Bài 23: PHP trang tin tức - Xây dựng layout client
Hi yo, chào mừng các bạn đã quay trở lại series hướng dẫn xây dựng trang tin tức PHP tại Freetuts. Trong bài học trước, chúng ta đã cùng nhau xây dựng header và footer client cho ứng dụng. Hôm nay, mình sẽ hướng dẫn các bạn xây dựng layout cho trang. Ok, chúng ta bắt tay vào việc thôi nào!

1. Sửa lỗi bài trước
Các bạn chạy ứng dụng rồi mở firebug console sẽ thấy lỗi này:
Lỗi này thì fix vô cùng đơn giản thôi, chắc nhiều bạn cũng biết rồi. Tại ở bài trước trong phần xây dựng footer, mình đã đặt nhầm vị trí include script 2 thư viện jQuery và Bootstrap nên mới xảy ra lỗi này. Nó phải nằm theo vị trí như thế này:
Bài viết này được đăng tại [free tuts .net]
- Thư viện jQuery
- Thư viện Bootstrap
Các bạn chỉ cần mở file includes/footer.php lên và chỉnh sửa giống với đoạn code bên dưới:
<script src="<?php echo $_DOMAIN; ?>admin/js/jquery.min.js"></script> <script src="<?php echo $_DOMAIN; ?>admin/bootstrap/js/bootstrap.min.js"></script>
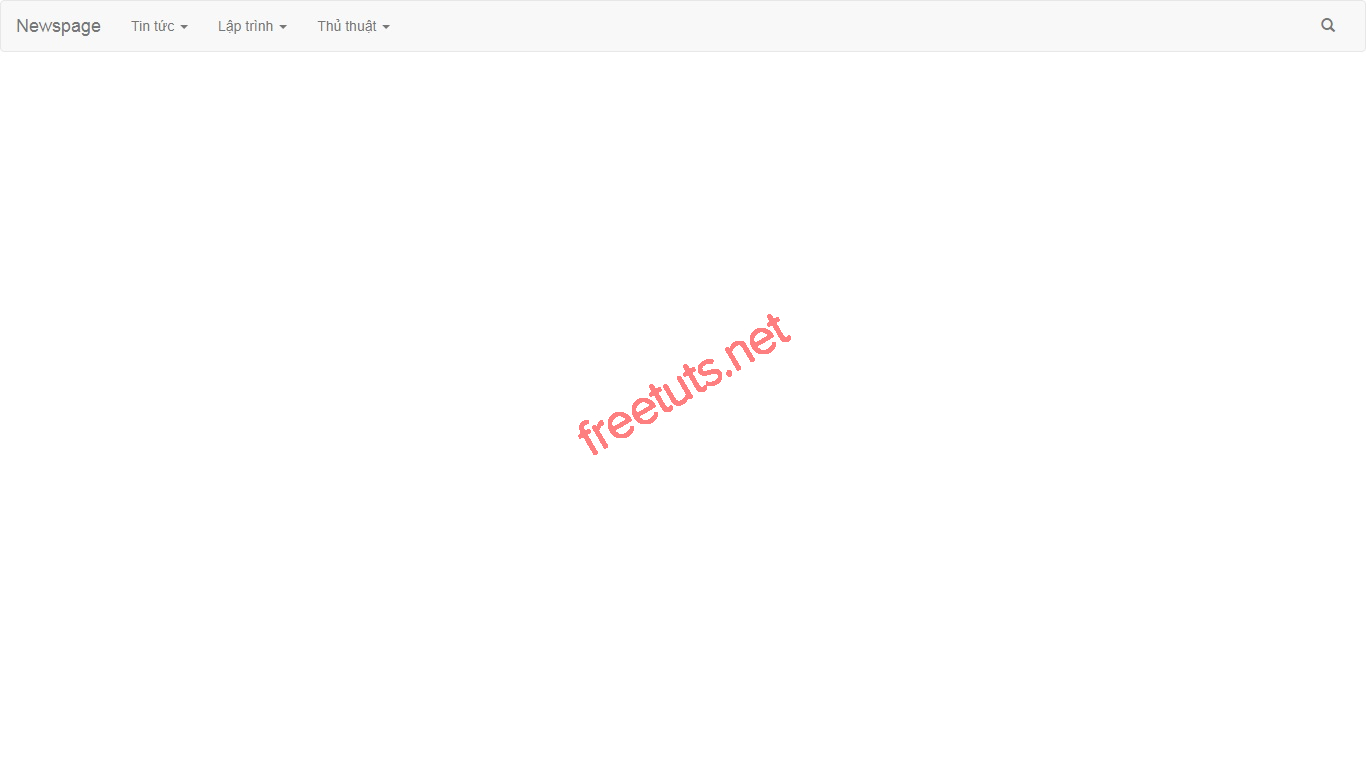
2. Xây dựng menu
Chúng ta sẽ xây dựng menu trước, đầu tiên các bạn mở file includes/header.php lên và chèn nội dung này vào bên dưới thẻ <body>:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo $_DOMAIN; ?>">Newspage</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<?php
// Lấy danh sách chuyên mục cấp 1
$sql_get_list_menu_1 = "SELECT * FROM categories WHERE type = '1' ORDER BY sort ASC";
if ($db->num_rows($sql_get_list_menu_1)) {
// In chuyên mục cấp 1
foreach ($db->fetch_assoc($sql_get_list_menu_1, 0) as $data_menu_1) {
// Lấy chuyên mục cấp 2 theo id cha (cấp 1)
$sql_get_list_menu_2 = "SELECT * FROM categories WHERE type = '2' AND parent_id = '$data_menu_1[id_cate]' ORDER BY sort ASC";
if ($db->num_rows($sql_get_list_menu_2)) {
// In chuyên mục cấp 2
$sub_menu = '<ul class="dropdown-menu">';
foreach ($db->fetch_assoc($sql_get_list_menu_2, 0) as $data_menu_2) {
$sub_menu .= '<li><a href="' . $_DOMAIN . 'category/' . $data_menu_2['url'] . '">' . $data_menu_2['label'] . '</a></li>';
}
$sub_menu .= '</ul>';
echo '
<li class="dropdown">
<a href="' . $_DOMAIN . 'category/' . $data_menu_1['url'] . '" class="dropdown-toggle" data-toggle="dropdown">' . $data_menu_1['label'] . ' <span class="caret"></span></a>
' . $sub_menu . '
</li>
';
} else {
$sub_menu = '';
echo '<li><a href="' . $_DOMAIN . 'category/' . $data_menu_1['url'] . '">' . $data_menu_1['label'] . '</a>' . $sub_menu . '</li>';
}
}
}
?>
</ul>
<ul class="nav navbar-nav navbar-right">
<li data-toggle="modal" data-target="#boxSearch"><a href="#"><span class="glyphicon glyphicon-search"></span></a></li>
</ul>
</div>
</div>
</nav>Sau đó, dán đoạn code này vào vị trí dòng đầu tiên của file includes/footer.php:
<div class="modal fade" id="boxSearch" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Tìm kiếm</h4>
</div>
<div class="modal-body">
<form action="<?php echo $_DOMAIN; ?>" method="GET">
<div class="input-group">
<input type="text" class="form-control" name="s" placeholder="Bạn muốn tìm gì?">
<span class="input-group-btn">
<button class="btn btn-primary" type="button"><span class="glyphicon glyphicon-search"></span></button>
</span>
</div>
</form>
</div>
</div>
</div>
</div> Ngoài ra, các bạn có thể click vào icon tìm kiếm để mở hộp thoại tìm kiếm ra, chức năng này chúng ta sẽ code vào những bài sau.
Ngoài ra, các bạn có thể click vào icon tìm kiếm để mở hộp thoại tìm kiếm ra, chức năng này chúng ta sẽ code vào những bài sau.
Chắc các bạn đang thắc mắc tại sao menu lại chỉ show có 2 cấp chuyên mục trong khi table categories của ứng dụng có tới 3 cấp chuyên mục, nhưng vì mình đang sử dụng thư viện Bootstrap để code giao diện nên chỉ có dropdown. Vì thế mình chỉ xây dựng menu 2 cấp thôi. Nếu bạn đang làm giao diện riêng mà muốn show theo 3 cấp, các bạn chỉ cần thêm 1 vòng lặp bên trong vòng lặp thứ 2 để lấy các chuyên mục cấp 3 ra.
// Chuyên mục cấp 1
$sql_cate_1 = "...";
foreach () { // Vòng lặp 1
...
// Chuyên mục 2
$sql_cate_2 = "... WHERE parent_id = '$id_cate_1'";
foreach() { // Vòng lặp 2
...
// Chuyên mục 3
$sql_cate_3 = "... WHERE parent_id = '$id_cate_2'";
foreach() { // Vòng lặp 3
...
}
}
}3. Phân trang content
Trước khi bước vào phần này, các bạn tao giúp mình thêm 2 file:
templates/latest-news.php(Hiển thị danh sách bài viết mới nhất)templates/search.php(Hiển thị các bài viết tìm kiếm)
Trong phần client của ứng dụng tin tức, chủ yếu có 4 dạng trang chính:
- Trang nội dung bài viết (
templates/posts.php) - Trang chuyên mục (
templates/categories.php) - Trang tìm kiếm (
templates/search.php) - Trang chủ (
templates/latest-news.php)
Vì đây là ứng dụng đơn giản nên mình chỉ build các layout này thôi, nếu các bạn muốn mở rộng có thể xây dựng thêm sidebar, popular news (tin phổ biến),...
Ok, giờ các bạn mở file templates/content.php lên và chèn đoạn code này:
<?php
// Trang nội dung bài viết
if (isset($_GET['sp']) && isset($_GET['id'])) {
require 'templates/posts.php';
// Trang chuyên mục
} else if (isset($_GET['sc'])) {
require 'templates/categories.php';
// Trang tìm kiếm
} else if (isset($_GET['s'])) {
require 'templates/search.php';
// Trang chủ
} else {
// code
}
?>4. Lời kết
Qua bài này hi vọng các bạn đã nắm được cách build menu đa cấp đơn giản với PHP, qua bài sau chúng ta sẽ xây dựng trang tin mới nhất cho ứng dụng này. Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng trên group kèm theo link bài viết để được hỗ trợ sớm nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Bài 23: PHP trang tin tức - Xây dựng layout client | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng