Arrow Function trong ES6
Trong bài này chúng ta tìm hiểu một cách định nghĩa function mới bằng cách sử dụng dấu mui tên =>, cách này được thêm vào bộ ES6 với cú pháp hoàn toàn mới lạ.

Trong Javascript để tạo một function thì thông thường chúng ta sử dụng hai cách sau:
// Cách 1
function Name(var1, var2){
}
// Cách 2
var Name = function(var1, var2,){
}
Bài viết này được đăng tại [free tuts .net]
Với ES6 thì bạn có thêm một cách đó là sử dụng dấu mũi tên => rất phức tạp, chi tiết thế nào thì chúng ta cùng tìm hiểu nhé.
1. Sử dụng Arrow function trong ES6
Nói là ES6 nhưng thực chất hầu hết các trình duyệt hiện nay đều đã hỗ trợ ES6 nên bạn có thẻ coi như đây là một tính năng mới của Javascript.
Cú pháp căn bản:
Cú pháp căn bản nhất của arrow function như sau:
var functionName = (var1, var2) => {
// Nội dung function
};
Ví dụ: Viết arrow function in ra câu chào và so sánh với cách tạo function thông thường.
Arrow function:
var hello = (name, message) => {
console.log("Chào " + name + ", bạn là " + message);
};
hello('Cường', 'admin freetuts.net');
Normal function:
function hello(name, message)
{
console.log("Chào " + name + ", bạn là " + message);
}
hello('Cường', 'admin freetuts.net');
So sánh hai các trên thì rõ ràng cách thông thường sẽ đơn giản hơn rất nhiều, và cả hai đoạn code đều cho kết quả như sau:

Nội dung là một câu lệnh đơn:
Trường hợp trong thân của hàm chỉ có một lệnh duy nhất thì bạn có thể sử dụng theo ví dụ dưới đây.
var hello = (name, message) => console.log("Chào " + name + ", bạn là " + message);
Nghĩa là bạn có thể bỏ đi cặp dấu {}, điều này tuân thủ theo nguyên tắc "nếu bên thân cặp {} chỉ là một câu lệnh thì bạn có thể bỏ cặp {}".
Trường hợp một tham số:
Trường hợp truyền vào chỉ một tham số thì bạn có thể bỏ cặp ().
var hello = message => {
console.log(message);
};
hello('Chào mừng bạn đến với freetuts.net');
Trường hợp không có tham số:
Trường hợp không có tham số truyền vào thì bạn sử dụng cặp () rỗng, xem ví dụ sau:
var hello = () => {
console.log('Chào mừng bạn đến với freetuts.net');
};
hello();
2. Một số ví dụ arrow function trong ES6
Bây giờ ta sẽ thực hành thông qua một số ví dụ để sau này các bạn không bị bỡ ngỡ khi gặp các đoạn code người ta viết trong thực tế.
Ví dụ với hàm map:
Ví dụ đầu tiên ta sử dụng kết hợp hàm map của array trong Javascript, hàm này giống như vòng lặp vậy, nó có một tham số truyền vào và đó là một callback function, hàm callback function này sẽ có hai tham số truyền vào đại diện cho value và key của mỗi phần tử trong mảng.
Ví dụ: Sử dụng hàm map để chuyển đổi các giá trị của các phần tử trong mảng sang chữ in hoa.
Sử dụng code thông thường:
var domain = ["freetuts.net", 'qa.freetuts.net', 'demo.freetuts.net'];
domain.map(function(val, key){
console.log(val.toUpperCase());
});
console.log(domain);
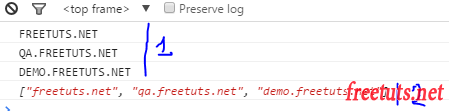
Chạy lên kết quả sẽ như sau:

Nêu bạn thắc mắc tại sao danh sách domain sau khi xử lý (tức là lệnh console.log(domain);) lại không chuyển sang chữ in hoa thì ban phải xem lại đoạn code ở trên mình đã không lưu lại giá trị sau khi chuyển sang uppercase, vì vậy để giải quyết thì bạn chỉ việc lưu lại là được.
var domain = ["freetuts.net", 'qa.freetuts.net', 'demo.freetuts.net'];
domain.map(function(val, key){
console.log(val.toUpperCase());
// Lưu lại
domain[key] = val.toUpperCase();
});
console.log(domain);
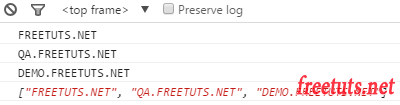
Chạy lên kết quả như hình sau:

Ok bây giờ ta sử dụng Arrow Function để viết.
var domain = ["freetuts.net", 'qa.freetuts.net', 'demo.freetuts.net'];
domain.map((val, key) => {
console.log(val.toUpperCase());
});
Quá đơn giản phải không các bạn :)
Ví dụ với hàm setTimeout:
Hàm setTimeout cũng có một callback function nên ta sẽ truyền vào callback đó một Arrow Function.
setTimeout(() => {
console.log('3 giây đã trôi qua');
}, 3000);
Do arrow function không có tham số truyền vào nên mình chỉ để là ().
3. Lỗi cú pháp với Arrow function
Có một số lôi cú pháp khi sử dụng arrow function mà ta thường ít chú ý tới, nhin rất đơn giản nhưng đôi khi lại gây khó khăn cho những bạn mới học.
Đóng arrow function
Trường hợp bạn sử dụng arrow function bên trong một hàm hoặc sử dụng dạng một biến thì ban phải dùng cặp đóng mở để bao quanh lại.
console.log(typeof () => {}); // Cú pháp sai
console.log(typeof (() => {})); // Cú pháp đúng
Trong ví dụ trên thì ví dụ đầu tiên sai vì arrow function được sử dụng này như một tham số, vì vậy bạn phải đặt nó bên trong cặp đóng mở như ở ví dụ 2. Trường hợp bạn không muốn đặt nó bên trong cặp đóng mở thì ban phải khai báo arrow function thành một biến như ví dụ dưới đây, tuy nhiên nhìn rất rườm rà.
var x = () => {}
console.log(typeof x);
Ràng buộc mũi tên
Đúng với cái tên của nó là hàm mũi tên và mũi tên này rất khó chịu về cú pháp sử dụng, bạn phải đặt mũi tên cùng hàng với tên hàm.
const func1 = (x, y) // Sai
=> {
return x + y;
};
const func2 = (x, y) => // Đúng
{
return x + y;
};
const func3 = (x, y) => { // OK
return x + y;
};
const func4 = (x, y) // Sai
=> x + y;
const func5 = (x, y) => // Đúng
x + y;
Nếu bạn muốn xuống hàng mà không bị lỗi thì phải sử dụng cú pháp sau:
const func6 = ( // Đúng
x,
y
) => {
return x + y;
};
4. Khắc phục nhược điểm với this trong closure function
Nếu bạn đã từng đọc qua bài viết hàm bind trong javascript thì từ version ES5 trở về trước sẽ có nhược điểm với đối tượng this đó là phạm vi hoạt động, và trong ES5 có sử dụng hàm bind để khắc phục. Vấn đề này được khắc phục hoàn toàn trong ES6 bằng cách sử dụng hàm arrow function.
Xét ví dụ sử dụng trong ES5 trở về trước.
var blog = {
domain : "freetuts.net",
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
this.showWebsite(function (){
console.log(this.domain); // this chính là blog
}.bind(this)); // phải sử dụng hàm bind thì đối tượng this mới chính là blog
}
};
blog.render();
Với ES6 thì viết như sau:
var blog = {
domain : "freetuts.net",
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
this.showWebsite((() => {
console.log(this.domain); // this chính là blog
}));
}
};
blog.render();
5. Lời kết
ES6 quá thú vị phải không các bạn, mới chỉ bài viết thứ tư trong serise thôi mà có quá nhiều thứ bất ngờ và rất đáng để học hỏi.
Qua cách sử dụng Arrow Function thì cá nhân mình thấy vẫn chưa có điểm mạnh gì hơn so với các cách còn lại, vì vậy tùy vào sở thích của mỗi người mà chọn cách viết function cho phù hợp.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 