Form và một số control thông dụng trong Windows Form
Trong bài này mình sẽ giới thiệu chi tiết hơn về Form và các control (điều khiển) thông dụng sử dụng trong Form (Windows Forms Application). Đây là một phần rất quan trọng vì nó chính là giao diện của ứng dụng.

Chúng ta sẽ lần lượt tìm hiểu cách thêm một Form, xử lý các sự kiện với Form và một số ví dụ cơ bản xử dụng các control thông dụng.
1. Thêm, xóa một Form trong project
Trong phần này mình sẽ hướng dẫn các bạn cách để thêm mới một Form hoặc thêm một Form đã có sẵn vào project. Cùng với đó là cách xóa một Form khỏi project như thế nào.
Thêm một Form vào project
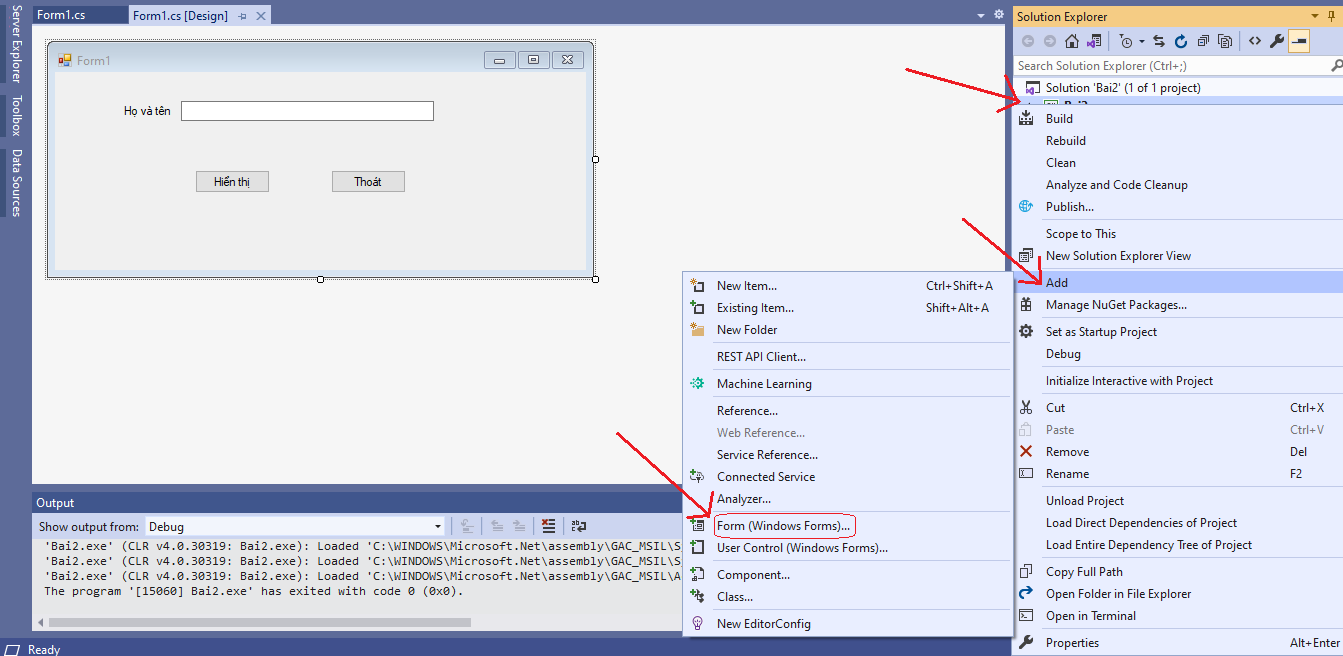
Thêm mới một Form vào project: Với mỗi project chúng ta sẽ cần nhiều Form để thể hiện giao diện của người dùng . Việc thêm mới một Form mới vào project được thực hiện như sau:
Bài viết này được đăng tại [free tuts .net]
Bước 1: Vào menu Project | Add Windows Form hoặc vào menu Project | Add New Item

Bước 2: Thiết lập trên cửa sổ Add New Item như sau:
.png)
Thêm một Form có sẵn vào project: Ta cũng có thể thêm một Form đã có sẵn bằng cách:
Bước 1: Vào menu Project | Add Existing Item.
Bước 2: Theo đường dẫn, chọn Form cần add
Bước 3: Nhấn nút Add
Xóa một Form khỏi project
Để xóa một Form đang có trong dự án:
Bước 1: Nhấn chuột phải vào Form cần gỡ bỏ (ở cửa sổ Solution Explorer).
Bước 2: Chọn Delete trong menu hiện ra
2. Một số thuộc tính của Form
Form là control chứa (chứa các control khác khi tạo giao diện cho ứng dụng). Các bạn cùng mình tìm hiểu một số thuộc tính của Form ở bảng dưới đây
| Thuộc tính | Diễn giải |
|---|---|
| Text | Tiêu đề (titlebar) của Form |
| WindowState | Trạng thái thể hiện của Form (normal, minimized,maximized) |
| StartPosition | Vị trí Form hiển thị khi chương trình gọi đến Form |
| TopMost | Form có chọn hiện ưu tiên trong các action Form hay không |
| Locked | Khóa vị trí các controls trong quá trình thiết kế |
| Icon | Chọn biể tượng cho Form |
| ControlBox | Mang giá trị True hoặc False. Nếu thiết lập thuộc tính là False thì sẽ loại bỏ các nút minimize và nút maximize trên Form |
| MinimizeBox | Có hiện nút thu nhỏ của Form |
| MaximizeBox | Có hiện nút phóng to của Form |
| BackColor | Lựa chọn màu nên cho Form |
| BackGroundImage | Xác định file hình làm hình nền cho Form |
| FormBoderStype | Lựa chọn kiểu đường viền cho Form |
| ForeColor | Chọn màu chữ cho Form |
| Font | Lựa chọn font chữ, font size, font style cho Form |
| Cusor | Thiết lập hình dạng con trỏ khi di chuyển con trỏ vào Form |
| IsMDIContainer | Mang giá trị True hoặc False; True: Form ở dạng MDI Form (Form cha), False: Form ở dạng bình thường |
| BackgroundImageLayout | Thiết lập việc hiển thị hình vừa thêm trong thuộc tính BackGroundImage sẽ hiển thị trên Form ở dạng: bình thường (None), giữa (Center),... |
| AcceptButton | Giá trị thuộc tính này nhận là tên của một Button trên Form. Khi đó thay vì nhấp chuột vào Button để thực thi thì người dùng có thể nhấn phím Enter trên bàn phím |
| CancleButton | Giá trị thuộc tính này nhận là tên của một Button trên Form. Khi đó thay vì nhấp chuột vào Button để thực thi thì người dùng có thể nhấn nút Escape trên bàn phím |
| Keypreview | Cho phép Form nhận các giá trị từ bàn phím, mặc định là False (không nhận) |
3. Một số sự kiện thông dụng của Form
Trong phần này mình sẽ liệt kê một số sự kiện thông dụng của Form, đây là các sự kiện rất quan trọng vì vậy các bạn nên học và ghi nhớ nó thật kỹ.
Các sự kiện trong Form được liệt kê trong bảng dưới đây:
| Tên sự kiện | Diễn giải |
|---|---|
| FormLoad | Xảy ra khi Form bắt đầu chạy, ta thường dùng sự kiện Load để khởi tạo các giá trị ban đầu |
| FormClosing | Xảy ra trước khi đóng Form, ta thường dùng sự kiện này để giải phóng tài nguyên hệ thống |
| KeyDown | Xảy ra khi một phím được nhấn trên Form. muốn cho sự kiện này xảy ra ta phải đặt thuộc tính KeyPreview có giá trị là True, để lấy mã của phím được nhấn (keyCode) |
| MouseClick | Xảy ra khi nhấn một trong ba nút của chuột: chuột trái, chuột phải và chuột giữa |
| BackColorChanged | Giá trị thuộc tính BackColor thay đổi |
| ForeColorChanged | Giá trị thuộc tính ForeColor bị thay đổi |
| Click | Nhấp chuột vào vùng làm việc của Form |
| DoubleClick | Nhấp đúp chuột vào vùng làm việc của Form |
| FormClosed | Form đã được đóng hoàn toàn |
| KeyDown | Phím được nhấn xuống |
| KeyUp | Phím được thả ra |
| KeyPress | Phím được nhấn xuống và thả ra |
| MouseEnter | Chuột nằm trong vùng thấy được của Form |
| MouseHover | Chuột nằm trong vùng hiển thị một khoảng thời gian |
| MouseDown | Nhấn chuột trên vùng hiển thị của Form |
| MouseLeave | Chuột ra khỏi vùng thấy được của Form |
| MouseMove | Chuột được di chuyển trên Form |
| Move | Form được di chuyển |
| Resize | Form bị thay đổi kích thước |
| TextChanged | Giá trị của thuộc tính Text bị thay đổi |
4. Một số phương thức thường dùng trong Form
Trong phần này mình sẽ giới thiệu các bạn một số phương thức thường được dùng trong Form, hầu hết trong các ứng dụng đều sử dụng các phương thức này.
- Show(): Sử dụng để hiển thị Form.
- ShowDialog(): Tương tự như Show() nhưng Form hiển thị bằng phương thức ShowDialog() sẽ bắt buộc người dùng phải thao tác cho tới khi đóng Form (khi chưa đóng Form thì không được thao tác với Form khác).
- Hide(): Ẩn Form, tương tự như việc thiết lập thuộc tính Visible = False.
- Close(): Đóng Form.
5. Phân loại Form
Trong phần này mình sẽ phân loại các Form thường gặp cũng như cách gọi hiển thị Form, đóng Form và dừng chương trình.
Phân loại Form
Trong Form sẽ được phân làm 3 loại Form:
- Form bình thường (Normal Form): Một Form bình thường khi được gọi hiển thị bên trong một Form cha và được chỉ định Form cha chứa nó là Form nào thông qua thuộc tính MdiParent khi đó sẽ trở thành Form con.
- Form cha (MdiParent Form): Là Form có thể chứa các Form khác bên trong nó, để một Form trở thành Form cha ta cần thiết lập thuộc tính isMdiContainer của Form có giá trị là True.
- Form con (MdiChildren Form)
Gọi hiển thị Form
Gọi hiển thị Form2 từ Form1 dạng: Form2 là Normal Form.
Form frm = new Form2(); frm.Show();
Gọi hiển thị Form2 thì Form1 dạng: Form2 là Form con.
Form frm = new Form2(); frm.MdiParent = this; rfm.Show();
Đóng Form, dừng chương trình
Để đóng Form hoặc dừng chương trình ta sử dụng 2 dòng lệnh sau:
- This.Close(): Đóng Form hiện hành
- Application.Exit(): Đóng chương trình
6. Ví dụ sử dụng các sự kiện thông dụng trong Form
Trong phần này mình sẽ tạo một ứng dụng đơn giản sử dụng một số control thông dụng trong Form, cụ thể mình sẽ tạo một Form với các sự kiện sau:
- Sử lý sự kiện ở FormLoad xuất hiện hộp thoại hỏi người dùng có muốn mở ứng dụng hay không.
- Nhấn nút "Hiển thị" thì hiển thị một hộp thoại với nôi dung được nhập ở ô TextBox.
- Nhấn tổ hợp phím
ALT + Hsẽ xuất dòng chữ "Hello Freetuts.net" trong ô TextBox. - Click chuột phải sẽ hiển thị hộp thoại thông báo người dùng vừa nhấp chuột phải, tương tự như vậy cho chuột trái và chuột giữa.
- Nhấn nút "Thoát" sẽ xuất hiện hộp thoại hỏi người dùng có muốn thoát hay không.
Việc đầu tiên chúng tần tạo giao diện với các điều khiển cần thiết, sau đó sẽ xử lý từng sự kiện theo như yêu cầu của đề bài.
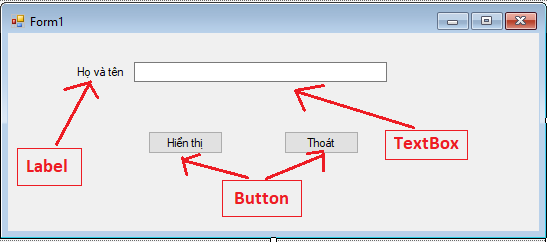
Bước 1: Tạo giao diện cho ứng dụng

Ta sẽ tạo một Label để hiện thị dòng chữ "Họ và tên", một ô TextBox để người dùng nhập dữ liệu cũng như để hiển thị dữ liệu và hai Button để xử lý hai sự kiện là hiển thị và thoát. Ở bài trước mình đã có hướng dẫn đổi nội dung Text và đặt tên cho điều khiển, các bạn có thể xem lại nhé.
Bước 2: Xử lý các sự kiện
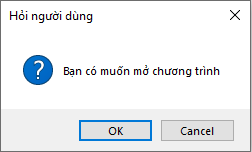
Trong phần này ta sẽ sử lý lần lượt các sự kiện mà đề bài đã yêu cầu, đầu tiên ta sẽ sử lý sự kiện FormLoad. Trước khi Form bắt đầu chạy, hệ thống sẽ hiển thị một hộp thoại với nội dung hỏi xem người dùng có muốn mở ứng dụng hay không, nếu chọn "OK" thì mở ứng dụng, ngước lại chọn "Cancel" thì không mở.
Ta sẽ sử dụng hộp thoại MessageBox.Show() với thuộc tính OK/Cancel để hiển thị thông báo cho người dùng.
private void Form1_Load(object sender, EventArgs e)
{
if (MessageBox.Show("Bạn có muốn mở chương trình", "Hỏi người dùng", MessageBoxButtons.OKCancel, MessageBoxIcon.Question) == DialogResult.Cancel)
Dispose();
}Kết quả:
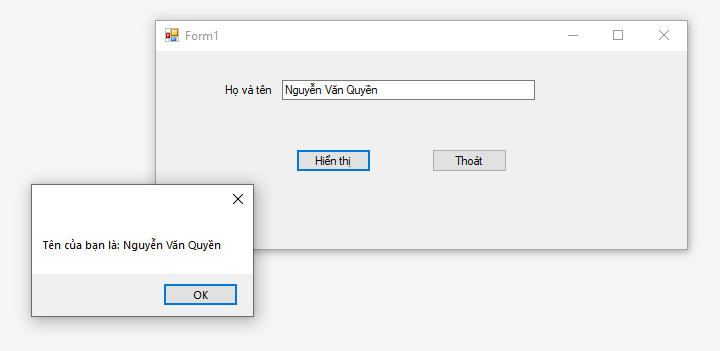
Tiếp theo sẽ là sự kiện nhấp vào nút Button "Hiển thị" thì nội dung được nhập ở ô TextBox sẽ được hiện ra trên hộp thoại, các bạn Double Click vào nút Button "Hiển thị" để viết sự kiện cho nó. Chúng ta cũng sẽ sử dụng MessageBox.Show() để tạo hộp thoại.
private void btn_hienthi_Click(object sender, EventArgs e)
{
MessageBox.Show("Tên của bạn là: " + txt_hoten.Text);
}
Kết quả:
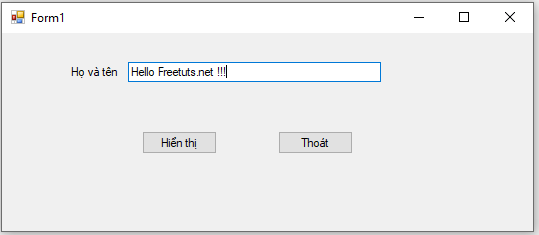
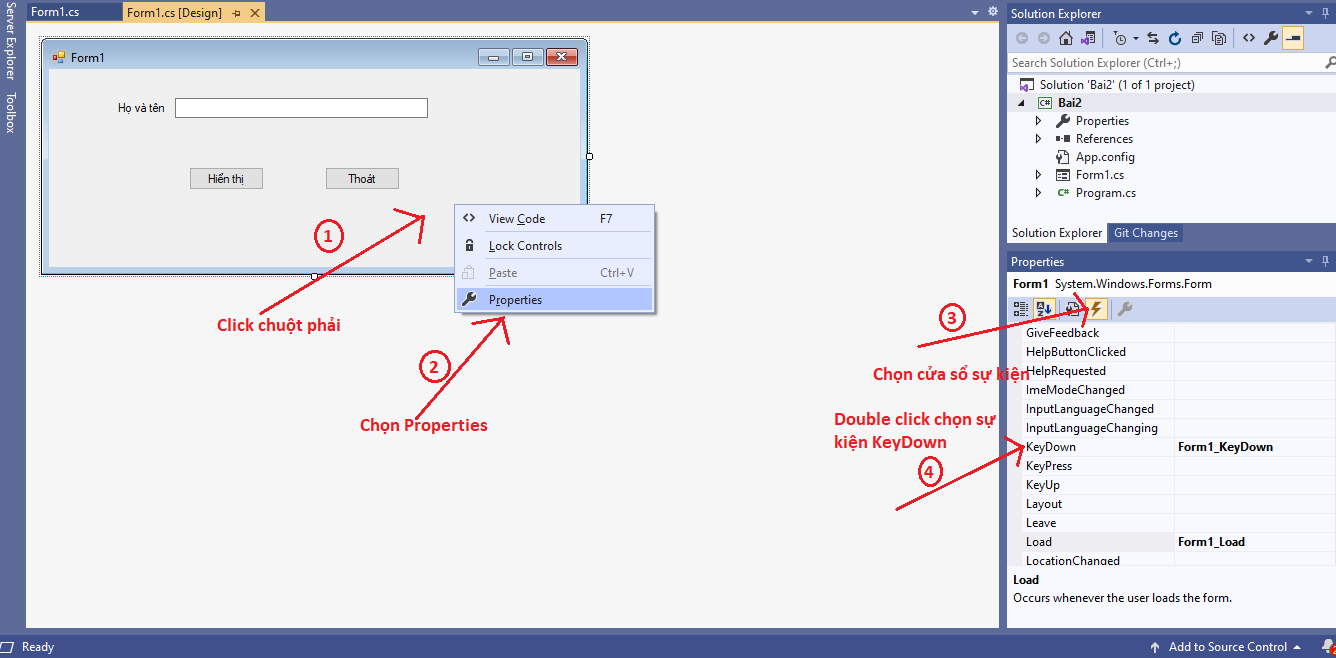
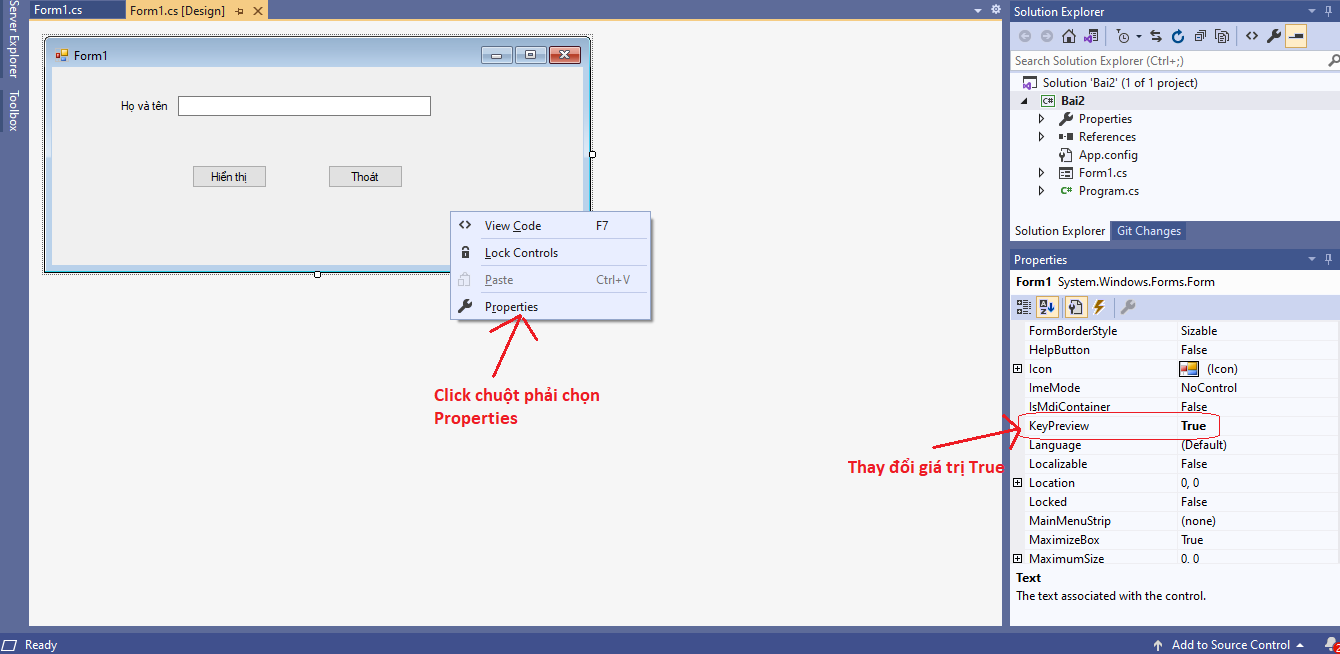
Sự kiện tiếp theo khi các bạn nhấn tổ hợp phím ALT + H thì nội dung "Hello Freetuts.net" sẽ được hiển thị lên ô TextBox. Chúng ta sẽ viết trên sự kiện KeyDown (phím được nhấn xuống) bằng cách chuột phải vào Form chọn Properties rồi Double click vào sự kiện Keydown.

*Lưu ý: Các bạn phải thay đổi giá trị thuộc tính KeyPreview với giá trị True để nhận các giá trị từ bàn phím, vì mặc định nó sẽ bằng False.

Các bạn xử lý sự kiện theo đoạn code sau:
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
if(e.Modifiers == Keys.Alt && e.KeyCode == Keys.H)
//Lưu ý: bật KeyPreview == true trước khi chạy Form
{
// gán nội dung "Hello Freetuts.net" vào ô TextBox
txt_hoten.Text = "Hello Freetuts.net !!!";
}
}Kết quả:
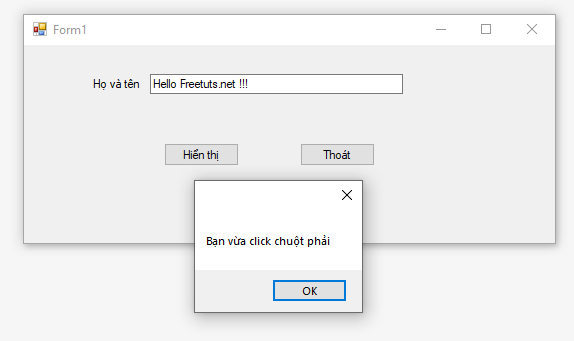
Sự kiện tiếp theo là khi các bạn nhấp chuột hệ thống sẽ hiển thị hộp thoại thông báo các bạn vừa nhấp chuột, ví dụ khi các bạn nhấp chuột phải thì hệ thống sẽ hiển thị hộp thoại thông báo bạn vừa nhấp chuột phải.
Các bạn sẽ xử lý trên sự kiện MouseClick, Tương tự như KeyDown các bạn sẽ vào Properties của Form rồi Double click vào sự kiện MouseClick để viết sự kiện.
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
if(e.Button == MouseButtons.Left)
{
MessageBox.Show("Bạn vừa click chuột trái");
}
if (e.Button == MouseButtons.Right)
{
MessageBox.Show("Bạn vừa click chuột phải");
}
if(e.Button == MouseButtons.Middle)
{
MessageBox.Show("Bạn vừa click chuột giữa");
}
}Kết quả:
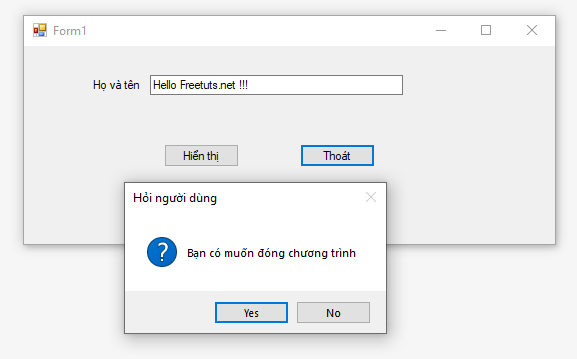
Và cuối cùng là sự kiện khi các bạn nhấn vào nút Button "Thoát" thì hệ thống sẽ hiển thị hộp thoại hỏi các bạn có muốn thoát hay không, nếu chọn "Yes" thì thoát ứng dụng, nếu chọn "No" thì thoát khỏi hộp thoại và quay lại ứng dụng.
Chúng ta dùng phương thúc Application.Exit() để thoát khỏi chương trình, đây là một phương thức rất thông dụng và được sử dụng rất nhiều.
private void btn_thoat_Click(object sender, EventArgs e)
{
DialogResult dg = MessageBox.Show("Bạn có muốn đóng chương trình", "Hỏi người dùng", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (dg == DialogResult.Yes)
{
Application.Exit();
}
}Kết quả:
7. Kết luận
Như vậy là chúng ta đã cùng nhau tìm hiểu về Form trong Windows Forms Application, cùng với đó là các thuộc tính và sự kiện của Form. Các bạn hãy học và nhớ thật kỹ các thuộc tính và sự kiện này, vì nó được sử dụng rất nhiều trong lập trình winforms. Ở bài tiếp theo mình sẽ giới thiệu tiếp các control khác trong winforms, các bạn hãy chú ý theo dõi nhé !!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng