Cách dùng TreeView trong C# winforms
Trong bài này chúng ta sẽ tìm hiểu cách sử dụng TreeView trong C# Winforms. Đây là một điều khiển khá quen thuộc, nó được sử dụng rất nhiều trong việc quản lý dữ liệu.

Chúng ta sẽ cùng nhau tìm hiểu về công dụng cũng như các thuộc tính và phương thức, sự kiện của TreeView. Sau đó mình sẽ viết một chương trình áp dụng TreeView để xem sự khác nhau giữa TreeView và ListView nhé.
1. Giới thiệu TreeView trong C#
TreeView là điều khiển dùng để hiển thị danh sách các đối tượng dưới dạng phân cấp.
Đối tượng trong TreeView thường được gọi là Node và cấu trúc phân cấp của TreeView được biểu diễn bởi lớp TreeNode. Mỗi một Node trong TreeView có thể chứa các Node khác.
Bài viết này được đăng tại [free tuts .net]
Node chứa một Node khác gọi là Node cha (RootNode) và Node được chứa goi là Node con (ChildNode).
Việc sử dụng điều khiển TreeView để hiển thị rất hữu ích, vì trình bày theo dạng phân cấp giúp việc hiển thị được rõ ràng và có hệ thông hơn.
Thuộc tính, phương thức và sự kiện của TreeView
Một số thuộc tính thường dùng của TreeView:
| Thuộc tính | Mô tả |
|---|---|
| Node | Trả về một đối tượng thuộc lớp TreeNode |
| SelectedNode | Trả về Node đang được chọn trong TreeView |
| ShowPlusMinus | Hiển thị dấu + và - trước mỗi TreeNode |
| ShowRootLines | Hiển thị đường thằng nối giữa các RootNode trong một TreeView |
| ImageList |
Hiển thị hình trước mỗi Node trong TreeView. *Lưu ý: phải sử dụng thêm điều khiển ImageList và gán tên đối tượng của điều khiển ImageList cho thuộc tính ImageList của TreeView |
| ImageIndex |
Giá trị của thuộc tính ImageIndex là chỉ số của hình trong điều khiển ImageList. Khi gán chỉ số cho thuộc tính ImageIndex thì hình hiển thị trước mỗi Node sẽ là hình có chỉ số tương ứng. *Lưu ý: Phải sử dụng thuộc tính ImageList trước |
| SelectedImageIndex | Giá trị của thuộc tính SelectedImageIndex là chỉ số của hình trong điều khiển ImageList. Khi người dùng chọn Node nào thì Node đó sẽ có hình tương ứng như thuộc tính SelectedImageIndex chỉ định |
Một số phương thức thường dùng của TreeView:
| Phương thức | Mô tả |
|---|---|
| GetNodeCount() | Đến số Node trong một TreeView |
| ExpandAll() | Hiển thị tất cả các Node trên TreeView |
| CollapseAll() | Thu gọn tất cả các Node trên TreeView |
| GetNodeAt(x, y) |
Lấy một Node tại một vị trí có tọa độ (x, y) trên màn hình. *Lưu ý: Thương sử dụng sự kiện MouseDown hoặc NodeMouseClick |
Một số sự kiện thường dùng của TreeView:
| Sự kiện | Mô tả |
|---|---|
| AfterCollapse | Phát sinh khi thu gọn một TreeNode |
| AfterExpand | Phát sinh khi hiển thị các Node trong TreeNode |
| AfterSelect | Phát sinh khi chọn một TreeNode |
| NodeMouseClick | Phát sinh khi chọn một Node |
Thuộc tính và phương thức của TreeNode
Một số thuộc tính thương dùng của TreeNode:
| Thuộc tính | Mô tả |
|---|---|
| Nodes | Trả về tập các Node |
| Text | Đọc/gán chuỗi ký tự người dùng sẽ nhìn thấy ở mỗi Node |
| FirstNode | Trả về Node đầu tiên |
| LastNode | Trả về Node cuối cùng |
| NextNode | Chuyển đến Node tiếp theo |
| PrevNode | Lùi lại Node trước đó |
| Parent | Trả về Node cha của Node hiện tại |
| Index | Trả về chỉ số của Node |
Một số phương thức thường dùng của TreeNode:
| Phương thức | Mô tả |
|---|---|
| Nodes.Add | Thêm một Node |
| Nodes.Remove | Xóa một Node |
| Nodes.Insert | Chèn vào một Node |
| Nodes.Clear | Xóa tất cả các Node con và Node hiện tại |
2. Sử dụng TreeView trong C#
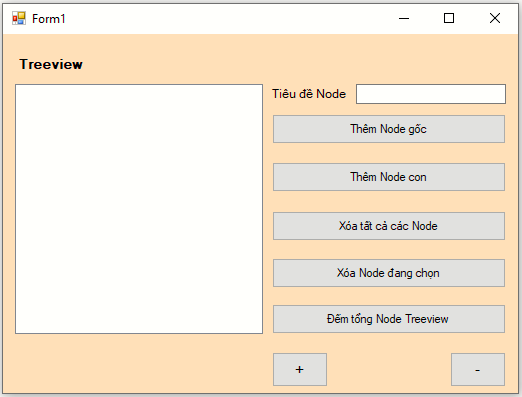
Trong ví dụ này mình sẽ thực hiện một chương trình theo giao diện Form như dưới đây, với một số chức năng.
Tạo hệ thống cây TreeView gồm:
- Button "Thêm Node gốc": Thêm một Node gốc.
- Button "Thêm Node con": Thêm một Node con.
- Button "Xóa tất cả các Node": Hủy tất cả các Node trong TreeView.
- Butotn "Xóa Node được chọn": Xóa Node được chọn khỏi TreeView.
- Button "-": Thu hẹp lại vị trí chọn - thu hẹp lại các Node là con của Node.
- Button "+": Mở rộng tại vị trí chọn - mở rộng các Node là con của Node.
- Button "Đếm tổng Node TreeView": Đếm tổng Node có trên TreeView.
Việc đầu tiền chúng ta sẽ thiết kế giao diện tương tự như Form mẫu, bao gồm:
- 1 TextBox để nhập tiêu đề cho Node.
- 7 Button với các chức năng tương ứng.
- 1 TreeView để hiển thị danh sách các Node.
Sau khi tạo giao diện cho Form, ta bắt đầu thực hiện lần lượt các chức năng trên các nút Button.
Bước 1: xử lý sự kiện trên Button "Thêm Node gốc", với chức năng khi người dùng Click vào nút thì nội dung trong ô TextBox sẽ được thêm vào Node gốc trong TreeView.
Ta sử dụng string.IsNullOrEmpty() để xét điều kiện nếu như trong ô TextBox rỗng mà người dùng nhấn vào Button thì thông báo cho người dùng biết.
Tiếp đến ta sử dụng string.Equals() để so sánh nội dung trong ô TextBox với các Node trong TreeView, nếu bằng nhau thì thông báo cho người dùng biết đã tồn tại Node trong TreeView.
Sau khi xét xong điều kiện, bây giờ ta chỉ cần sử dụng Node.Add() để thêm nội dung từ TextBox vào Node. Khi thêm xong ta sẽ xóa nội dung trong ô TextBox bằng phương thức Clear().
private void btnThemnodegoc_Click(object sender, EventArgs e)
{
bool t = false;
if (!string.IsNullOrEmpty(txtNode.Text))
{
TreeNode Node = new TreeNode();
Node.Text = txtNode.Text;
foreach(TreeNode nodex in treeView1.Nodes)
{
if(string.Equals(Node.Text,nodex.Text))
{
MessageBox.Show("Node đã tồn tại");
t = true;
}
}
if (t == false) treeView1.Nodes.Add(Node);
txtNode.Clear();
txtNode.Focus();
}
else
MessageBox.Show("Node không được để trống");
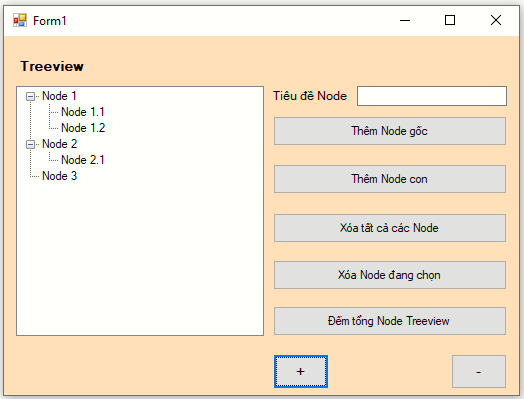
}Kết quả: Sau khi thêm các Node gốc và các Node con.
Bước 2: Xử lý sự kiện trên Button "Thêm Node con", với chức năng khi người dùng nhâp chuột vào Button thì nội dung trong ô TextBox sẽ được thêm nào Node con của Node được chọn trong TreeView.
Tương tự như Button "Thêm Node gốc", ta cũng sử dụng string.IsNullOrEmpty() để thêm điều kiện cho nút. Sau đó sử dụng SelectedNode.Nodes.Add() để thêm Node con vào Node được chọn.
private void btnThemnodecon_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(txtNode.Text))
{
if (treeView1.SelectedNode != null)
{
TreeNode Subnode = new TreeNode();
Subnode.Text = txtNode.Text;
treeView1.SelectedNode.Nodes.Add(Subnode);
txtNode.Clear();
txtNode.Focus();
}
else
MessageBox.Show("Bạn chưa chọn vị trí tạo Node con");
}
else
MessageBox.Show("Node không được để trống");
}Bước 3: Xử lý sự kiện trên Button "Xóa tất cả các Node", với chức năng khi người dùng nhấn vào thì tất cả các Node sẽ được xóa.
Đơn giản ta chỉ cần sử dụng phương thức Clear() có trong Nodes để xóa tất cả các Node.
private void btnXoaallNode_Click(object sender, EventArgs e)
{
treeView1.Nodes.Clear();
}Bước 4: Xử lý sự kiện trên Button "Xóa Node được chọn", với chức năng xóa Node mà người dùng chọn khỏi TreeView.
Ta sẽ sử dụng SelectedNode.Remove() để xóa Node đang được chọn khỏi TreeView.
private void btnXoaNodechon_Click(object sender, EventArgs e)
{
if(treeView1.SelectedNode !=null)
treeView1.SelectedNode.Remove();
}Bước 5: Xử lý sự kiện trên hai Button "-" và "+", với chức năng thu hẹp và mở rộng các Node trong TreeView.
Trong TreeView có hai sự kiện hổ trợ cho việc này đó chính là ExpandAll() và CollapseAll().
private void btnShow_Click(object sender, EventArgs e)
{
treeView1.ExpandAll();
}
private void btnAn_Click(object sender, EventArgs e)
{
treeView1.CollapseAll();
}Bước 6: Xử lý sự kiện trên Button "Đếm tổng Node TreeView", với chức năng đếm tất cả các Node có trong TreeView.
Ta sẽ sử dụng GetNodeCount() để đếm tổng số Node trong TreeView().
private void btnTong_Click(object sender, EventArgs e)
{
int n = treeView1.GetNodeCount(true);
MessageBox.Show("Tổng số Node của TreeView : "+n);
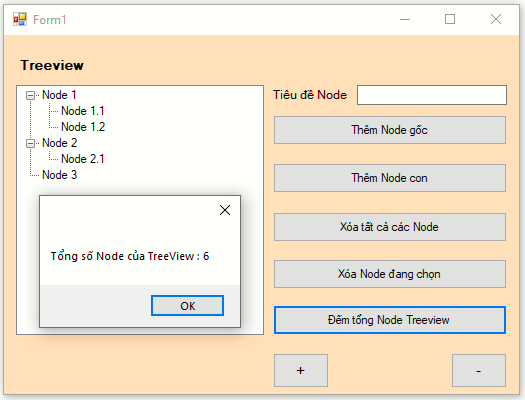
}Kết quả: khi nhấn vào Button "Đến tổng Node TreeView".
Full Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace cau4
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnThemnodegoc_Click(object sender, EventArgs e)
{
bool t = false;
if (!string.IsNullOrEmpty(txtNode.Text))
{
TreeNode Node = new TreeNode();
Node.Text = txtNode.Text;
foreach(TreeNode nodex in treeView1.Nodes)
{
if(string.Equals(Node.Text,nodex.Text))
{
MessageBox.Show("Node đã tồn tại");
t = true;
}
}
if (t == false) treeView1.Nodes.Add(Node);
txtNode.Clear();
txtNode.Focus();
}
else
MessageBox.Show("Node không được để trống");
}
private void btnThemnodecon_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(txtNode.Text))
{
if (treeView1.SelectedNode != null)
{
TreeNode Subnode = new TreeNode();
Subnode.Text = txtNode.Text;
treeView1.SelectedNode.Nodes.Add(Subnode);
txtNode.Clear();
txtNode.Focus();
}
else
MessageBox.Show("Bạn chưa chọn vị trí tạo Node con");
}
else
MessageBox.Show("Node không được để trống");
}
private void btnShow_Click(object sender, EventArgs e)
{
treeView1.ExpandAll();
}
private void btnAn_Click(object sender, EventArgs e)
{
treeView1.CollapseAll();
}
private void btnXoaallNode_Click(object sender, EventArgs e)
{
treeView1.Nodes.Clear();
}
private void btnXoaNodechon_Click(object sender, EventArgs e)
{
if(treeView1.SelectedNode !=null)
treeView1.SelectedNode.Remove();
}
private void btnTong_Click(object sender, EventArgs e)
{
int n = treeView1.GetNodeCount(true);
MessageBox.Show("Tổng số Node của TreeView : "+n);
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
Kết luận
Như vậy là chúng ta đã cùng nhau tìm hiểu về điều khiển TreeView trong C#, cũng như các thuộc tính, sự kiên và phương thức của nó. Đây là một điều khiển được sử dụng rất nhiều, vì vậy các bạn hãy luyện tập thật nhiều để thành thạo nó nhé. Ở bài tiếp theo mình sẽ hướng dẫn các bạn các điều khiển khác trong winforms, các bạn hãy chú ý theo dõi nhé !!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng