hidden');
$('.parent-add-cate select').html(data);
}, error : function() {
$('.parent-add-cate').removeClass('hidden');
$('.parent-add-cate').html('Đã có lỗi xảy ra, hãy thử lại sau.');
}
});
}
});- Nếu chọn loại chuyên mục lớn thì không tải chuyên mục cha.
- Nếu chọn loại chuyên mục vừa thì tải các chuyên mục lớn.
- Nếu chọn loại chuyên mục nhỏ thì tải các chuyên mục vừa
Cuối cùng là code gửi dữ liệu thêm chuyên mục:
// Thêm chuyên mục
$('#formAddCate button').on('click', function() {
$this = $('#formAddCate button');
$this.html('Đang tải ...');
// Gán các giá trị trong các biến
$label_add_cate = $('#formAddCate #label_add_cate').val();
$url_add_cate = $('#formAddCate #url_add_cate').val();
$type_add_cate = $('#formAddCate input[name="type_add_cate"]:radio:checked').val();
$parent_add_cate = $('#formAddCate #parent_add_cate').val();
$sort_add_cate = $('#formAddCate #sort_add_cate').val();
// Nếu các giá trị rỗng
if ($label_add_cate == '' || $url_add_cate == '' || $type_add_cate == '' || $sort_add_cate == '')
{
$('#formAddCate .alert').removeClass('hidden');
$('#formAddCate .alert').html('Vui lòng điền đầy đủ thông tin.');
$this.html('Tạo');
}
// Ngược lại
else
{
$.ajax({
url : $_DOMAIN + 'categories.php',
type : 'POST',
data : {
label_add_cate : $label_add_cate,
url_add_cate : $url_add_cate,
type_add_cate : $type_add_cate,
parent_add_cate : $parent_add_cate,
sort_add_cate : $sort_add_cate,
action : 'add_cate'
}, success : function(data) {
$('#formAddCate .alert').removeClass('hidden');
$('#formAddCate .alert').html(data);
$this.html('Tạo');
}, error : function() {
$('#formAddCate .alert').removeClass('hidden');
$('#formAddCate .alert').html('Không thể tạo chuyên mục vào lúc này, hãy thử lại sau.');
$this.html('Tạo');
}
});
}
});Viết PHP xử lý dữ liệu
Các bạn tạo file categories.php cùng cấp với admin/index.php, sau đó copy nội dung này vào :
<?php
// Kết nối database và thông tin chung
require_once 'core/init.php';
// Nếu đăng nhập
if ($user)
{
// Nếu tồn tại POST action
if (isset($_POST['action']))
{
// Xử lý POST action
$action = trim(addslashes(htmlspecialchars($_POST['action'])));
// Tải chuyên mục cha trong chức năng thêm chuyên mục
if ($action == 'load_add_parent_cate')
{
// Xử lý giá trị
$type_add_cate = trim(addslashes(htmlspecialchars($_POST['type_add_cate'])));
// Nếu type đúng dạng số
if (!preg_match('/\D/', $type_add_cate))
{
$type_add_parent_cate = $type_add_cate - 1; // Lấy type parent
$sql_get_cate = "SELECT * FROM categories WHERE type = '$type_add_parent_cate'";
if ($db->num_rows($sql_get_cate))
{
// In danh sách các chuyên mục cha theo type parent
foreach ($db->fetch_assoc($sql_get_cate, 0) as $key => $data_cate)
{
echo '<option value="' . $data_cate['id_cate'] . '">' . $data_cate['label'] . '</option>';
}
}
else
{
echo '<option value="0">Hiện chưa có chuyên mục cha nào</option>';
}
}
}
// Tạo chuyên mục
else if ($action == 'add_cate')
{
// Xử lý các giá trị
$label_add_cate = trim(addslashes(htmlspecialchars($_POST['label_add_cate'])));
$url_add_cate = trim(addslashes(htmlspecialchars($_POST['url_add_cate'])));
$type_add_cate = trim(addslashes(htmlspecialchars($_POST['type_add_cate'])));
$parent_add_cate = trim(addslashes(htmlspecialchars($_POST['parent_add_cate'])));
$sort_add_cate = trim(addslashes(htmlspecialchars($_POST['sort_add_cate'])));
// Các biến xử lý thông báo
$show_alert = '<script>$("#formAddCate .alert").removeClass("hidden");</script>';
$hide_alert = '<script>$("#formAddCate .alert").addClass("hidden");</script>';
$success = '<script>$("#formAddCate .alert").attr("class", "alert alert-success");</script>';
// Nếu các giá trị rỗng
if ($label_add_cate == '' || $url_add_cate == '' || $type_add_cate == '' || $sort_add_cate == '')
{
echo $show_alert.'Vui lòng điền đầy đủ thông tin';
}
// Ngược lại
else
{
// Nếu type chuyên mục không phải số
if (preg_match('/\D/', $type_add_cate))
{
echo $show_alert.'Đã có lỗi xảy ra, hãy thử lại sau.';
}
// Nếu sort chuyên mục không phải số nguyên dương
else if (preg_match('/\D/', $sort_add_cate) || $sort_add_cate < 1)
{
echo $show_alert.'Sort chuyên mục phải là một số nguyên dương.';
}
// Nếu id parent chuyên mục không phải số
else if (preg_match('/\D/', $parent_add_cate))
{
echo $show_alert.'Đã có lỗi xảy ra, hãy thử lại sau.1';
}
// Nếu đúng
else
{
// Thực thi tạo chuyên mục
$sql_add_cate = "INSERT INTO categories VALUES (
'',
'$label_add_cate',
'$url_add_cate',
'$type_add_cate',
'$sort_add_cate',
'$parent_add_cate',
'$date_current'
)";
$db->query($sql_add_cate);
echo $show_alert.$success.'Tạo chuyên mục thành công.';
$db->close(); // Giải phóng
new Redirect($_DOMAIN.'categories'); // Trở về trang danh sách chuyên mục
}
}
}
// Tải chuyên mục cha trong chức năng chinh sửa chuyên mục
// Chỉnh sửa chuyên mục
}
// Ngược lại không tồn tại POST action
else
{
new Redirect($_DOMAIN);
}
}
// Nếu không đăng nhập
else
{
new Redirect($_DOMAIN);
}
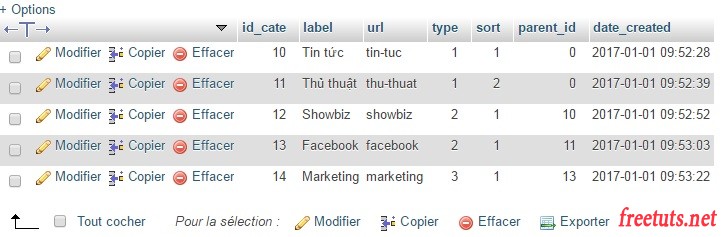
?>- Mình chọn loại chuyên mục vừa (type = 2) thì chuyên mục cha của nó phải là chuyên mục lớn (type = 1).
- Còn nếu mình chọn loại chuyên mục nhỏ (type = 3) thì chuyên mục cha của nó phải là chuyên mục vừa (type = 2).
Từ đó : type parent = type chuyên mục - 1.
Còn lại thì cũng khá quen thuộc rồi nên mình cũng sẽ không phải thích nữa nhé ! OK, bây giờ các bạn chạy thử thành quả xem nào :v

5. Lời kết
Trong bài này chúng ta đã tìm hiểu, xây dựng table, phân trang và tạo chức năng thêm chuyên mục. Vì quá dài rồi nên mình xin dừng tại đây, qua bài sau chúng ta sẽ tiếp tục xây dựng các chức năng của chuyên mục : hiển thị danh sách, sửa, xoá. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công !
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Bài 8: PHP trang tin tức - Các chức năng chuyên mục | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
