Bài 20: PHP trang tin tức - Cấu trúc folder client
Xin chào tất cả các bạn, chào mừng các bạn đã quay trở lại với series hướng dẫn xây dựng trang tin tức PHP. Đây là bài đầu tiên trong phần client của ứng dụng. Trong bài này, chúng ta sẽ cùng tìm hiểu và xây dựng cấu trúc folder cho phía client. Bắt đầu thôi nào!

1. Xây dựng folder client
Cấu trúc folder của phần này cũng gần tương tự như bên phía admin. Mình sẽ lấy một số thư viện trong phần admin:
- Thư viện Bootstrap (
admin/bootstrap). - Thư viện jQuery (
admin/js/jquery.min.js). - Thư viện PHP (
admin/classes).
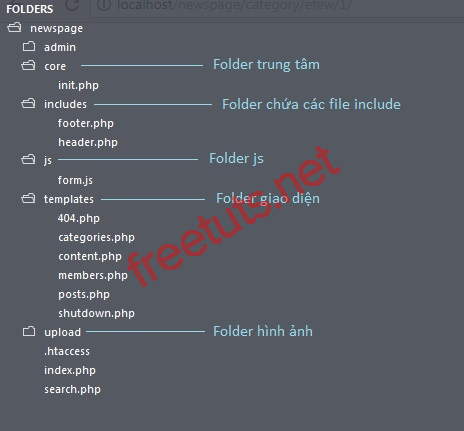
Đây là sơ đồ cấu trúc folder client của ứng dụng này:

Bài viết này được đăng tại [free tuts .net]
Dưới đây mình sẽ giải thích các folder và file mới vừa khởi tạo:
- Folder
core: là folder trung tâm của client, giúp trao đổi dữ liệu với database - Folder
includes: nó sẽ chứa 2 file để include với các trang giao diện- File
includes/header.php: là file chứa nội dung đầu tiên của mỗi trang giao diện như title, các thẻ meta, menu, kết nối với các thư viện CSS, font... - File
includes/footer.php: là file chứa nội dung cuối cùng của mỗi trang giao diện như các popup thông báo, kết nối các thư viện JS...
- File
- Folder
js: sẽ chứa các file JS - Folder
templates: folder này sẽ chứa các file giao diện- File
templates/404.php: là trang giao diện hiển thị lỗi 404 (không tìm thấy trang) - File
templates/categories.php: là trang sẽ show các bài viết theo chuyên mục chỉ định trên url - File
templates/posts.php: là trang show bài viết theo url chỉ định - File
templates/content.php: trang này sẽ dựa vào tham số trên url để hiển thị các trang giao diện - File
templates/members.php: là trang sẽ show danh sách các thành viên tham gia viết bài trên trang tin tức (bao gồm admin và tác giả) - File
templates/shutdown.php: là trang sẽ thông báo khi ứng dụng này ở trạng thái ngừng hoạt động (trong phần cài đặt admin)
- File
- File
search.php: file này dùng để tìm kiếm bài viết, chuyên mục
2. Lưu ý
Như các bạn đã thấy ở trên, phần client mình sử dụng các thư viện trong phần admin luôn để nhanh chóng và giảm dung lượng cho source code series. Nhưng nếu trên thực tế làm như vậy sẽ vô cùng nguy hiểm cho website của bạn đấy!
Tin tặc sẽ lợi dụng chức năng view source page của browser để xem code của trang web mình, sau đó tin tặc tìm kiếm những đường dẫn liên kết tới các file CSS, JS để mong cơ hội nào đó tìm được folder admin. Và tất nhiên nếu chúng ta làm như cách trên thì đã bị lộ folder admin cho chúng rồi.
Vậy, mình sẽ đưa ra hai giải pháp cho các bạn nếu muốn làm ứng dụng trên thực tế:
- Copy các thư viện muốn include từ folder
adminvà ngoài cùng cấp với fileindex.phpcủa client - Cắt các thư viện sử dụng chung cho cả 2 phần admin và client, và dán cùng cấp với file
index.phpcủa client, sau đó vào folder admin chỉnh lại các đường dẫn include thư viện
3. Lời kết
Các bạn đã có thể nắm rõ được công dụng của từng folder, từng file để sang các bài tiếp theo, chúng ta sẽ code cho chúng. Qua bài sau, chúng ta sẽ connect database và rewrite url client cho ứng dụng này. Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng trên group kèm theo link bài viết để được hỗ trợ sớm nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Bài 20: PHP trang tin tức - Cấu trúc folder client | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
