ES6 Block Scoped - Khởi tạo biến với từ khóa let
Trong ES6 có cung cấp một từ khóa nữa dùng để khởi tạo biến đó là từ khóa let, từ khóa này khác với từ khóa var ở chỗ phạm vi hoạt động. Với từ khóa var nếu ban khai báo biến bên trong hàm thì đó là biến cục bộ, còn nếu bạn khai báo bên ngoài hàm thì nó sẽ là một biến toàn cục. Còn với từ khóa let thì phạm vi hoạt động của nó nhỏ hơn, nó chỉ tồn tại bên trong khối đang khai báo và ta gọi đây là phạm vi block scoped.

Trước tiên mình sẽ giới thiệu từ khóa Block Scoped đã nhé.
1. Block Scoped là gì?
Block Scoped là phạm vi trong một khối, nghĩa là chỉ hoạt động trong phạm vi được khai báo bời cặp {}.
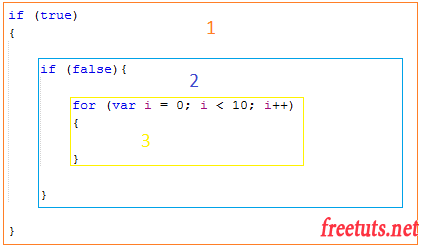
Xem hình dưới đây để hiểu rõ hơn.
Bài viết này được đăng tại [free tuts .net]

Như trong hình thì vị trí 1 là một block, vị trí 2 là một block và vị trí 3 cũng là một block. Nếu để ý kỹ hơn nữa thì bạn thấy vị trí 1 sẽ bao trùm cả vị trí 2 + 3 và vị trí 2 bao trùm cả vị trí 3. Vậy Block Scoped là phạm vi chứa tất cả những đoạn code nằm bên trong cặp thẻ {}.
2. Dùng từ khóa let để khai báo biến trong ES6
Lưu ý: Khi sử dụng ES6 thì bạn nên bật chế độ strict mode, chế độ này tạm gọi là chế độ nghiêm ngặt trong việc sử dụng cú pháp của Javascript.
Như ở phần giới thiệu, từ khóa let dùng để khởi tạo một biến nhưng biến đó chỉ có tác dụng bên trong khối đang khai báo (block-scoped).
Cú pháp: let var_name = var_value;
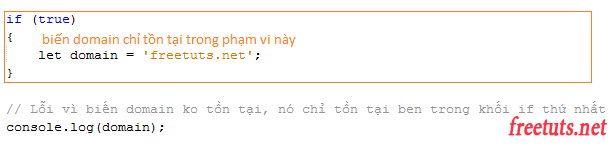
Ở hình dưới đây mình khai báo biến domain và biến này chỉ hoạt động trong phạm vi của lệnh if.

3. Khi nào nên sử dụng let để khai báo biến
Với phạm vi hoạt động hẹp như vậy thì let thường dùng để khai báo các biến mang tính chất tạm thời, nghĩa là nó chỉ sống trong một phạm vi hoạt động của khối đó thôi, không sử dụng qua vị trí khác.
Ví dụ: Viết chương trình hoán đổi giá trị của hai biến a và b nếu giá trị của a nhỏ hơn giá trị của b.
Với bài toán này thì thông thường ta phải khai báo thêm một biến tạm như sau:
var a = 12;
var b = 20;
if (a < b)
{
var tmp = a;
a = b;
b = tmp;
}
console.log("a: " + a);
console.log("b: " + b);
console.log("tmp: " + tmp);
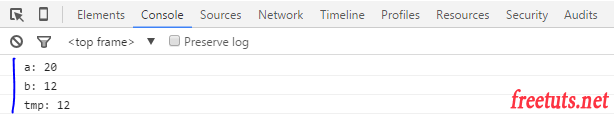
Sử dụng firebug bạn sẽ thấy kết quả như hình sau:

Như vậy biến tmp sau khi kết thúc lệnh if nó vẫn tồn tại => dư thừa không cần thiết.
Quay lại bài toán ta sử dụng từ khóa let như sau:
var a = 12;
var b = 20;
if (a < b)
{
let tmp = a;
a = b;
b = tmp;
}
console.log("a: " + a);
console.log("b: " + b);
console.log("tmp: " + tmp); // đoạn này lỗi
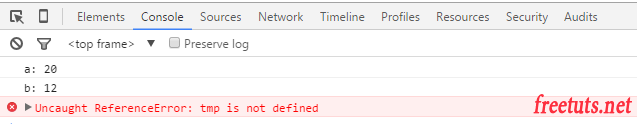
Đoạn code này chạy bình thường, tuy nhiến nếu bạn cố ý console.log(tmp) như ví dụ trên thì sẽ xuất hiện lỗi biến tmp không tồn tại vì biến tmp chỉ tồn tại bên trong lệnh if (xem hình).

4. Lời kết
Rõ ràng việc sử dụng từ khóa let có những ưu điểm và nhược điểm khác nhau, vì vậy không phải thấy nó mới được bổ sung vào là sử dụng đâu nhé :). Ví dụ nếu bạn sử dụng một biến cho toàn ứng dụng và biến đó thay đổi liên tục thì bắt buộc phải sử dụng var để khai báo.
Ok bài này mình sẽ dừng tại đây, hẹn gặp lại bạn ở bài tiếp theo trong series học ES6 này.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 