Rest Parameters trong ES6
Rest Parameters dịch theo tiếng Anh chuyên ngành công nghệ thông tin có nghĩa là tham số còn lại, điều này có nghĩa là bạn có thể khai báo một hàm với số lượng tham số không xác định, đây là một tính năng mới khiến Javascript ngày càng trở nên mạnh mẽ hơn.

1. Rest Parameters trong ES6
Để khai báo các tham số còn lại của một function thì bạn đặt 3 dấu chấm . trước biến đại diện.
let functionName = (param1, param2, ...other) => {
//
}
Bài viết này được đăng tại [free tuts .net]
Trong đó tham số other là một Rest Parameter vì nó có 3 dấu chấm đặt ở trước.
Ví dụ: In ra tất giá trị của tham số truyền vào trong hàm.
// Khai báo hàm
let domainList = (main, sub, ...other) =>
{
console.log("Main: " + main);
console.log("Sub: " + sub);
console.log("Other");
console.log(other);
}
// Gọi hàm
domainList('freetuts.net', 'facebook.com', 'google.com', 'zalo.com', 'iphone.com');
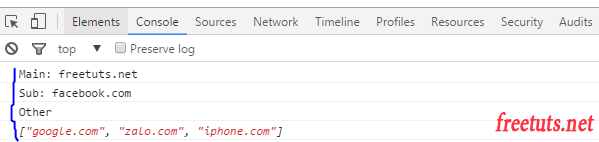
Hàm này có 3 tham số truyền vào là main, sub và Rest Parameter other. Chạy lên bạn sẽ thấy giao diện như sau:

Dựa vào trong hình bạn thấy biến other sẽ lưu một mảng giá trị các tham số cuối cùng, vì vậy để lấy từng giá trị thì bạn chỉ việc sử dụng vòng lặp là được.
Trường hợp tham số truyền vào vừa đủ thì Rest Parameter sẽ có giá trị là một mảng rỗng. Xem ví dụ:
// Khai báo hàm
let domainList = (main, sub, ...other) =>
{
console.log("Main: " + main);
console.log("Sub: " + sub);
console.log("Other");
console.log(other);
}
// Gọi hàm
domainList('freetuts.net', 'facebook.com');
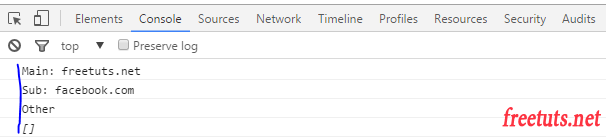
Kết quả:

2. Lời kết
Như vậy trong Javascript ES6 thì bạn thoải mái trong việc truyền tham số vào function. Tuy nhiên cái nào cũng có hai mặt của nó, nếu bạn truyền với số lượng tham số không xác định thì rất khó nâng cấp và bảo trì, vì vậy tính năng này theo mình không nên sử dụng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 