Hiểu rõ về this trong Javascript qua các ví dụ thực hành
Trong bài này chúng ta sẽ tìm hiểu về đối tượng this trong Javascript, qua đó sẽ giúp bạn hiểu rõ this trong js là gì và cách dùng this như thế nào.

Khi làm việc với Javascript Object thì bạn sẽ gặp rất nhiều đoạn code có sử dụng từ khóa this. Nếu bạn đã từng học lập trình hướng đối tượng thì không còn xa lạ gì với từ khóa này. This được hiểu là đối tượng hiện tại, nơi mà phạm vi của dòng code đó đang đứng.
Nói thì khó hiểu, vì vậy hãy bắt đầu tìm hiểu thông qua những ví dụ và các trường hợp cụ thể nhé.
1. This trong Javascript là gì?
Trong lập trình hướng đối tượng thì this là một từ khóa dùng để trỏ đến đối tượng hiện tại, qua đó ta có thể truy cập đến những phương thức và thuộc tính trong đối tượng đó. Điều kiện là bạn sẽ phải đặt this trong phạm vi chương trình của đối tượng.
Bài viết này được đăng tại [free tuts .net]
Nhưng this trong javascript thì khác, bạn có thể đặt this ngay cấp ngoài cùng của chương trình, vì cấp bật của BOM thì đối tượng cao nhất chính là đối tượng Windows.
Ví dụ: Các bạn hãy mở trình duyệt lên và chạy đoạn code sau:
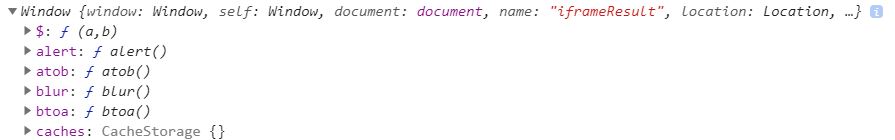
console.log(this);
Kết quả trả về chính là đối tượng windows trong Javascript.
Nói cách khác, khi bạn sử dụng this ở cấp ngoài cùng của chương trình thì nó chính là đối tượng window, vì vậy bạn có thể sử dụng nó thay thế cho windows object. Ví dụ như hai đoạn code dưới đây là tương đương.
this.location.href; window.location.href
Đây chỉ là một trường hợp đơn giản. Bây giờ chúng ta sẽ tìm hiểu một số trường hợp khác nhé.
2. Sử dụng this trong javascript function
Theo quy tắc thì từ khóa this khi đặt trong một function thì nó phải trỏ đến function đó. Tuy nhiên, thực tế thì lại có hai trường hợp xảy ra như sau:
Trường hợp 1: Nếu không bật chế độ strict mode thì javascript sẽ hiểu this là một biến toàn cục, và cấp cao nhất như mình đã nói ở phần 1 chính là đối tượng window.
function test(){
console.log(this);
}
test(); // In ra windows objectChính vì vậy bạn dễ dàng bổ sung các thuộc tính cho đối tượng window:
function test(){
this.author = "Cường Freetuts.net";
}
test();
console.log(window.author); // Cường Freetuts.netTrường hợp 2: Nếu bật chế độ strict mode thì từ khóa this trong hàm là một biến chưa được định nghĩa, nên giá trị của nó là undefined.
function test(){
console.log(this);
}
test(); // undefinedVì vậy nếu bạn bạn cố gắng thêm thuộc tính cho this thì sẽ bị lỗi ngay, vì this không phải là một object.
'use strict';
function test(){
this.author = "Cường Freetuts";
}
test(); // LỗiLưu ý: Khi bạn sử dụng hàm như một constructor thì đối tượng this chính là các thể hiện (instance) của hàm.
function test(){
console.log(this);
}
let test1 = new test(); // test object
let test2 = new test(); // test objectChi tiết thì bạn có thể xem ở bài constructor trong javascript.
3. This trong các sự kiện javascript
Khi gán hành động cho các sự kiện javascript thì this chính là đối tượng html đang được gán sự kiện đó.
Ví dụ 1: Khi bạn gán một hành động cho sự kiện click, nếu trong hành động đó có sử dụng từ khóa this thì lúc này this chính là đối tượng html dom mà người dùng đã click.
// Lấy đối tượng
var button = document.getElementById('btn');
// Gán sự kiện
button.addEventListener("click", function(){
// Lấy thuộc tính type của đối tượng đang xử lý
// chính là button có id="btn"
alert(this.type);
});Như vậy, trong ví dụ này this chính là thẻ HTML mà chúng ta đang xử lý, và đó chính là thẻ HTML có id="btn".
<script language="javascript">
function show_type(obj)
{
alert(obj.type);
}
</script>
<input type="button" onclick="show_type(this)" value="Check" />Trong ví dụ này chúng ta truyền this ở dạng một tham số nên ở hàm xử lý show_type() tuy ta đặt tên tham số là obj nhưng bản chất nó chính là đối tượng this.
4. Từ khóa this trong javascript object
Javascript object là một tính năng rất quan trọng trong lập trình javascript. Nếu bạn đã từng sử dụng qua các thư viện như Angular, ReactJS thì sẽ thấy hầu như khi làm việc với js chúng ta đều phải thông qua các object.
Ví dụ dưới đây mình đã tạo một object Persion, hai thuộc tính là name và age, và hai phương thức tên là showInfor và setInfor.
var Person = {
name : "",
age : "",
setInfor : function(){
},
showInfor : function(){
}
};Trong các phương thức setInfor và showInfor mình sẽ sử dụng từ khóa this để lấy các thuộc tính.
var Person = {
name : "",
age : "",
setInfor : function(name, age){
this.name = name;
this.age = age;
},
showInfor : function(){
console.log(this.name);
console.log(this.age);
}
};5. Từ khóa this trong class javascript
Giống như object, từ khóa this trong javascript cũng có thể được sử dụng trong các class (ES6). Lúc này thì this chính là instance mà bạn đã tạo ra từ class đó.
class Person {
constructor(name) {
this.name = name;
}
// Adding a method to the constructor
showName() {
console.log(this.name);
}
}
let person1 = new Person("Kinh");
person1.showName(); // Kinh6. Từ khóa this trong arrow function
Không giống như function bình thường. Arrow function không tồn tại đối tượng this, bởi vậy khi bạn sử dụng thì nó sẽ lấy đối tượng global window.
var showUser = () => {
console.log(this);
};
showUser();Kết quả:
Lời kết: Như vậy là mình đã giới thiệu xong một số cách sử dụng từ khóa this trong Javsscript. Qua bài này hy vọng bạn hiểu rõ từ khóa this trong javascript là gì, cũng như cách sử dụng this trong từng trường hợp cụ thể như trên.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng