Bài 1: PHP trang tin tức - Tạo database và cấu trúc folder admin
Chào mừng tất cả các bạn đến với Freetuts.net, đây là bài đầu tiên trong loạt bài series hướng dẫn xây dựng trang tin tức bằng PHP. Series này yêu cầu các bạn phải có kiến thức cơ bản về :

- PHP hướng đối tượng
- HTML
- CSS
- Javascript / jQuery/ Ajax
- Thư viện Bootstrap (vì trong series này mình sẽ thiết kế giao diện bằng thư viện này).
Nếu bạn nào chưa biết một trong các ngôn ngữ trên thì có thể học ngay trên blog luôn nhé !
1. Giới thiệu
Nói đến trang tin tức thì mình nghĩ đến những trang hiển thị, cung cấp cho người đọc những bài viết tin tức về các lĩnh vực khác nhau. Cấu trúc trang tin tức sẽ chia thành 2 phần chính :
- Client : đây là cho người dùng để họ xem bài viết, tin tức.
- Admin : đây là nơi dành cho các quản trị viên, tác giả để có thể quản lí website, các bài viết, chuyên mục, ...
Đó cũng là các chức năng mà mình sẽ làm được sau series này.
Bài viết này được đăng tại [free tuts .net]
2. Tạo database cho ứng dụng
Các bạn tạo một database với tên newspaper và chọn Collation là utf8_unicode_ci.
Ok ! Qua các bài sau chúng ta sẽ xây dựng các table.
3. Xây dựng folder admin
Vì sao mình lại xây dựng phần admin mà không phải là phần client trước ? Vì nếu xây dựng client trước thì khi thiết kế giao diện chúng ta cần phải sử dụng nội dung giả để test, dẫn đến code rối. Cho nên mình sẽ xây dựng admin trước để có thể tự tạo nội dung trên CSDL rồi mới xây dựng client hiển thị sau.
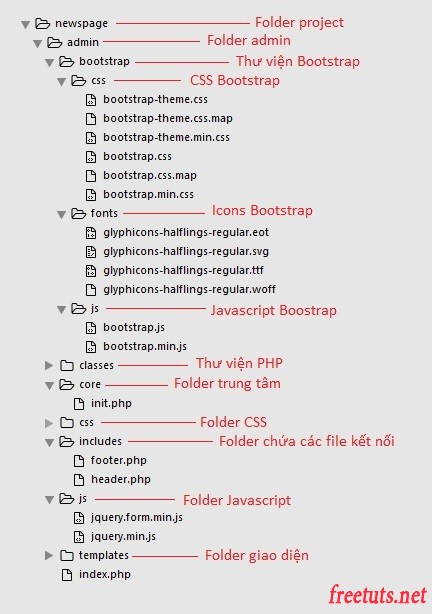
Đây là sơ đồ cấu trúc của folder admin ứng dụng trang tin tức này :

Trong đó :
- Folder
newspapelà folder project của mình.- Folder
adminlà folder phần admin của ứng dụng, folder này sẽ chứa tất cả các mục liên quan đến phần quản trị.- Folder
admin/bootstraplà thư viện Bootstrap, các bạn có thể download tại đây hoặc source code của bài viết).- Folder
admin/bootstrap/csslà phần CSS của thư viện Bootstrap. - Folder
admin/bootstrap/fontslà phần icon của thư viện Bootstrap. - Folder
admin/bootstrap/jslà phần Javascript của thư viện Bootstrap.
- Folder
- Folder
admin/classeslà folder chứa các thư viện PHP xử lý, mình sẽ viết nó ở các bài sau. - Folder
admin/corelà folder trung tâm của phần admin.- File
admin/core/init.phplà file trung gian kết nối database với các file xử lý để tương tác với CSDL, ngoài ra nó sẽ chứa các thông tin chung của website.
- File
- Folder
admin/csslà folder style cho giao diện admin, cái này cũng thực sự không cần thiết, chỉ trừ các trường hợp mình muốn biển thị một số giao diện nào đó trong thư viện Bootstrap thì mình sẽ cần đến folder này. - Folder
admin/includeslà folder chứa các file include với các trang giao diện.- File
admin/includes/header.phplà file chứa nội dung đầu tiên của mỗi trang giao diện như title, các thẻ meta, menu, kết nối với các thư viện CSS, font ... - File
admin/includes/footer.phplà file chứa nội dung cuối cùng của mỗi trang giao diện như các popup thông báo, kết nối các thư viện JS, ...
- File
- Folder
admin/jslà folder JS chứa các file JS- File
admin/js/jquery.form.min.jslà thư viện Form jQuery (các bạn có thể download trên Google hoặc source code bài viết). - File
admin/js/jquery.min.jslà thư viện jQuery (các bạn có thể download trên Google hoặc source code bài viết). - Ngoài ra sẽ còn các file JS để xử lý nữa, chúng ta sẽ viết chúng vào các bài sau.
- File
- Folder
admin/templateslà folder chứa các file cắt HTML của mỗi phần chức năng, để code trong file PHP thoáng và dễ nhìn hơn, chúng ta sẽ viết chúng vào các bài sau. - File
index.phplà file trang chủ của phần admin ứng dụng.
- Folder
- Folder
Chúng ta đã xây dựng xong cấu trúc folder admin của ứng dụng rồi đấy ! Ngoài ra còn một số file PHP xử lý dữ liệu nữa, chúng ta sẽ tìm hiểu vào các bài sau.
3. Lời kết
Qua bài này mình mong các bạn sẽ hiểu công dụng của từng folder, file trong phần admin của ứng dụng trang tin tức này. Vào bài sau chúng ta sẽ xây dựng thư viện xử lý database admin. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công !
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Bài 1: PHP trang tin tức - Tạo database và cấu trúc folder admin | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
