Cách xóa dữ liệu trên Firebase với C# Winforms
Ở bài viết trước mình đã hướng dẫn cách Update dữ liệu từ C# Winforms lên Firebase, cụ thể là Realtime Database. Còn trong bài viết này, mình tiếp tục hướng dẫn các bạn cách xóa dữ liệu trên Firebase với C# Winforms.

Để có thể ôn lại các kiến thức ở các bài trước, mình vẫn sẽ thực hiện các chức năng như Insert, Update,... để các bạn có thể xem lại nhé.
Kết nối C# Winforms với Realtime Database
Việc đầu tiên chúng ta cần phải kết nối từ C# Winforms tới Realtime Databae để có thể thao tác với các dữ liệu trên đó. Mình có đoạn code kết nối như sau.
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
}Nếu các bạn muốn hiểu rõ hơn về cách kết nối C# Winforms với Firebase có thể xem tại đây nhé.
Bài viết này được đăng tại [free tuts .net]
Insert dữ liệu từ C# Winforms lên Realtime Database
Để Insert dữ liệu từ C# Winforms lên Realtime Database ta cần thực hiện các bước sau.
Bước 1: Tạo class Data với các biến là các trường dữ liệu tương ứng trên Realtime Database.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConnectingFirebase
{
class Data
{
public string HoTen { get; set; }
public string Lop { get; set; }
public string Truong { get; set; }
}
}
Bước 2: Tạo Form với các controls

Bước 3: Xử lý sự kiện Click của Button "Thêm".
private async void btnThem_Click(object sender, EventArgs e)
{
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
SetResponse response = await client.SetTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Đã thêm mới thành công học sinh ");
Reset();
RetrieveData();
}
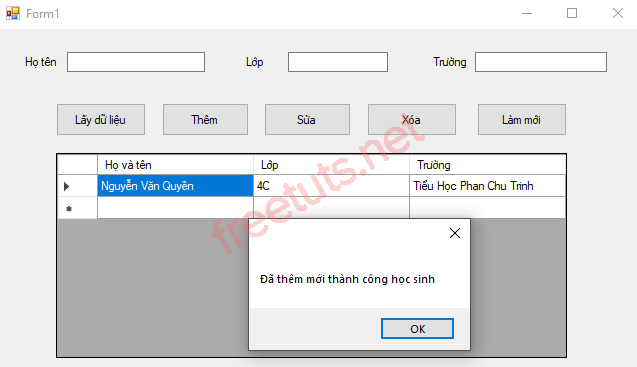
}Kết quả:

Lấy dữ liệu từ Realtime Database về C# Winforms
Sau khi Insert dữ liệu từ C# Winforms lên Firebase, ta cần lấy dữ liệu về để kiểm tra. Để tiện cho việc sử dụng lại nhiều lần, mình sẽ tạo một hàm RetrieveData() để lấy dữ liệu.
private async void RetrieveData()
{
dt.Rows.Clear();
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
}
private void btnRetrieve_Click(object sender, EventArgs e)
{
RetrieveData();
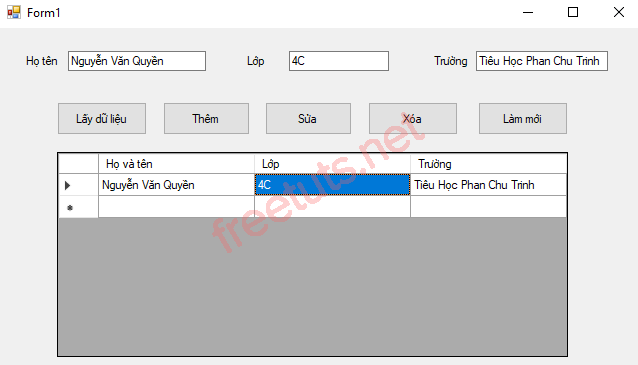
}Kết quả:

Update dữ liệu từ C# Winforms lên Realtime Database
Để thuận tiện việc Update dữ liệu, người dùng không cần phải nhập lại tất cả mà chỉ cần nhấn chọn vào một ô bất kì trên danh sách. Khi đó dữ liệu của hàng sẽ được hiển thị trên các TextBox tương ứng, người dùng chỉ cần sửa những thứ cần thiết ròi Update.
Sự kiện CellClick DataGridView:
private void dtgDSHS_CellClick(object sender, DataGridViewCellEventArgs e)
{
DataGridViewRow row = new DataGridViewRow();
row = dtgDSHS.Rows[e.RowIndex];
txtHoTen.Text = Convert.ToString(row.Cells["hoten"].Value);
txtLop.Text = Convert.ToString(row.Cells["lop"].Value);
txtTruong.Text = Convert.ToString(row.Cells["truong"].Value);
}Sự kiện Click Button "Sửa":
private async void btnSua_Click(object sender, EventArgs e)
{
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
FirebaseResponse response = await client.UpdateTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
Reset();
RetrieveData();
MessageBox.Show("Đã sửa thành công học sinh ");
}
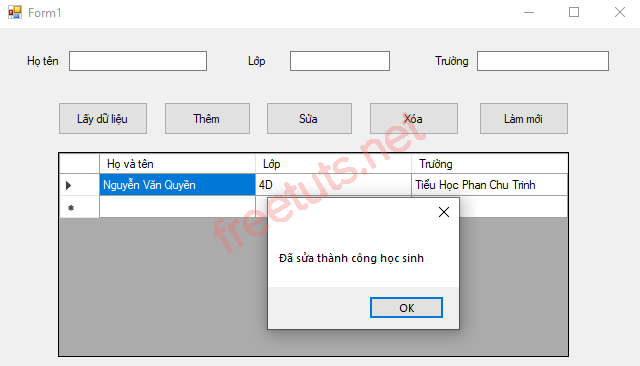
}Kết quả:

Xóa dữ liệu trên Firebase với C# Winforms
Để đảm bảo rằng người dùng thật sự muốn xóa dữ liệu, chúng ta sẽ hiển thị thông báo yêu cầu người dùng xác nhận. Nếu đồng ý thì xóa dữ liệu, ngược lại nếu không thi hủy bỏ lệnh.
Việc xóa thật sự rất đơn gian, chỉ cần gọi phương thức DeleteTaskAsync() để xóa dữ liệu theo cấu trúc truyền vào mà thôi.
private async void btnXoa_Click(object sender, EventArgs e)
{
DialogResult dg = MessageBox.Show("Bạn có chắc chắn xóa ?", "Thông báo", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (dg == DialogResult.Yes)
{
FirebaseResponse response = await client.DeleteTaskAsync("Information");
dt.Rows.Clear();
MessageBox.Show("Đã xóa thành công !!! ", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
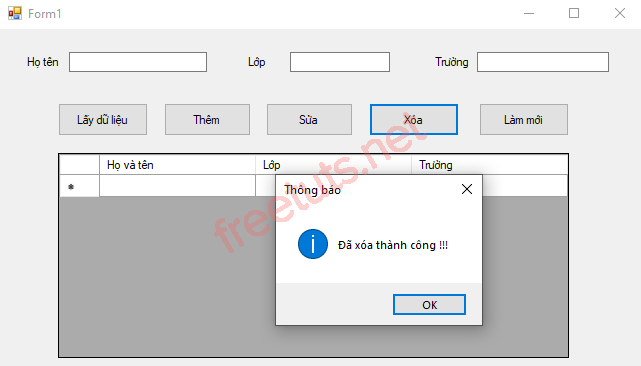
}Kết quả:

Code hoàn chỉnh
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using FireSharp.Config;
using FireSharp.Interfaces;
using FireSharp.Response;
namespace ConnectingFirebase
{
public partial class Form1 : Form
{
DataTable dt = new DataTable();
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
dt.Columns.Add("hoten");
dt.Columns.Add("lop");
dt.Columns.Add("truong");
dtgDSHS.DataSource = dt;
dtgDSHS.Columns[0].HeaderText = "Họ và tên";
dtgDSHS.Columns[1].HeaderText = "Lớp";
dtgDSHS.Columns[2].HeaderText = "Trường";
}
private async void RetrieveData()
{
dt.Rows.Clear();
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
}
void Reset()
{
txtHoTen.Clear();
txtLop.Clear();
txtTruong.Clear();
txtHoTen.Focus();
}
private void btnReset_Click(object sender, EventArgs e)
{
Reset();
}
private async void btnThem_Click(object sender, EventArgs e)
{
if(txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if(txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
SetResponse response = await client.SetTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
Reset();
RetrieveData();
MessageBox.Show("Đã thêm mới thành công học sinh ");
}
}
private async void btnSua_Click(object sender, EventArgs e)
{
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
FirebaseResponse response = await client.UpdateTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
Reset();
RetrieveData();
MessageBox.Show("Đã sửa thành công học sinh ");
}
}
private void dtgDSHS_CellClick(object sender, DataGridViewCellEventArgs e)
{
DataGridViewRow row = new DataGridViewRow();
row = dtgDSHS.Rows[e.RowIndex];
txtHoTen.Text = Convert.ToString(row.Cells["hoten"].Value);
txtLop.Text = Convert.ToString(row.Cells["lop"].Value);
txtTruong.Text = Convert.ToString(row.Cells["truong"].Value);
}
private async void btnXoa_Click(object sender, EventArgs e)
{
DialogResult dg = MessageBox.Show("Bạn có chắc chắn xóa ?", "Thông báo", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (dg == DialogResult.Yes)
{
FirebaseResponse response = await client.DeleteTaskAsync("Information");
dt.Rows.Clear();
MessageBox.Show("Đã xóa thành công !!! ", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
private void btnRetrieve_Click(object sender, EventArgs e)
{
RetrieveData();
}
}
}
Như vậy là chúng ta đã thực hiện xong việc xóa dữ liệu trên Firebase với C# Winforms, cụ thể là Realtime Database. Đến bài viết này chúng ta đã biết cách thêm, sửa, xóa dữ liệu trên Firebase rồi, các bạn có thể áp dụng nó để làm các ứng dụng phức tạp hơn nhé. Chúc các bạn thành công !!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng