Bài 9: PHP trang tin tức - Các chức năng chuyên mục admin (tiếp theo)
Chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức bằng PHP, hôm nay chúng ta sẽ tiếp tục xây dựng các chức năng của chuyên mục, ở bài trước chúng ta đã thiết lập và xây dựng được chức năng thêm chuyên mục rồi. Bài này mình sẽ hướng dẫn tiếp viết chức năng hiển thị danh sách, sửa và xoá danh mục. Bây giờ chúng ta bắt tay vào làm thôi !

1. Hiển thị danh sách chuyên mục
Các bạn mở file admin/templates/categories.php và copy nội dung này vào bên dưới dòng // Content danh sách chuyên mục :
$sql_get_list_cate = "SELECT * FROM categories ORDER BY id_cate DESC";
// Nếu có chuyên mục
if ($db->num_rows($sql_get_list_cate))
{
echo
'
<br><br>
<div class="table-responsive">
<table class="table table-striped list" id="list_cate">
<tr>
<td><input type="checkbox"></td>
<td><strong>ID</strong></td>
<td><strong>Tên chuyên mục</strong></td>
<td><strong>Loại</strong></td>
<td><strong>Chuyên mục cha</strong></td>
<td><strong>Sort</strong></td>
<td><strong>Tools</strong></td>
</tr>
';
// In danh sách chuyên mục
foreach ($db->fetch_assoc($sql_get_list_cate, 0) as $key => $data_cate)
{
// Hiển thị chuyên mục cha
$sql_get_cate_parent = "SELECT * FROM categories WHERE id_cate = '$data_cate[parent_id]'";
if ($db->num_rows($sql_get_cate_parent))
{
$data_cate_parent = $db->fetch_assoc($sql_get_cate_parent, 1);
if ($data_cate_parent['type'] == '1' && $data_cate['type'] == '3')
{
$label_cate_parent = '<p class="text-danger">Lỗi</p>';
}
else if ($data_cate_parent['type'] == '3' && $data_cate['type'] == '2')
{
$label_cate_parent = '<p class="text-danger">Lỗi</p>';
}
else if ($data_cate_parent['type'] == '3' && $data_cate['type'] == '1')
{
$label_cate_parent = '<p class="text-danger">Lỗi</p>';
}
else if ($data_cate_parent['type'] == $data_cate['type'])
{
$label_cate_parent = '<p class="text-danger">Lỗi</p>';
}
else
{
$label_cate_parent = $data_cate_parent['label'];
}
}
else
{
$label_cate_parent = '';
}
// Hiển thị loại chuyên mục
if ($data_cate['type'] == 1)
{
$data_cate['type'] = 'Lớn';
}
else if ($data_cate['type'] == 2)
{
$data_cate['type'] = 'Vừa';
}
else if ($data_cate['type'] == 3)
{
$data_cate['type'] = 'Nhỏ';
}
echo
'
<tr>
<td><input type="checkbox" name="id_cate[]" value="' . $data_cate['id_cate'] .'"></td>
<td>' . $data_cate['id_cate'] .'</td>
<td><a href="' . $_DOMAIN . 'categories/edit/' . $data_cate['id_cate'] .'">' . $data_cate['label'] . '</a></td>
<td>' . $data_cate['type'] . '</td>
<td>' . $label_cate_parent . '</td>
<td>' . $data_cate['sort'] . '</td>
<td>
<a href="' . $_DOMAIN . 'categories/edit/' . $data_cate['id_cate'] .'" class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-edit"></span>
</a>
<a class="btn btn-danger btn-sm del-cate-list" data-id="' . $data_cate['id_cate'] . '">
<span class="glyphicon glyphicon-trash"></span>
</a>
</td>
</tr>
';
}
echo
'
</table>
</div>
';
}
// Nếu không có chuyên mục
else
{
echo '<br><br><div class="alert alert-info">Chưa có chuyên mục nào.</div>';
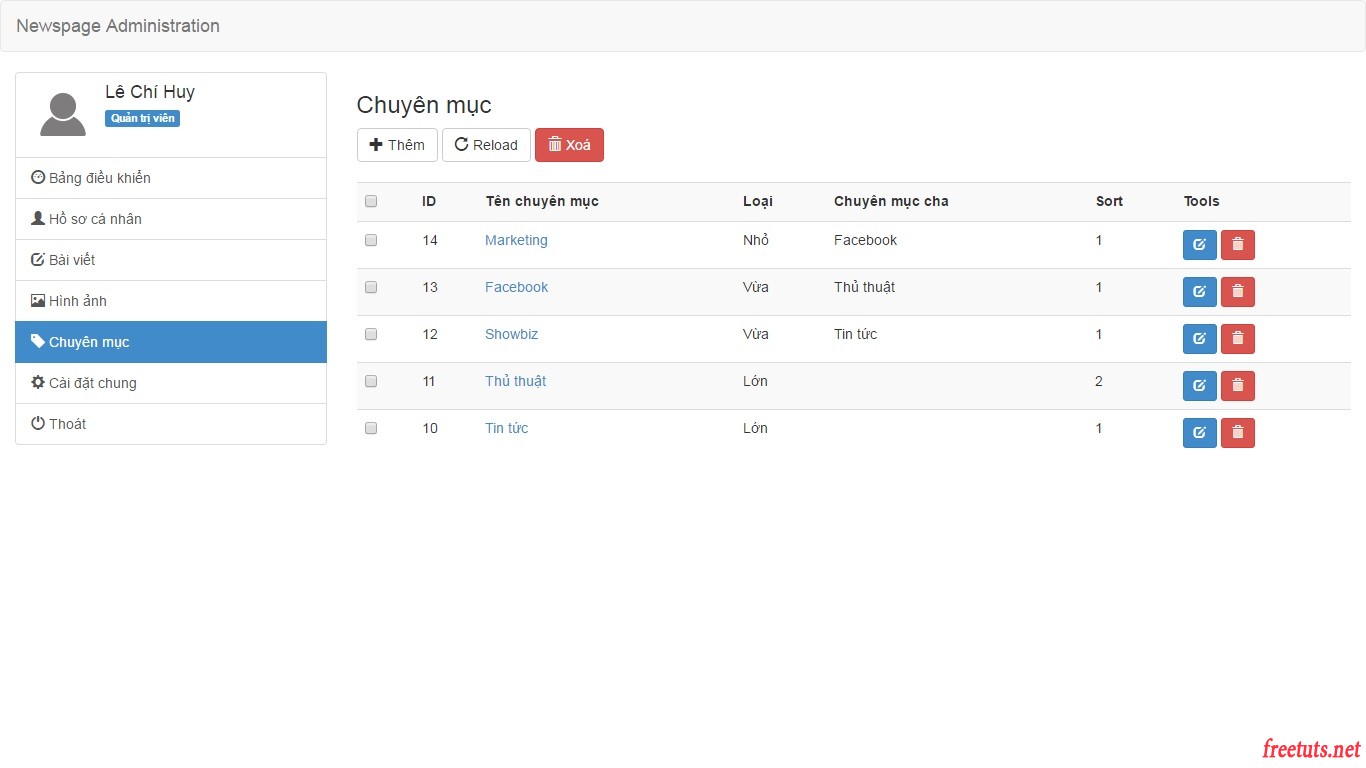
}Các bạn load lại trang chúng ta sẽ được kết quả như thế này :

Bài viết này được đăng tại [free tuts .net]
Vì chuyên mục không nhiều nên mình sẽ không phân trang và xây dựng chức năng tìm kiếm trong phần danh sách chuyên mục nhé !
2. Chỉnh sửa chuyên mục
Tiếp theo chúng ta sẽ viết chức năng chỉnh sửa chuyên mục, từ danh sách chuyên mục, các bạn chọn một chuyên mục để đến trang chỉnh sửa nhé !
Xây dựng template
Các bạn mở file admin/templates/categories.php và copy đoạn code này ngay bên dưới dòng // Content chỉnh sửa chuyên mục :
$sql_get_data_cate = "SELECT * FROM categories WHERE id_cate = '$id'";
if ($db->num_rows($sql_get_data_cate))
{
$data_cate = $db->fetch_assoc($sql_get_data_cate, 1);
// Chỉnh sửa loại chuyên mục
$checked_type_1 = '';
$checked_type_2 = '';
$checked_type_3 = '';
if ($data_cate['type'] == 1)
{
$checked_type_1 = 'checked';
$parent_edit_cate .=
'
<div class="form-group parent-edit-cate hidden">
<label>Parent chuyên mục</label>
<select id="parent_edit_cate" class="form-control">
</select>
</div>
';
}
else if ($data_cate['type'] == 2)
{
$checked_type_2 = 'checked';
$parent_edit_cate .=
'
<div class="form-group parent-edit-cate">
<label>Parent chuyên mục</label>
<select id="parent_edit_cate" class="form-control">
';
$sql_get_cate_parent= "SELECT * FROM categories WHERE type = '1'";
if ($db->num_rows($sql_get_cate_parent))
{
// In danh sách các chuyên mục cha loại 1
foreach ($db->fetch_assoc($sql_get_cate_parent, 0) as $key => $data_cate_parent)
{
if ($data_cate['parent_id'] == $data_cate_parent['id_cate'])
{
$parent_edit_cate .= '<option value="' . $data_cate_parent['id_cate'] . '" selected>' . $data_cate_parent['label'] . '</option>';
}
else
{
$parent_edit_cate .= '<option value="' . $data_cate_parent['id_cate'] . '">' . $data_cate_parent['label'] . '</option>';
}
}
}
else
{
echo '<option value="0">Hiện chưa có chuyên mục cha nào</option>';
}
$parent_edit_cate .=
'
</select>
</div>
';
}
else if ($data_cate['type'] == 3)
{
$checked_type_3 = 'checked';
$parent_edit_cate .=
'
<div class="form-group parent-edit-cate">
<label>Parent chuyên mục</label>
<select id="parent_edit_cate" class="form-control">
';
$sql_get_cate_parent= "SELECT * FROM categories WHERE type = '2'";
if ($db->num_rows($sql_get_cate_parent))
{
// In danh sách các chuyên mục cha loại 2
foreach ($db->fetch_assoc($sql_get_cate_parent, 0) as $key => $data_cate_parent)
{
if ($data_cate['parent_id'] == $data_cate_parent['id_cate'])
{
$parent_edit_cate .= '<option value="' . $data_cate_parent['id_cate'] . '" selected>' . $data_cate_parent['label'] . '</option>';
}
else
{
$parent_edit_cate .= '<option value="' . $data_cate_parent['id_cate'] . '">' . $data_cate_parent['label'] . '</option>';
}
}
}
else
{
echo '<option value="0">Hiện chưa có chuyên mục cha nào</option>';
}
$parent_edit_cate .=
'
</select>
</div>
';
}
echo
' <p class="form-edit-cate">
<form method="POST" id="formEditCate" data-id="' . $data_cate['id_cate'] . '" onsubmit="return false;" class="form-cate">
<div class="form-group">
<label>Tên chuyên mục</label>
<input type="text" class="form-control title" value="' . $data_cate['label'] . '" id="label_edit_cate">
</div>
<div class="form-group">
<label>URL chuyên mục</label>
<input type="text" class="form-control slug" value="' . $data_cate['url'] . '" id="url_edit_cate">
</div>
<div class="form-group">
<label>Loại chuyên mục</label>
<div class="radio">
<label>
<input type="radio" name="type_edit_cate" value="1" class="type-cate-1" ' . $checked_type_1 . '> Lớn
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="type_edit_cate" value="2" class="type-cate-2" ' . $checked_type_2 . '> Vừa
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="type_edit_cate" value="3" class="type-cate-3" ' . $checked_type_3 . '> Nhỏ
</label>
</div>
</div>
' . $parent_edit_cate . '
<div class="form-group">
<label>Sort chuyên mục</label>
<input type="text" class="form-control" value="' . $data_cate['sort'] . '" id="sort_edit_cate">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Lưu thay đổi</button>
</div>
<div class="alert alert-danger hidden"></div>
</form>
</p>
';
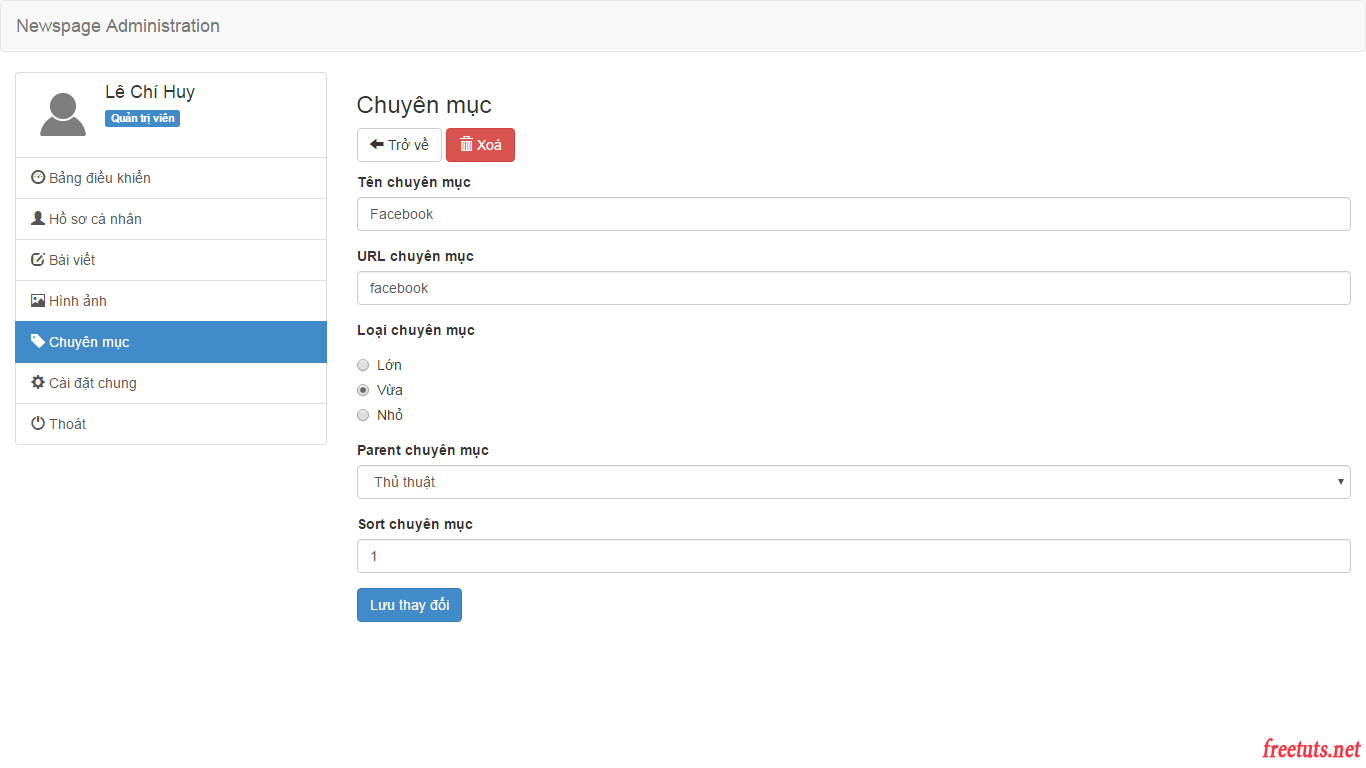
}Các bạn tải lại trang chúng ta sẽ được kết quả như thế này :

Viết Ajax gửi dữ liệu
Đầu tiên chúng ta sẽ viết chức năng load chuyên mục cha như ở phần thêm chuyên mục, các bạn mở file admin/js/form.js lên và copy đoạn code sau :
// Tải chuyên mục cha ở chức năng chỉnh sửa chuyên mục
$('#formEditCate input[type="radio"]').on('click', function() {
$id_edit_cate = $('#formEditCate').attr('data-id');
if ($('#formEditCate .type-edit-cate-1:checked').prop("checked") == true)
{
$('.parent-edit-cate').addClass('hidden');
$('.parent-edit-cate select').html('');
}
else if ($('#formEditCate .type-edit-cate-2:checked').prop("checked") == true)
{
$type_edit_cate = $('#formEditCate .type-edit-cate-2').val();
$.ajax({
type : 'POST',
url : $_DOMAIN + 'categories.php',
data : {
action : 'load_edit_parent_cate',
type_edit_cate : $type_edit_cate,
id_edit_cate : $id_edit_cate
}, success : function(data) {
$('.parent-edit-cate').removeClass('hidden');
$('.parent-edit-cate select').html(data);
}, error : function() {
$('.parent-edit-cate').removeClass('hidden');
$('.parent-edit-cate').html('Đã có lỗi xảy ra, hãy thử lại sau.');
}
});
}
else if ($('#formEditCate .type-edit-cate-3:checked').prop("checked") == true)
{
$type_edit_cate = $('#formEditCate .type-edit-cate-3').val();
$.ajax({
type : 'POST',
url : $_DOMAIN + 'categories.php',
data : {
action : 'load_edit_parent_cate',
type_edit_cate : $type_edit_cate,
id_edit_cate : $id_edit_cate
}, success : function(data) {
$('.parent-edit-cate').removeClass('hidden');
$('.parent-edit-cate select').html(data);
}, error : function() {
$('.parent-edit-cate').removeClass('hidden');
$('.parent-edit-cate').html('Đã có lỗi xảy ra, hãy thử lại sau.');
}
});
}
});Trong phần này có 1 chỗ khác so với load chuyên mục cha kia là chúng ta sẽ gửi thêm id của chuyên mục đang sửa chữa để khi load chuyên mục cha sẽ không hiển thị nó ra.
Tiếp theo các bạn copy đoạn code này vào bên dưới :
// Chỉnh sửa chuyên mục
$('#formEditCate button').on('click', function() {
$this = $('#formEditCate button');
$this.html('Đang tải ...');
// Gán các giá trị trong các biến
$label_edit_cate = $('#formEditCate #label_edit_cate').val();
$url_edit_cate = $('#formEditCate #url_edit_cate').val();
$type_edit_cate = $('#formEditCate input[name="type_edit_cate"]:radio:checked').val();
$parent_edit_cate = $('#formEditCate #parent_edit_cate').val();
$sort_edit_cate = $('#formEditCate #sort_edit_cate').val();
$id_edit_cate = $('#formEditCate').attr('data-id');
// Nếu các giá trị rỗng
if ($label_edit_cate == '' || $url_edit_cate == '' || $type_edit_cate == '' || $sort_edit_cate == '')
{
$('#formEditCate .alert').removeClass('hidden');
$('#formEditCate .alert').html('Vui lòng điền đầy đủ thông tin.');
$this.html('Lưu thay đổi');
}
// Ngược lại
else
{
$.ajax({
url : $_DOMAIN + 'categories.php',
type : 'POST',
data : {
label_edit_cate : $label_edit_cate,
url_edit_cate : $url_edit_cate,
type_edit_cate : $type_edit_cate,
parent_edit_cate : $parent_edit_cate,
sort_edit_cate : $sort_edit_cate,
id_edit_cate : $id_edit_cate,
action : 'edit_cate'
}, success : function(data) {
$('#formEditCate .alert').removeClass('hidden');
$('#formEditCate .alert').html(data);
$this.html('Lưu thay đổi');
}, error : function() {
$('#formEditCate .alert').removeClass('hidden');
$('#formEditCate .alert').html('Không thể chỉnh sửa chuyên mục vào lúc này, hãy thử lại sau.');
$this.html('Lưu thay đổi');
}
});
}
});Xong ! Giờ chúng ta qua phần PHP nhé :v
Viết PHP xử lý dữ liệu
Đầu tiên các bạn mở file admin/categories.php lên và copy đoạn code này bên dưới dòng // Tải chuyên mục cha trong chức năng chinh sửa chuyên mục :
else if ($action == 'load_edit_parent_cate')
{
// Xử lý giá trị
$type_edit_cate = trim(addslashes(htmlspecialchars($_POST['type_edit_cate'])));
$id_edit_cate = trim(addslashes(htmlspecialchars($_POST['id_edit_cate'])));
// Nếu type đúng dạng số
if (!preg_match('/\D/', $type_edit_cate))
{
$type_edit_parent_cate = $type_edit_cate - 1; // Lấy type parent
$sql_get_cate = "SELECT * FROM categories WHERE type = '$type_edit_parent_cate'";
if ($db->num_rows($sql_get_cate))
{
// In danh sách các chuyên mục cha theo type parent
foreach ($db->fetch_assoc($sql_get_cate, 0) as $key => $data_cate)
{
if ($id_edit_cate != $data_cate['id_cate']) {
echo '<option value="' . $data_cate['id_cate'] . '">' . $data_cate['label'] . '</option>';
}
}
}
else
{
echo '<option value="0">Hiện chưa có chuyên mục cha nào' . $type_edit_cate .'</option>';
}
}
}// Chỉnh sửa chuyên mục :
else if ($action == 'edit_cate')
{
// Xử lý các giá trị
$label_edit_cate = trim(addslashes(htmlspecialchars($_POST['label_edit_cate'])));
$url_edit_cate = trim(addslashes(htmlspecialchars($_POST['url_edit_cate'])));
$type_edit_cate = trim(addslashes(htmlspecialchars($_POST['type_edit_cate'])));
$parent_edit_cate = trim(addslashes(htmlspecialchars($_POST['parent_edit_cate'])));
$sort_edit_cate = trim(addslashes(htmlspecialchars($_POST['sort_edit_cate'])));
$id_edit_cate = trim(addslashes(htmlspecialchars($_POST['id_edit_cate'])));
// Các biến xử lý thông báo
$show_alert = '<script>$("#formEditCate .alert").removeClass("hidden");</script>';
$hide_alert = '<script>$("#formEditCate .alert").addClass("hidden");</script>';
$success = '<script>$("#formEditCate .alert").attr("class", "alert alert-success");</script>';
// Nếu các giá trị rỗng
if ($label_edit_cate == '' || $url_edit_cate == '' || $type_edit_cate == '' || $sort_edit_cate == '')
{
echo $show_alert.'Vui lòng điền đầy đủ thông tin';
}
// Ngược lại
else
{
// Nếu type chuyên mục không phải số
if (preg_match('/\D/', $type_edit_cate))
{
echo $show_alert.'Đã có lỗi xảy ra, hãy thử lại sau.';
}
// Nếu sort chuyên mục không phải số nguyên dương
else if (preg_match('/\D/', $sort_edit_cate) || $sort_edit_cate < 1)
{
echo $show_alert.'Sort chuyên mục phải là một số nguyên dương.';
}
// Nếu id parent chuyên mục không phải số
else if (preg_match('/\D/', $parent_edit_cate))
{
echo $show_alert.'Đã có lỗi xảy ra, hãy thử lại sau';
}
// Nếu đúng
else
{
// Thực thi chỉnh sửa chuyên mục
$sql_edit_cate = "UPDATE categories SET
label = '$label_edit_cate',
url = '$url_edit_cate',
type = '$type_edit_cate',
parent_id = '$parent_edit_cate',
sort = '$sort_edit_cate'
WHERE id_cate = '$id_edit_cate'
";
$db->query($sql_edit_cate);
echo $show_alert.$success.'Tạo chuyên mục thành công.';
$db->close(); // Giải phóng
new Redirect($_DOMAIN.'categories'); // Trở về trang danh sách chuyên mục
}
}
}
// Xoá nhiều chuyên mục cùng lúc
// Xoá 1 chuyên mục3. Xoá chuyên mục
Chức năng xoá sẽ chia ra làm 2 loại: xoá nhiều chuyên mục cùng lúc và xoá 1 chuyên mục chỉ định.
Xoá nhiều chuyên mục
Viết Ajax gửi dữ liệu
Đầu tiên các bạn mở file admin/js/form.js lên và copy đoạn code này chèn tiếp vào bên dưới :
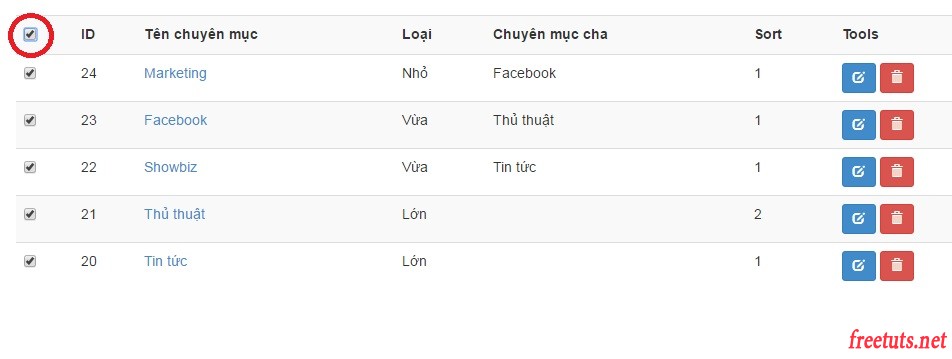
// Checkbox all
$('.list input[type="checkbox"]:eq(0)').change(function() {
$('.list input[type="checkbox"]').prop('checked', $(this).prop("checked"));
});
Tiếp theo các bạn copy tiếp nội dung này và paste vào bên dưới :
// Xoá nhiều chuyên mục cùng lúc
$('#del_cate_list').on('click', function() {
$confirm = confirm('Bạn có chắc chắn muốn xoá các chuyên mục đã chọn không?');
if ($confirm == true)
{
$id_cate = [];
$('#list_cate input[type="checkbox"]:checkbox:checked').each(function(i) {
$id_cate[i] = $(this).val();
});
if ($id_cate.length === 0)
{
alert('Vui lòng chọn ít nhất một chuyên mục.');
}
else
{
$.ajax({
url : $_DOMAIN + 'categories.php',
type : 'POST',
data : {
id_cate : $id_cate,
action : 'delete_cate_list'
},
success : function(data) {
location.reload();
}, error : function() {
alert('Đã có lỗi xảy ra, hãy thử lại.');
}
});
}
}
else
{
return false;
}
});Viết PHP xử lý dữ liệu
Các bạn mở file admin/categories.php lên và copy đoạn code này bên dưới dòng // Xoá nhiều chuyên mục cùng lúc :
else if ($action == 'delete_cate_list')
{
foreach ($_POST['id_cate'] as $key => $id_cate)
{
$sql_check_id_cate_exist = "SELECT id_cate FROM categories WHERE id_cate = '$id_cate'";
if ($db->num_rows($sql_check_id_cate_exist))
{
$sql_delete_cate = "DELETE FROM categories WHERE id_cate = '$id_cate'";
$db->query($sql_delete_cate);
}
}
$db->close();
}Giờ các bạn chạy lại và xoá thử xem nhé !
Xoá chuyên mục chỉ định
Về phần này sẽ có 2 chỗ : ở trong bảng danh sách và ở trong trang chỉnh sửa của từng chuyên mục. Vì thế về Ajax gửi dữ liệu chúng ta sẽ viết riêng nhưng về PHP xử lý thì sẽ viết chung.
Viết Ajax gửi dữ liệu
Đầu tiên chúng ta sẽ viết Ajax cho phần xoá ở bảng danh sách trước, các bạn mở file admin/js/form.js lên và copy đoạn code sau :
// Xoá chuyên mục chỉ định trong bảng danh sách
$('.del-cate-list').on('click', function() {
$confirm = confirm('Bạn có chắc chắn muốn xoá chuyên mục này không?');
if ($confirm == true)
{
$id_cate = $(this).attr('data-id');
$.ajax({
url : $_DOMAIN + 'categories.php',
type : 'POST',
data : {
id_cate : $id_cate,
action : 'delete_cate'
},
success : function() {
location.reload();
}
});
}
else
{
return false;
}
});// Xoá chuyên mục chỉ định trong trang chỉnh sửa
$('#del_cate').on('click', function() {
$confirm = confirm('Bạn có chắc chắn muốn xoá chuyên mục này không?');
if ($confirm == true)
{
$id_cate = $(this).attr('data-id');
$.ajax({
url : $_DOMAIN + 'categories.php',
type : 'POST',
data : {
id_cate : $id_cate,
action : 'delete_cate'
},
success : function() {
location.href = $_DOMAIN + 'categories/';
}
});
}
else
{
return false;
}
});Viết PHP xử lý dữ liệu
Mở file admin/categories.php lên và copy nội dung này vào bên dưới dòng // Xoá 1 chuyên mục :
else if ($action == 'delete_cate')
{
$id_cate = trim(htmlspecialchars(addslashes($_POST['id_cate'])));
$sql_check_id_cate_exist = "SELECT id_cate FROM categories WHERE id_cate = '$id_cate'";
if ($db->num_rows($sql_check_id_cate_exist))
{
$sql_delete_cate = "DELETE FROM categories WHERE id_cate = '$id_cate'";
$db->query($sql_delete_cate);
$db->close();
}
}4. Lời kết
Phù :v Bài này là bài kết thúc của các chức năng tương tác với chuyên mục, nó tương đối dài nên các bạn hãy làm theo từng bước nhé ! Ở trong bài sau, chúng ta sẽ bắt tay qua xây dựng các chức năng về hình ảnh của bài viết. Chúc các bạn thành công, chào các bạn !
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Bài 9: PHP trang tin tức - Các chức năng chuyên mục (tiếp theo) | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
