Cách Insert dữ liệu từ C# Winforms lên Firebase
Ở bài viết trước mình đã hướng dẫn cách lấy dữ liệu từ Firebase về C# Winforms, các bạn có thể xem lại nhé. Còn trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách Insert dữ liệu từ C# Winforms lên Firebase.

Trước khi xem bài viết này, các bạn hãy tìm hiểu kỹ về cách tạo dữ liệu và cách kết nối tới Firebase.
Kết nối C# Winforms với Realtime Database
Trước khi muốn thao tác với dữ liệu trên Firebase, ta cần kết nối tới nó. Trong bài này mình sử dụng Project Realtime Database ở bài trước mình đã tạo, các bạn có thể xem lại nhé.
Mình có đoạn code kết nối như sau.
Bài viết này được đăng tại [free tuts .net]
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
}Insert dữ liệu từ C# Winforms lên Realtime Database
Để Insert dữ liệu từ C# Winforms lên Realtime Database, ta thực hiện theo các bước sau.
Bước 1: Tạo class Data bao gồm các trường dữ liệu mà chúng ta muốn Insert vào database.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConnectingFirebase
{
class Data
{
public string HoTen { get; set; }
public string Lop { get; set; }
public string Truong { get; set; }
}
}
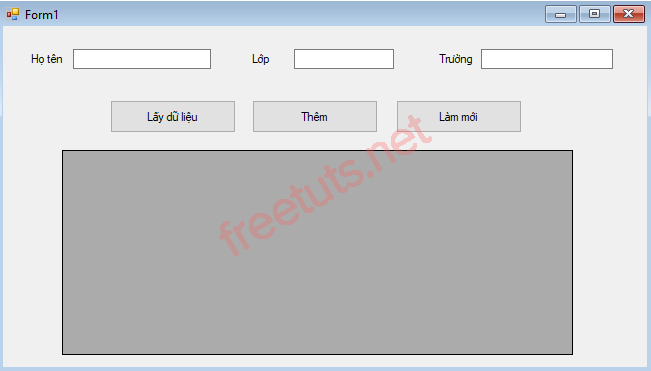
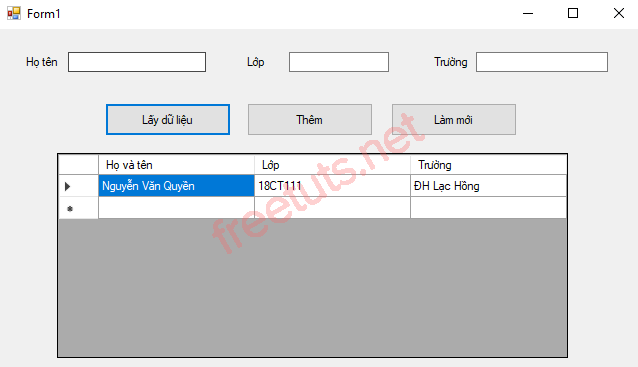
Bước 2: Tạo form với các control tùy ý, ở đây chúng ta cần 3 TextBox và một DataGridView để hiển thị danh sách học sinh.

Bước 3: Xử lý sự kiện Click cho Button "Thêm".
Trước tiên ta cần kiểm tra xem liệu người dùng có nhập đầy đủ các thông tin hay không. Nếu chưa đủ thông tin nào thì phải hiển thị thông báo cho người dùng biết.
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}Tiếp đến là khởi tạo một object data thuộc class Data, truyền dữ liệu mới vào đó. Ở đây chính là nội dung ở các ô TextBox mà người dùng đã nhập.
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};Sau đó dùng phương thức SetTaskAsync() để tạo mới thư mục Information/ và nôi dung ở object data.
SetResponse response = await client.SetTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();Full code sự kiện Click của Button "Thêm":
private async void btnThem_Click(object sender, EventArgs e)
{
if (txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if (txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
SetResponse response = await client.SetTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Đã thêm mới thành công học sinh ");
Reset();
}
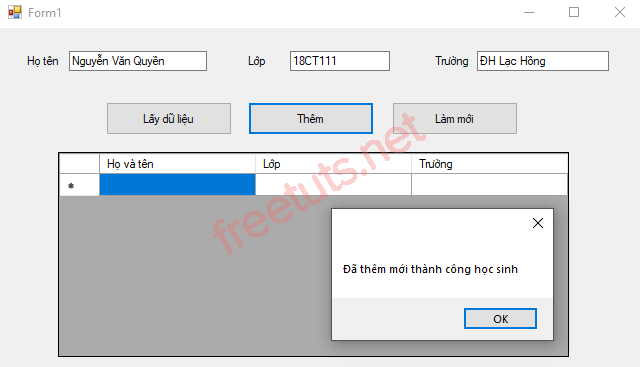
}Kết quả:


Lấy dữ liệu từ Realtime Database về C# Winforms
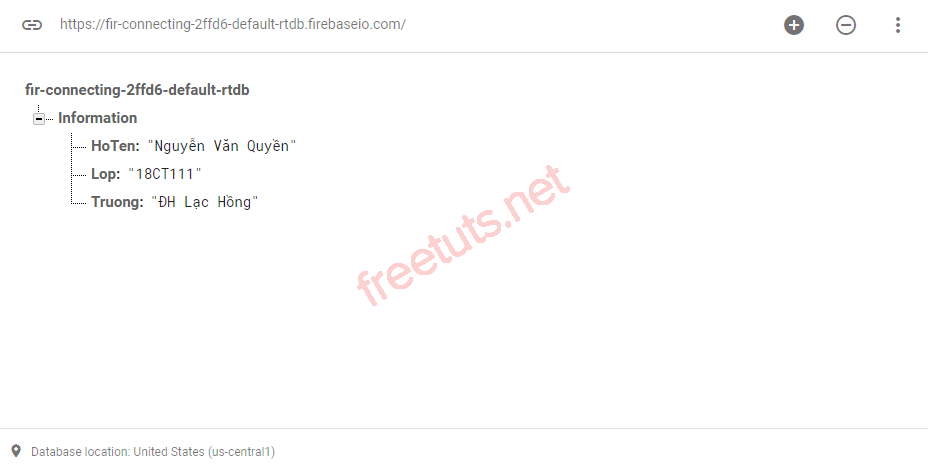
Sau khi đã thêm mới thành công, ta cần kiểm tra xem dữ liệu có thật sự đã được Insert hay chưa. Vì vậy ta cần phải lấy dữ liệu từ Firebase về hiển thị lên DataGridView để kiểm tra. Ở bài trước mình đã có giải thích nên ở đây mình chỉ show code thôi nhé !!!
private async void btnRetrieve_Click(object sender, EventArgs e)
{
dt.Rows.Clear();
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
}Kết quả:

Code hoàn chỉnh
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using FireSharp.Config;
using FireSharp.Interfaces;
using FireSharp.Response;
namespace ConnectingFirebase
{
public partial class Form1 : Form
{
DataTable dt = new DataTable();
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
dt.Columns.Add("hoten");
dt.Columns.Add("lop");
dt.Columns.Add("truong");
dtgDSHS.DataSource = dt;
dtgDSHS.Columns[0].HeaderText = "Họ và tên";
dtgDSHS.Columns[1].HeaderText = "Lớp";
dtgDSHS.Columns[2].HeaderText = "Trường";
}
private async void btnRetrieve_Click(object sender, EventArgs e)
{
dt.Rows.Clear();
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
}
void Reset()
{
txtHoTen.Clear();
txtLop.Clear();
txtTruong.Clear();
txtHoTen.Focus();
}
private void btnReset_Click(object sender, EventArgs e)
{
Reset();
}
private async void btnThem_Click(object sender, EventArgs e)
{
if(txtHoTen.Text == "")
{
MessageBox.Show("Vui lòng nhập tên học sinh");
txtHoTen.Focus();
}
else if(txtLop.Text == "")
{
MessageBox.Show("Vui lòng nhập lớp");
txtLop.Focus();
}
else if (txtTruong.Text == "")
{
MessageBox.Show("Vui lòng nhập trường");
txtTruong.Focus();
}
else
{
var data = new Data
{
HoTen = txtHoTen.Text,
Lop = txtLop.Text,
Truong = txtTruong.Text
};
SetResponse response = await client.SetTaskAsync("Information/", data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Đã thêm mới thành công học sinh ");
Reset();
}
}
}
}Như vậy là chúng ta đã thực hiện xong việc Insert dữ liệu từ C# Winforms lên Firebase mà cụ thể là Realtime Database. Ở bài tiếp theo mình sẽ hướng dẫn các bạn cách Update dữ liệu từ C# Winforms lên Firebase, các bạn chú ý theo dõi nhé !!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng