Cách lấy dữ liệu từ Firebase về C# Winforms
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách lấy dữ liệu từ Firebase về C# Winforms. Các bạn có thể xem lại cách kết nối C# Winforms với Firebase ở bài trước nhé, ở bài này mình sẽ không giải thích chi tiết nữa.

Mình sẽ hướng dẫn các bạn cách tạo dữ liệu trên Firebase, sau đó lấy dữ liệu từ Firebase về C# Winforms.
Tạo dữ liệu trên Realtime Database
Ở bài trước mình đã hướng dẫn các bạn cách tạo Realtime Database, hãy xem lại để biết cách tạo nhé. Bây giờ mình sẽ hướng dẫn cách thêm dữ liệu vào Realtime Database.
Realtime Database hoạt động theo cấu trúc cây thư mục, như các bạn thấy ở hình dưới đây.
Bài viết này được đăng tại [free tuts .net]

Ở đây các bạn thấy rằng có một mục lớn là Information, tiếp đến bên trong có 3 mục nhỏ là HoTen, Lop, Truong với các giá trị tương ứng. Cứ như vậy tùy thuộc vào dữ liệu mà chúng ta tạo cấu trúc, rất đơn giản đúng không ạ.
Kết nối C# Winforms với Realtime Database
Trước khi muốn thao tác với dữ liệu trên Firebase các bạn cần kết nối đến nó, đoạn code kết nối như sau.
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
}Trong đó:
- BasePath: là đường link dẫn đến Project Realtime Database.
- AuthSecret: là đoạn mã để kết nối tới Project Realtime Database.
Lấy dữ liệu từ Realtime Database về C# Winforms
Trong phần này chúng ta sẽ thực hiện lấy dữ liệu từ Realtime Database về C# Winforms. Cụ thể sẽ thực hiện theo từng bước như sau:
Bước 1: Tạo class Data bao gồm các trường dữ liệu chúng ta muốn lấy về tương ứng với các trường đã tạo ở trên Firebase.
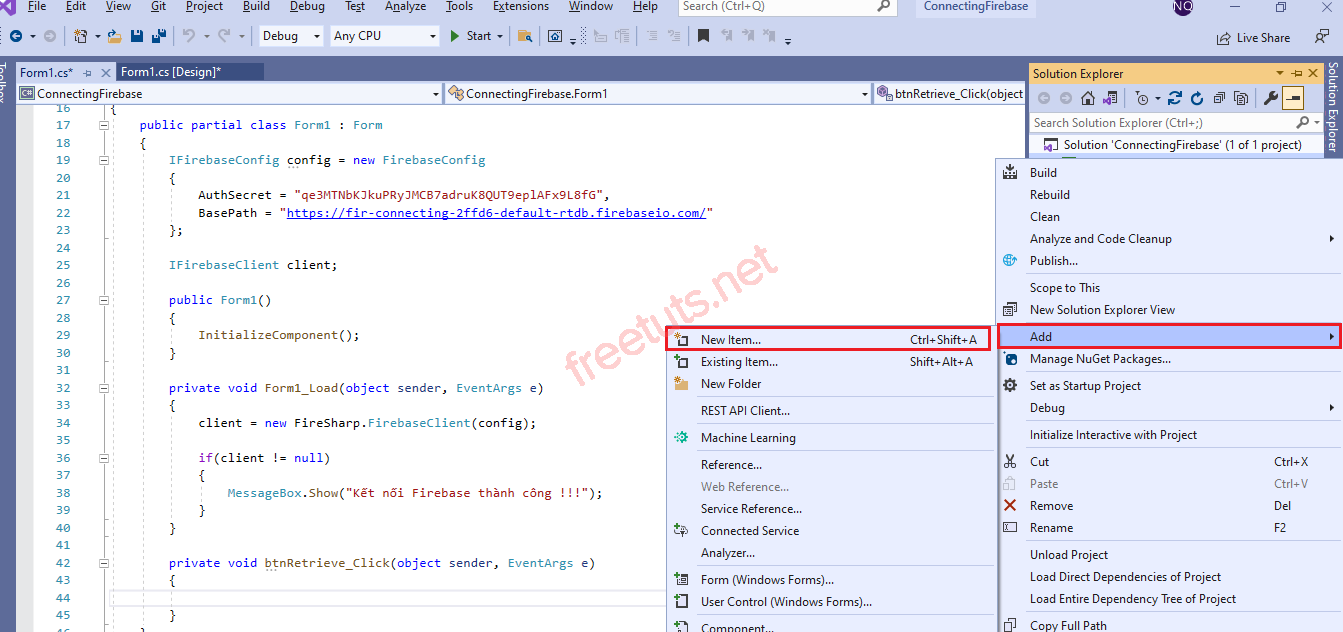
Chuột phải vào tên Project rồi chọn vào Add, tiếp đến chọn vào New Items để tạo mới một class.

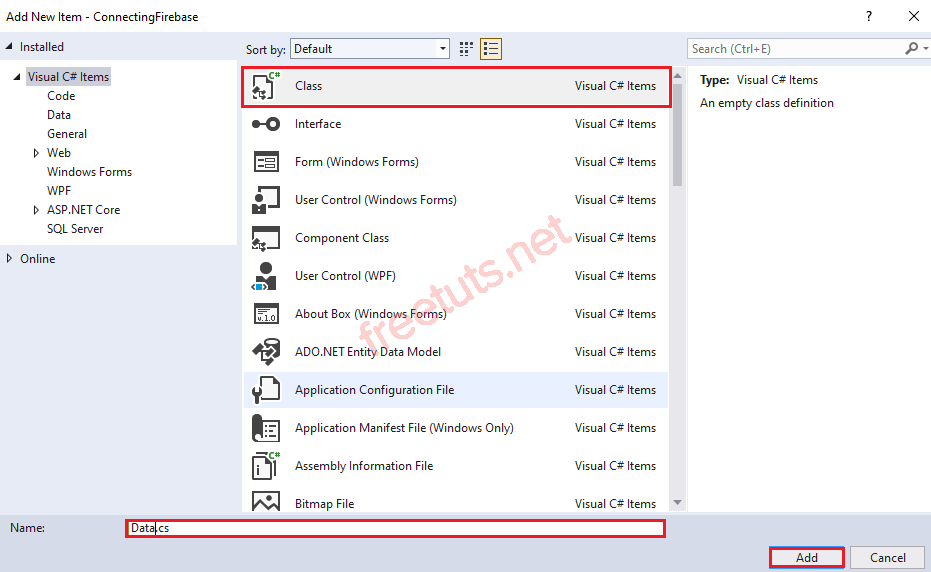
Tiếp đến chọn vào thêm mới class rồi đặt tên cho nó là Data (các bạn có thể đặt tên khác tùy ý nhé).

Bước 2: Khai báo các trường dữ liệu là các biến tương ứng trong class Data vừa mới tạo.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConnectingFirebase
{
class Data
{
public string HoTen { get; set; }
public string Lop { get; set; }
public string Truong { get; set; }
}
}
Bước 3: Thêm các Columns cho DataGridView và đặt tên cho nó.
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
dt.Columns.Add("hoten");
dt.Columns.Add("lop");
dt.Columns.Add("truong");
dtgDSHS.DataSource = dt;
dtgDSHS.Columns[0].HeaderText = "Họ và tên";
dtgDSHS.Columns[1].HeaderText = "Lớp";
dtgDSHS.Columns[2].HeaderText = "Trường";
}Bước 4: xử lý cho Button "Lấy dữ liệu".
Trong bước này, đầu tiên chúng ta cần khai báo đối tượng FirebaseResponse với phương GetTaskAsync() để lấy dữ liệu. Ở đây chúng ta sẽ truyền đường dẫn cần lấy dữ liệu vào, cụ thể là "Information/".
Sau đó truyền dữ liệu chính là class Data mà chúng ta đã tạo. Ở đây các biến trong class Data sẽ giống với các trường dữ liệu trên Firebase.
Cuối cùng sẽ dùng phương thức Add() để thêm các row dữ liệu vào DataGridView.
private async void btnRetrieve_Click(object sender, EventArgs e)
{
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
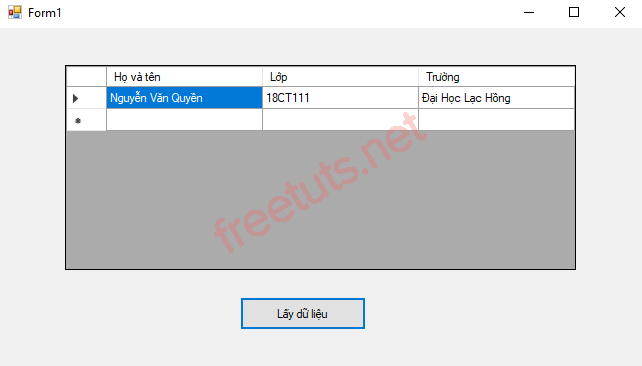
}Kết quả:

Code hoàn chỉnh
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using FireSharp.Config;
using FireSharp.Interfaces;
using FireSharp.Response;
namespace ConnectingFirebase
{
public partial class Form1 : Form
{
DataTable dt = new DataTable();
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "qe3MTNbKJkuPRyJMCB7adruK8QUT9eplAFx9L8fG",
BasePath = "https://fir-connecting-2ffd6-default-rtdb.firebaseio.com/"
};
IFirebaseClient client;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
dt.Columns.Add("hoten");
dt.Columns.Add("lop");
dt.Columns.Add("truong");
dtgDSHS.DataSource = dt;
dtgDSHS.Columns[0].HeaderText = "Họ và tên";
dtgDSHS.Columns[1].HeaderText = "Lớp";
dtgDSHS.Columns[2].HeaderText = "Trường";
}
private async void btnRetrieve_Click(object sender, EventArgs e)
{
FirebaseResponse resp2 = await client.GetTaskAsync("Information/");
Data obj2 = resp2.ResultAs<Data>();
DataRow row = dt.NewRow();
row["hoten"] = obj2.HoTen;
row["lop"] = obj2.Lop;
row["truong"] = obj2.Truong;
dt.Rows.Add(row);
}
}
}Như vậy là chúng ta đã thực hiện xong việc lấy dữ liệu từ Firebase về C# Winforms. Ở bài tiếp theo mình sẽ hướng dẫn các bạn cách Insert dữ liệu từ C# Winforms lên Firebase. Các bạn chú ý theo dõi nhé !!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng