Viết ứng dụng quản lý học sinh C# Winfroms và Firebase
Trong bài viết này Freetuts chia sẽ cho các bạn ứng dụng quản lý học sinh bằng C# Winforms - Firebase. Ứng dụng áp dụng các kiến thức cơ bản với Firebase mà ở các bài trước mình đã chia sẽ, các bạn hãy xem nó trước khi vào bài này nhé.

Cụ thể mình sẽ thực hiện viết một ứng dụng quản lý học sinh đơn giản với cơ sở dữ liệu là Firebase. Bao gồm các chức năng chính như thêm, sửa, xóa, tìm kiếm, xuất ra excel, ..., các bạn cùng mình tìm hiểu thôi nhé.
Mô tả ứng dụng quản lý học sinh C# Winforms - Firebase
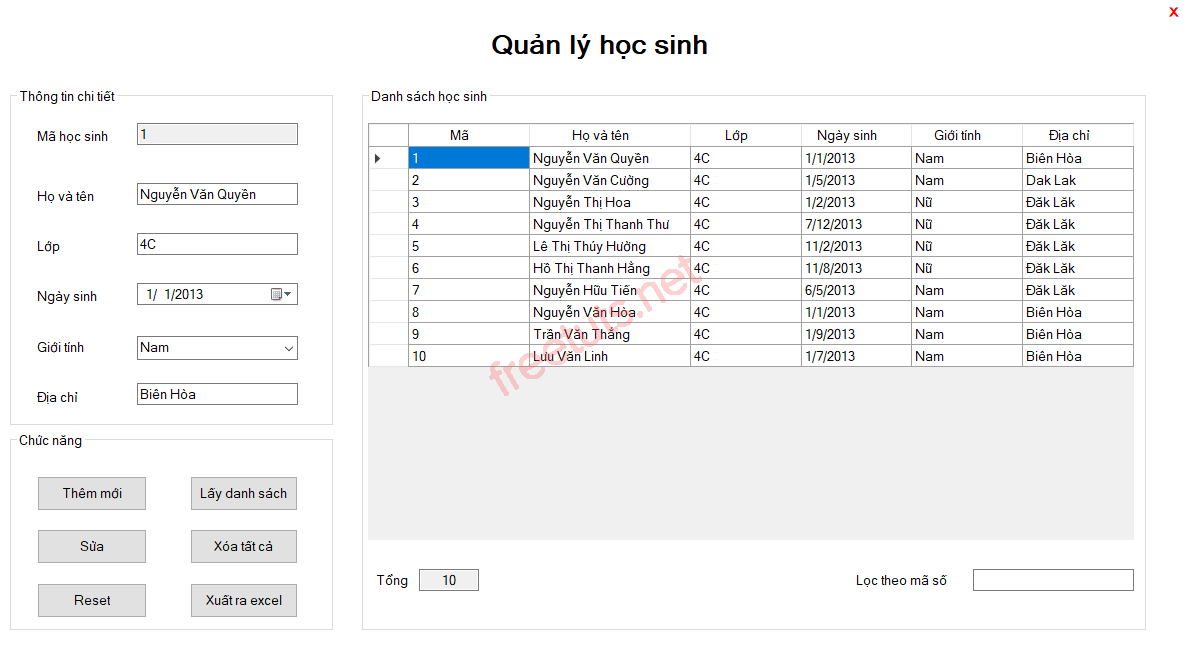
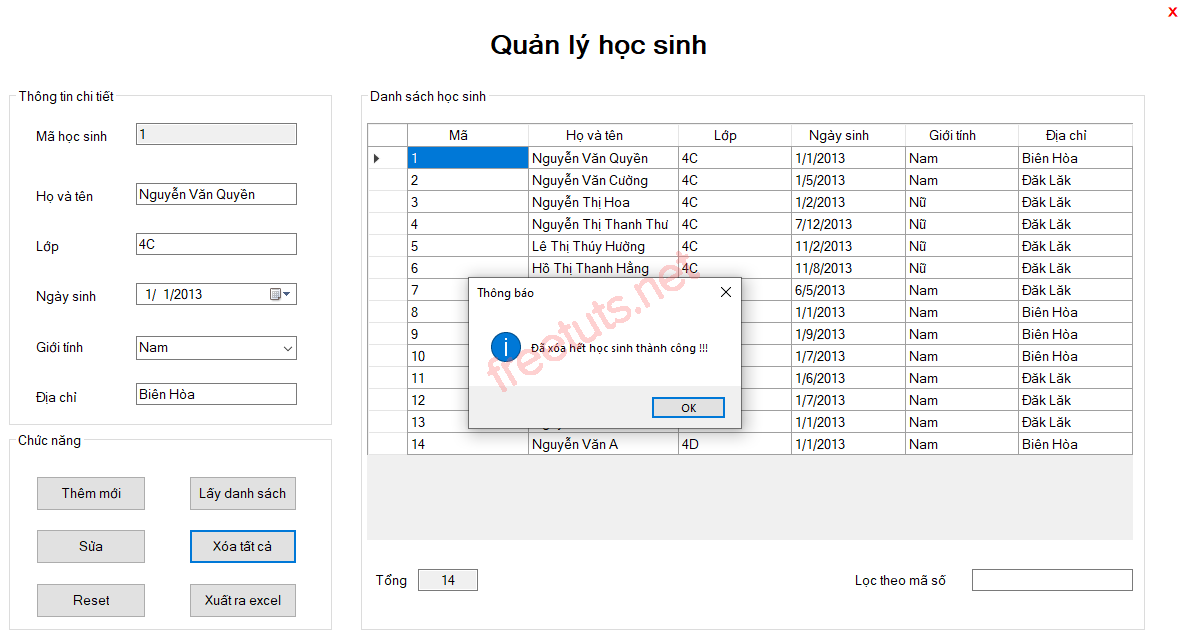
Chúng ta sẽ thực hiện tạo một ứng dụng quản lý học sinh đơn giản với cơ sở dữ liệu là Firebase như hình dưới đây.

Mô tả Realtime Database Firebase:
Bài viết này được đăng tại [free tuts .net]
- "QuanLyHocSinh" bao gồm các thông tin học sinh như: MSHS, Họ Tên, Địa Chỉ, ....
- "SiSo" quản lý tổng học sinh hiện có.

Mô tả ứng dụng:
- Sử dụng Firebase làm cơ sở dữ liệu cho ứng dụng.
- Hiển thị danh sách học sinh trên DataGridView và tổng học sinh.
- Chức năng Binding, khi người dùng nhấn chọn bất kỳ học sinh nào thì thông tin học sinh đó sẽ được hiển thị trên TextBox tương ứng.
- Chức năng thêm mới, khi người dùng nhập đầy đủ thông tin và nhấn Button "Thêm mới". Dữ liệu sẽ được đẩy lên Firebase (mã học sinh tự động tăng).
- Chức năng sửa, người dùng sửa thông tin bằng cách nhấn chọn học sinh cần sửa rồi nhấn Button "Sửa".
- Chức năng xóa, khi người dùng nhấn Button "Xóa". Hiển thị thông báo yêu cầu người dùng xác nhận có muốn xóa hay không.
- Chức năng xuất danh sách học sinh ra Excel.
- Chức năng tìm kiếm theo mã học sinh.
- Khi bắt đầu chạy chương trình sẽ Load danh sách học sinh lên DataGridView. Sau mỗi thao tác thêm, sửa, xóa sẽ cập nhật lại danh sách học sinh.
Trên đây là các yêu cầu mà chúng ta cần thực hiện cho ứng dụng, bắt đầu tạo ứng dụng thôi nào !!!
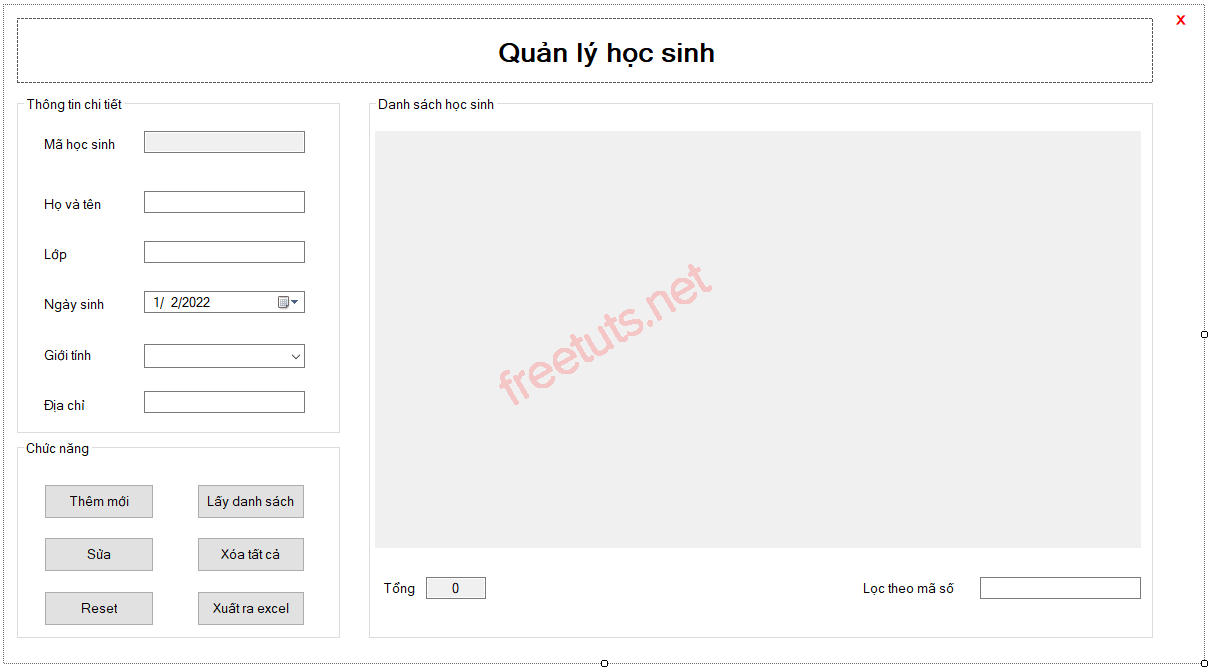
Thiết kế giao diện cho form quản lý
Trong phần thiết kế này, mình sẽ thực hiện thêm các control cơ bản để chạy ứng dụng cho các bạn xem. Các bạn có thể tự thiết kế cho mình một giao diện khác tùy ý nhé. Các bạn lưu ý đặt tên cho các control cần thiết để tiện cho việc xử lý.
*Lưu ý: Ở chức năng xuất ra Excel chúng ta cần thêm một control đó chính là SaveFileDialog để tạo cửa sổ lưu file.

Kết nối C# Winforms với Realtime Database
Việc đầu tiên chúng ta cần thực hiện kết nối với Realtime Database trên Firebase để có thể thao tác với dự liệu. Mình đã có viết một bài hướng dẫn cách kết nối C# Winforms với Firebase, các bạn có thể xem lại để hiểu rõ hơn cách thực hiện nhé.
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "opvPdDshiA5ZWttVVilmsxJPJWeuIndiNuUkL3H2",
BasePath = "https://managementstudent-8d677-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
}Xử lý các chức năng cho ứng dụng
Trong phần này chúng ta sẽ lần lượt thực hiện các chức năng theo mô tả ứng dụng quản lý học sinh mà lúc đầu đã đưa ra.
Hiển thị danh sách học sinh
Để hiển thị được danh sách học sinh ngay khi chương trình bắt đầu chạy, ta cần thực hiện theo các bước như sau.
Bước 1: Tạo hàm Connecting(), ở đây bao gồm câu lệnh kết nối Firebase và tạo các Columns cho DataGridView.
void Connecting()
{
txtHoTen.Focus();
client = new FireSharp.FirebaseClient(config);
//thêm headercolumn cho datagridview
dt.Columns.Add("Mã");
dt.Columns.Add("Họ và tên");
dt.Columns.Add("Lớp");
dt.Columns.Add("Ngày sinh");
dt.Columns.Add("Giới tính");
dt.Columns.Add("Địa chỉ");
dtgDSHS.DataSource = dt;
}Bước 2: Tạo hàm Total() để hiển thị tổng học sinh.
private void Total()
{
int count = 0;
if (dtgDSHS.Rows.Count <= 0)
{
txtTongHS.Text = "0";
}
else
{
count = Convert.ToInt32(dtgDSHS.Rows.Count);
txtTongHS.Text = count.ToString();
}
}Bước 3: Tạo hàm export() để lấy dữ liệu từ Firebase đổ vào DataGridView.
private async void export()
{
//TRước khi lấy danh sách, xóa danh sách đang có trong DataGridView
dt.Rows.Clear();
int i = 0;
//lấy tổng học sinh ở trên Firebase mục "SiSo"
FirebaseResponse resp1 = await client.GetTaskAsync("SiSo");
Counter obj1 = resp1.ResultAs<Counter>();
int cnt = Convert.ToInt32(obj1.cnt);
//Sử dụng vòng lặp while lặp đến tổng học sinh đang có
while (true)
{
if (i == cnt)
{
break;
}
i++;
try
{
//kết nối tới firebase và lấy danh sách về
FirebaseResponse resp2 = await client.GetTaskAsync("QuanLyHocSinh/" + i);
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["Mã"] = obj2.MSHS;
row["Họ và tên"] = obj2.HoTen;
row["Lớp"] = obj2.Lop;
row["Ngày sinh"] = obj2.NgaySinh;
row["Địa chỉ"] = obj2.DiaChi;
row["Giới tính"] = obj2.GioiTinh;
// dùng phương thức Add() để đổ dữ liệu vào Datatable
dt.Rows.Add(row);
//hiển thị tổng học sinh
Total();
}
catch
{
}
}
}Bước 4: Gọi hai hàm vừa tạo ở sự kiện Form_Load, khi bắt đầu chương trình sẽ thực hiện chạy hai hàm này đầu tiên.
private void Form1_Load(object sender, EventArgs e)
{
Connecting();
export();
}Kết quả: ở đây mình đã có dữ liệu sẵn nên nó sẽ hiển thị như vậy, các bạn thử tự tạo dữ liệu theo cấu trúc đó để kiểm tra thử nhé.

Chức năng tìm kiếm
Để thuận tiện cho việc truy xuất thông tin các học sinh ta sẽ xử lý sự kiện TextChanged để bắt sự kiện tìm kiếm theo mã học sinh. Sau khi tìm kiếm rồi hiển thị ra DataGridView, ta sẽ gọi lại hàm Total để tính tổng học sinh hiện có trong danh sách.
private void txtLocDS_TextChanged(object sender, EventArgs e)
{
string rowFilter = string.Format("{0} like '{1}'", "Mã", "*" + txtLocDS.Text + "*");
(dtgDSHS.DataSource as DataTable).DefaultView.RowFilter = rowFilter;
Total();
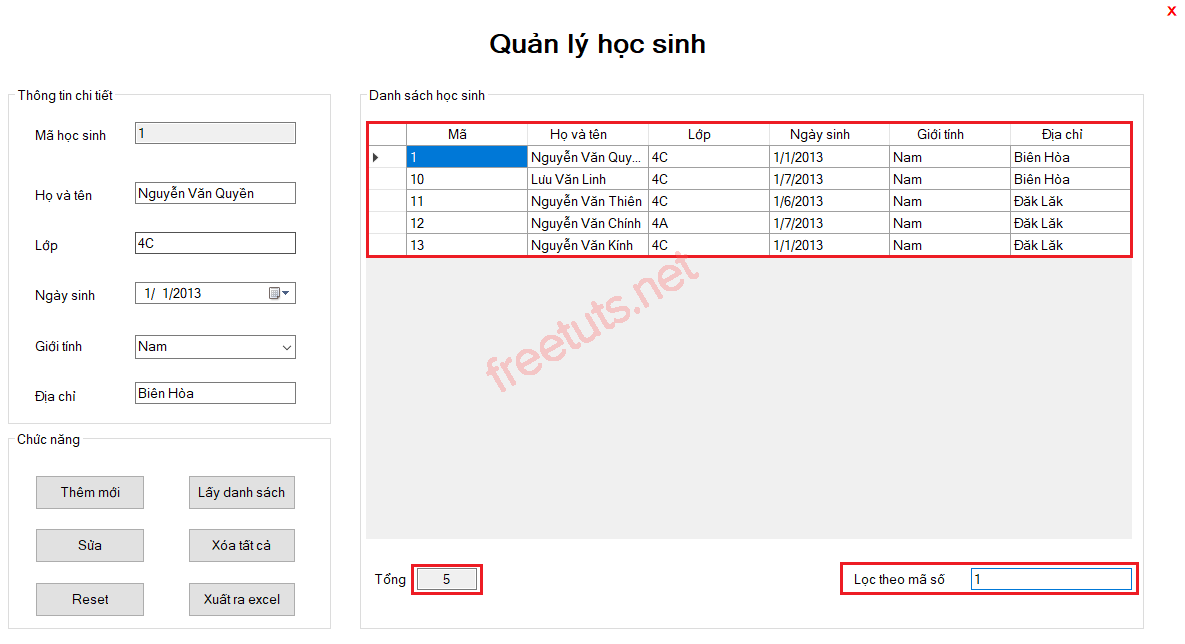
}Kết quả:

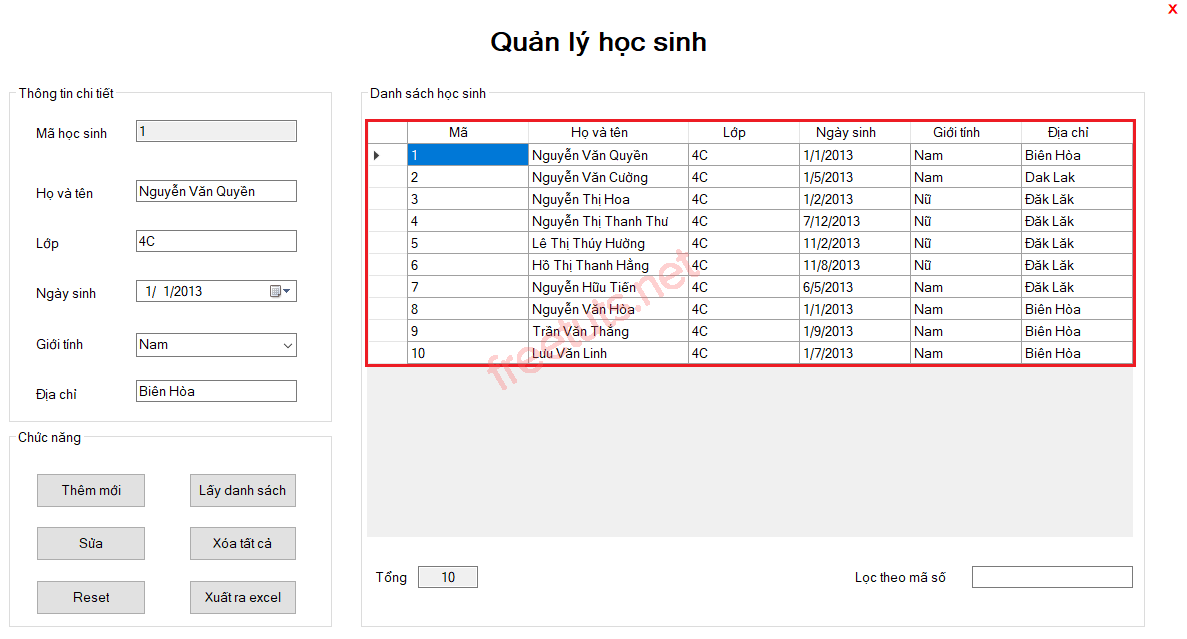
Chức năng Binding danh sách học sinh
Khi người dùng muốn lấy thông tin của một học sinh nào đó, chỉ cần nhấn chọn bất kỳ vào hàng chứa thông tin thì các nội dung sẽ được hiển thị trên các TextBox tương ứng.
Điều này giúp người dùng dễ dàng trong việc sửa thông tin học sinh, thay vì phải nhập lại từ đầu hết các thông tin. Ta sử dụng phương pháp Binding trong C# Winforms để làm việc này.
Đầu tiên ta cần tạo một hàm tên BindingListStudent() để Binding thông tin học sinh từ DataGridView sang các TextBox.
void BindingListStudent()
{
txtMaHS.DataBindings.Add(new Binding("Text", dtgDSHS.DataSource, "Mã", true, DataSourceUpdateMode.Never));
txtHoTen.DataBindings.Add(new Binding("Text", dtgDSHS.DataSource, "Họ và tên", true, DataSourceUpdateMode.Never));
txtLop.DataBindings.Add(new Binding("Text", dtgDSHS.DataSource, "Lớp", true, DataSourceUpdateMode.Never));
txtDiaChi.DataBindings.Add(new Binding("Text", dtgDSHS.DataSource, "Địa chỉ", true, DataSourceUpdateMode.Never));
dtpickerNgaySinh.DataBindings.Add(new Binding("Value", dtgDSHS.DataSource, "Ngày Sinh", true, DataSourceUpdateMode.Never));
cboGioiTinh.DataBindings.Add(new Binding("Text", dtgDSHS.DataSource, "Giới Tính", true, DataSourceUpdateMode.Never));
}Tiếp đến sẽ gọi hàm BindingListStudent() ở sự kiện Form_Load để hiển thị ngay khi bắt đầu chạy chương trình.
private void Form1_Load(object sender, EventArgs e)
{
BindingListStudent();
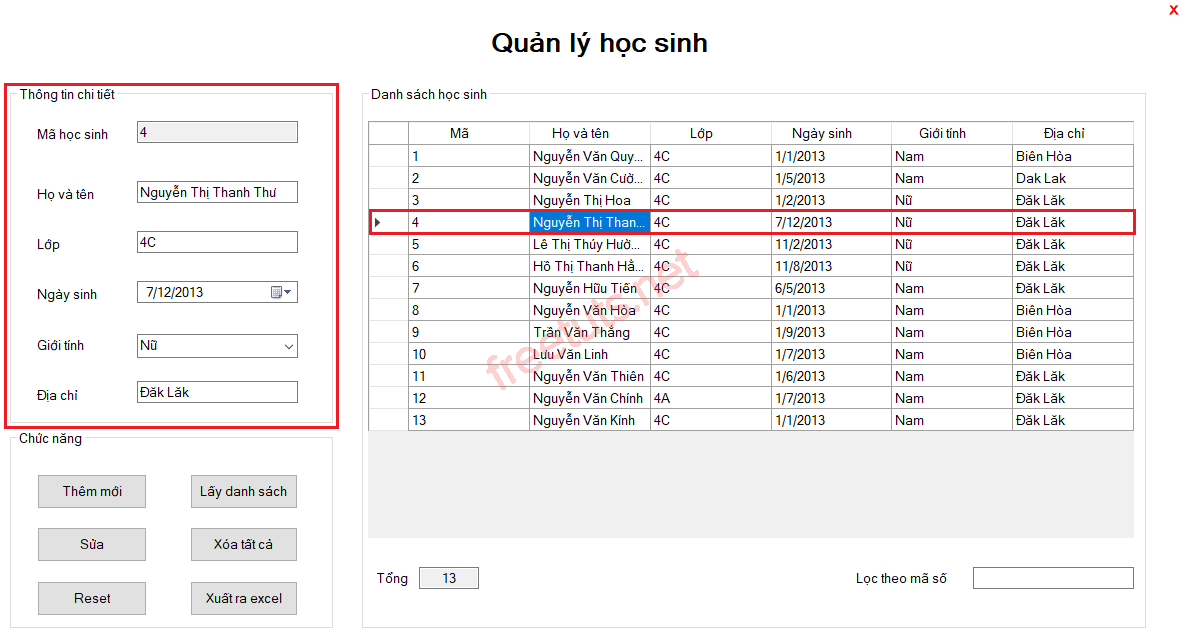
}Kết quả:

Chức năng thêm mới
Ta sẽ tạo một hàm AddStudent() để đẩy các thông tin trong các TextBox lên Realtime Database.
Đầu tiên cần kiểm tra xem thông tin của học sinh đó đã được nhập đầy đủ hay chưa, nếu đủ rồi thì mới thực hiện thêm mới học sinh. Tiếp đến sẽ tạo mới một object data thuộc Class Data với các giá trị tường ứng với các TextBox.
private async void AddStudent()
{
//kiểm tra thông tin của học sinh rồi mới thực hiện thêm mới
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập họ và tên học sinh", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp cho học sinh", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
txtLop.Focus();
}
else if (txtDiaChi.Text == "")
{
MessageBox.Show("Vui lòng nhập địa chỉ của học sinh", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
txtDiaChi.Focus();
}
else
{
//lấy số lượng tổng học sinh
FirebaseResponse resp = await client.GetTaskAsync("SiSo");
Counter get = resp.ResultAs<Counter>();
//khởi tạo một object thuộc Class Data
var data = new Data
{
MSHS = (Convert.ToInt32(get.cnt) + 1).ToString(),
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
NgaySinh = dtpickerNgaySinh.Text.ToString(),
DiaChi = txtDiaChi.Text,
GioiTinh = cboGioiTinh.Text
};
//Đẩy dữ liệu lên Firebase
SetResponse response = await client.SetTaskAsync("QuanLyHocSinh/" + data.MSHS, data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Đã thêm mới thành công học sinh có mã " + result.MSHS);
Reset();
var obj = new Counter
{
cnt = data.MSHS
};
SetResponse response1 = await client.SetTaskAsync("SiSo", obj);
export();
}
}Sau đó gọi hàm AddStudent() ở sự kiện Click của Button "Thêm mới".
private void btnThemMoi_Click(object sender, EventArgs e)
{
AddStudent();
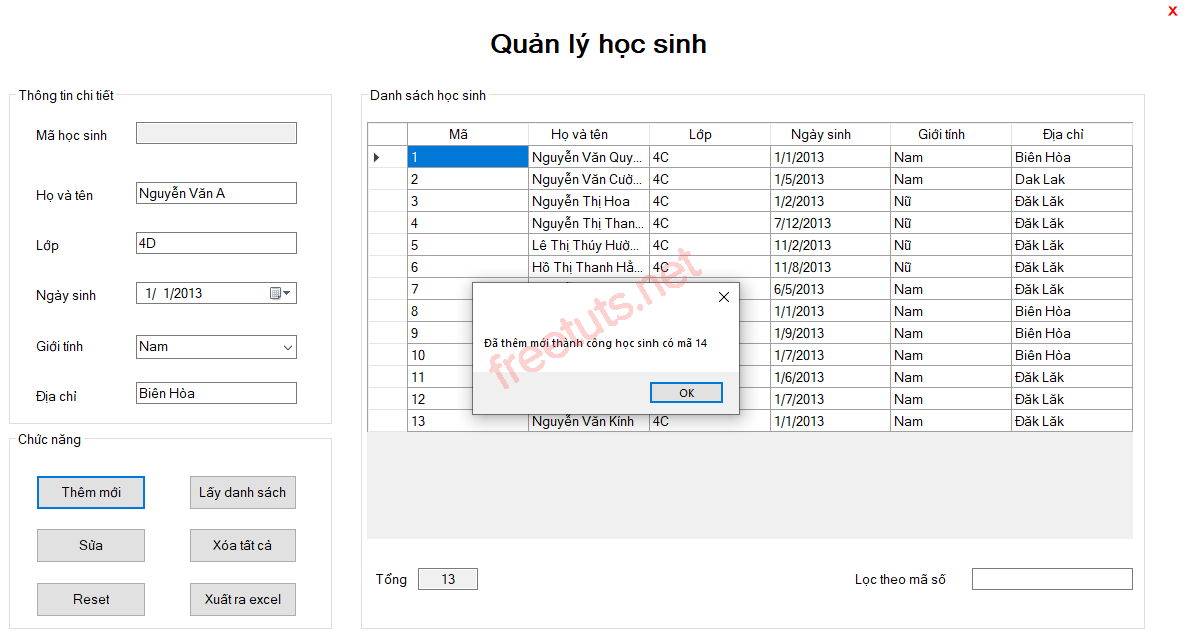
}Kết quả:

Chức năng sửa thông tin
Tương tự như chức năng thêm mới, ta cũng viết một hàm EditStudent() để thực hiện chức năng sửa thông tin học sinh. Sử dụng phương thức UpdateTaskAsync() để update dữ liệu lên Firebase.
private async void EditStudent()
{
if (txtMaHS.Text == "")
{
MessageBox.Show("Vui lòng chọn học sinh cần sửa thông tin", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
FirebaseResponse resp1 = await client.GetTaskAsync("SiSo");
Counter obj1 = resp1.ResultAs<Counter>();
int cnt = Convert.ToInt32(obj1.cnt);
if (Convert.ToInt32(txtMaHS.Text) > cnt)
{
MessageBox.Show("Không tìm thấy học sinh cần sửa thông tin", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Warning);
txtMaHS.Text = "";
txtMaHS.Focus();
}
else
{
var data = new Data
{
MSHS = txtMaHS.Text,
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
NgaySinh = dtpickerNgaySinh.Text.ToString(),
DiaChi = txtDiaChi.Text,
GioiTinh = cboGioiTinh.Text
};
FirebaseResponse response = await client.UpdateTaskAsync("QuanLyHocSinh/" + txtMaHS.Text, data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Sửa thành công học sinh có mã: " + result.MSHS, "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
Reset();
export();
}
}
}Sau đó chỉ cần gọi hàm EditStudent() ở sự kiện Click của Button "Sửa".
private void btnSua_Click(object sender, EventArgs e)
{
EditStudent();
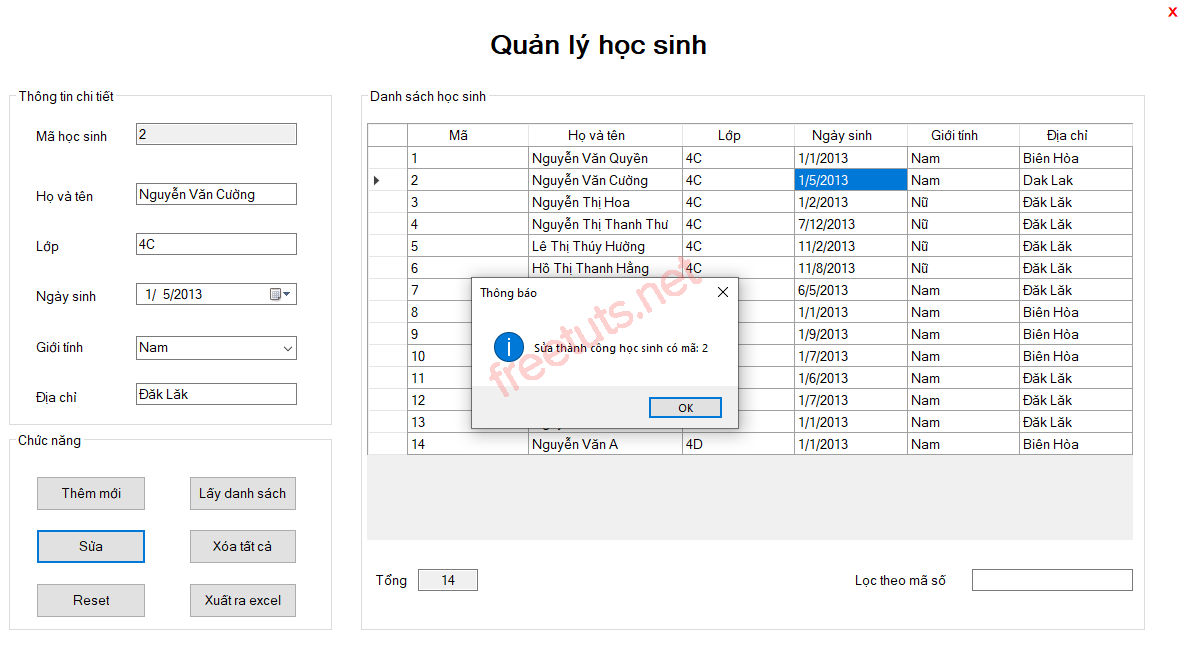
}Kết quả:

Chức năng xóa
Để thực hiện chức năng xóa ta cũng sẽ tạo một hàm DeleteStudent(). Trước khi xóa sẽ hiển thị thông báo yêu cầu người dùng xác nhận, nếu đồng ý thì xóa, ngược lại thì huy bỏ lệnh.
Sử dụng phương thức DeleteTaskAsync() để thực hiện xóa trên Firebase.
private async void DeleteStudent()
{
DialogResult dg = MessageBox.Show("Bạn có chắc chắn xóa hết ?", "Thông báo", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (dg == DialogResult.Yes)
{
FirebaseResponse response = await client.DeleteTaskAsync("QuanLyHocSinh");
MessageBox.Show("Đã xóa hết học sinh thành công !!! ", "Thông báo", MessageBoxButtons.OK, MessageBoxIcon.Information);
FirebaseResponse resp = await client.GetTaskAsync("SiSo");
Counter get = resp.ResultAs<Counter>();
var obj = new Counter
{
cnt = "0"
};
SetResponse response1 = await client.SetTaskAsync("SiSo", obj);
Reset();
export();
txtTongHS.Text = "0";
}
}Sau đó chỉ cần gọi hàm DeleteStudnet() ở sự kiện Click của Button "Xóa".
private void btnXoaTatCa_Click(object sender, EventArgs e)
{
DeleteStudent();
}Kết quả:

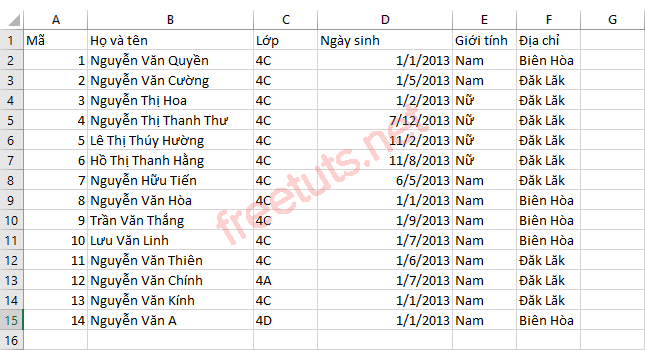
Chức năng xuất danh sách ra Excel
Ở chức năng xuất danh sách ra Excel mình đã có viết một bài hướng dẫn cụ thể, các bạn có thể xem lại tại đây nhé.
Ta tạo hàm ToExcel() với hai tham số truyền vào là DataGridView chứa danh sách cần export và SaveFileDialog.
private void ToExcel(DataGridView dataGridView1, string fileName)
{
Microsoft.Office.Interop.Excel.Application excel;
Microsoft.Office.Interop.Excel.Workbook workbook;
Microsoft.Office.Interop.Excel.Worksheet worksheet;
try
{
excel = new Microsoft.Office.Interop.Excel.Application();
excel.Visible = false;
excel.DisplayAlerts = false;
workbook = excel.Workbooks.Add(Type.Missing);
worksheet = (Microsoft.Office.Interop.Excel.Worksheet)workbook.Sheets["Sheet1"];
worksheet.Name = "Quản lý học sinh";
// export header
for (int i = 0; i < dataGridView1.ColumnCount; i++)
{
worksheet.Cells[1, i + 1] = dataGridView1.Columns[i].HeaderText;
}
// export content
for (int i = 0; i < dataGridView1.RowCount; i++)
{
for (int j = 0; j < dataGridView1.ColumnCount; j++)
{
worksheet.Cells[i + 2, j + 1] = dataGridView1.Rows[i].Cells[j].Value.ToString();
}
}
// save workbook
workbook.SaveAs(fileName);
workbook.Close();
excel.Quit();
MessageBox.Show("Xuất dữ liệu ra Excel thành công!");
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
workbook = null;
worksheet = null;
}
}Tiếp đến ta sẽ gọi hàm ToExcel() ở sự kiện Click của Button "Xuất Excel".
private void xuatDSHS_Click(object sender, EventArgs e)
{
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{
ToExcel(dtgDSHS, saveFileDialog1.FileName);
}
}Kết quả:


Source Code ứng dụng quản lý học sinh C# Winforms Firebase
Trên đây là một ứng dụng quản lý thông tin học sinh đơn giản của C# Winforms với CSDL là Firebase. Dưới đây là Source code của mình, các bạn có thể tham khảo để xây dựng cho mình một ứng dụng khác nhé. Chúc các bạn thành công !!!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Ứng dụng quản lý học sinh C# Firebase | 3866 |

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng