Hiểu hơn về hàm call() và apply() trong Javascript
Trước đây khi viết Javascript mình đã rất thắc mắc sự khác biệt và khi nào nên sử dụng hàm call() và hàm apply(), đương nhiên Javacript không dư thừa đến mức tạo ra hai hàm có công dụng y chang nhau. Nếu bạn cũng đang có cùng thắc mắc này thì hãy cùng mình làm sáng tỏ trong bài viết này nhé.

1. Hàm call() trong Javascript
Hàm call() dùng để thực thi một hàm nào đó với các tham số truyền vào (nếu có), hàm này được tích hợp sẵn trong các đối tượng là function.
Ví dụ: Ví dụ với hàm call(), bạn hãy thử debug từng tham số để hiểu rõ hơn.
Bài viết này được đăng tại [free tuts .net]
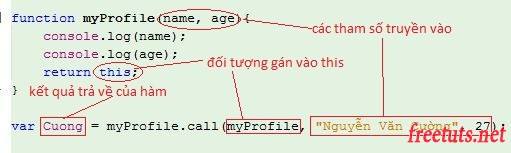
function myProfile(name, age){
console.log(name);
console.log(age);
return this;
}
var Cuong = myProfile.call(myProfile, "Nguyễn Văn Cường", 27);
Trong đó:

Đây là cách gọi với hàm call, với chương trình này thì ta viết bằng cách thông thường như sau:
function myProfile(name, age){
console.log(name);
console.log(age);
return this;
}
myProfile("Nguyễn Văn Cường", 27);
Câu hỏi đặt ra là tại sao không gọi hàm với cách bình thường mà phải sử dụng hàm call cho dài code ra? Ok ta cùng tìm hiểu công dụng của hàm call rồi từ đó rút ra kết luận nhé. Dưới đây là một số cách sử dụng hàm call rất thông dụng.
Dùng hàm call gán giá trị cho hàm khởi tạo
Nếu bạn muốn tạo nhiều đối tượng có hàm khởi tạo giống nhau thì hãy sử dụng hàm call để thực hiện, lúc này chương trình sẽ gọn hơn (nhưng khó hiểu hơn với newbie :)).
// Hàm này dùng để xử lý khởi tạo
function initProduct(name, price) {
this.name = name;
this.price = price;
}
function Food(name, price) {
// Khởi tạo
// biến this chính là Food, vì vậy sau khi chạy xong đối tượng Food sẽ có hai
// thuộc tính là name và price
initProduct.call(this, name, price);
}
function Hat(name, price) {
// Khởi tạo
// biến this chính là Food, vì vậy sau khi chạy xong đối tượng Food sẽ có hai
// thuộc tính là name và price
initProduct.call(this, name, price);
}
var food = new Food('Trái xoài', 5);
var hat = new Food('Cái mũ', 6);
console.log(food);
console.log(hat);
Dùng hàm call để gọi hàm anonymous
Giả sử bạn tạo một hàm anonymous không có tên, lúc này bạn có thể sử dụng hàm call để thực thi hàm đó.
(function(name) {
console.log(name);
}).call(this, "Nguyễn Văn Cường");
Dùng hàm call để đổi giá trị của this
Trong một hàm thì this chính là hàm đó, tuy nhiên bạn hoàn toàn có thể thay đổi đối tượng this trong hàm bằng cách sử dụng hàm call.
function showMessage(message)
{
this.message = message;
return this;
}
var blog = showMessage.call({"blog" : "freetuts.net"}, "Nguyễn Văn Cường");
console.log(blog); // blog chính là đối tượng {"blog" : "freetuts.net", "message" : "Nguyễn Văn Cường"}
Nếu bạn đối tượng this trong hàm showMessage chính là nó thì bạn hãy sử dụng cách sau:
function showMessage(message)
{
this.message = message;
return this;
}
var blog = showMessage.call(showMessage, "Nguyễn Văn Cường");
console.log(blog); // blog chính là hàm showMessage
2. Hàm apply() trong Javascript
Hàm apply có công dụng giống như hàm call, tuy nhiên về cú pháp thì có một chút khác biệt như sau:
- Tham số đầu tiên của hàm
call()là đối tượngthis, tiếp theo chính là các tham số của hàm cần gọi. - Tham số đầu tiên của hàm
apply()là đối tượngthis, tham số tiếp theo là một mảng chứa các tham số của hàm cần gọi.
Như vậy sự khác biệt ở đây chính là tham số truyền vào.
var sayHello = function(name, message){
console.log(message + name);
};
sayHello.call(sayHello, 'Cường', ' Xin chào ');
sayHello.apply(sayHello, ['Cường', ' Xin chào ']);
Chạy lên kết quả sẽ không khác gì nhau.
Về cách sử dụng thì bạn tham khảo các cách mà mình đã trình bày ở hàm call() nhé.
3. Lời kết
Trong thực tế thì hàm call() và hàm apply() rất ít khi được sử dụng bởi rất ít người quan tâm đến, nhưng nếu ta biết vận dụng thì hàm này rất hữu ích. Cá nhân mình vẫn thích dùng hàm apply hơn vì cách truyền tham số của nó đơn giản và dễ tùy biến.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 