Hiểu hơn về hàm bind() trong Javascript
Nếu bạn đã từng sử dụng đối tượng this trong Javascript thì bạn sẽ thấy có một số vấn đề quan trọng khi sử dụng, nhất là với trường hợp sử dụng trong các hàm và các đối tượng.

1. Đặt vấn đề với this
Đối tượng this gây ra rất nhiều khó khăn cho các bạn mới học Javascript, đặc biệt là khi bạn có sử dụng hàm closure. Tuy nhiên khi bạn thành thạo rồi thì bạn sẽ thấy đối tượng this rất hữu ích và thú vị.
Xét bài toán sau đây:
Bài viết này được đăng tại [free tuts .net]
var blog = {
domain : "freetuts.net",
author : "Nguyễn Văn Cường",
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
this.showWebsite(function(){
console.log(this); // là đối tượng window
console.log(this.domain); // nên thuộc tính domain không tồn tại
console.log(this.author); /// nên thuộc tính author không tồn tại
});
}
};
blog.render();
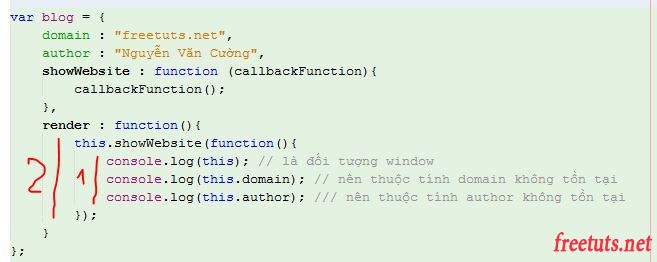
Trong ví dụ này bị lỗi vì biến this không phải là đối tượng blog mà nó là đối tượng window nên hai thuộc tính domain và author sẽ không tồn tại. Nhìn vào chương trình thì bạn hiểu ý đồ của mình là gọi tới hai thuộc tính domain và author, tuy nhiên theo nguyên tắc thì trong thần hàm closure đối tượng this là một phàm vi khác hoàn toàn(xem hình).

Trong hình trên thì phạm vi 2 đang nằm trong hàm thuộc đối tượng blog nên this lúc này chính là blog, còn trong phạm vi 1 là của hàm closure nên đối tượng this đương nhiên chính là hàm closure.
Để giải quyết vấn đề này thì ta sẽ khai báo một biến đại diện cho đối tượng this, lúc này ta sẽ sử dụng bình thường trong hàm closure.
var blog = {
domain : "freetuts.net",
author : "Nguyễn Văn Cường",
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
var _self = this;
this.showWebsite(function(){
console.log(_self); // là đối tượng this
console.log(_self.domain); // ok
console.log(_self.author); /// ok
});
}
};
blog.render();
Như vậy ta khai báo biến _self là giải quyết được vấn đề, cách này chỉ dành cho những bạn không biết đến hàm bind.
2. Khắc phục với hàm bind trong Javascript
Ngoài cách xử lý thông thường trên thì trong ES5 cung cấp hàm bind() dùng để gán dữ liệu vào đối tượng this của hàm đang sử dụng. Quay lại ví dụ trên thì ta sẽ code nhu sau:
var blog = {
domain : "freetuts.net",
author : "Nguyễn Văn Cường",
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
this.showWebsite(function(){
console.log(this); // là đối tượng this
console.log(this.domain); // ok
console.log(this.author); /// ok
}.bind(this));
}
};
blog.render();
Bạn hãy chạy thử để xem kết quả nhé, và như vậy hàm bind() sẽ đưa dữ liệu từ bên ngoài vào trong hàm.
Bây giờ mình thử bind một kiểu dữ liệu khác xem thế nào nhé.
var blog = {
showWebsite : function (callbackFunction){
callbackFunction();
},
render : function(){
this.showWebsite(function(args){
console.log(this); // This chính là mảng truyền vào
}.bind(["freetuts.net", "[email protected]"]));
}
};
blog.render();
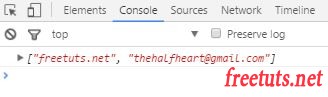
Chạy lên bạn sẽ thấy kết quả như sau:

Như vậy khi bạn truyền bất kì một loại dữ liệu nào trong tham số của hàm bind thì đối tượng this sẽ nhận chính dữ liệu đó.
3. Lời kết
Hàm bind được bổ sung vào core của Javascript kể từ version ES5, đây có thể được coi là hàm khắc phục nhược điểm sử dụng this của Javascript. Nếu bạn đã từng sử dụng qua ES6 thì nó có một cách khắc phục khác đó là sử dụng arrow function. Chúc bạn học tốt.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 