Kiểm tra lỗi Javascript bằng Firebug (Inspect Element)
Trong bài viết này mình sẽ hướng dẫn sử dụng công cụ Firebug trên các trình duyệt để kiểm tra lỗi trong Javascript. Đây là công cụ rất hữu ích khi các bạn lập trình web bằng JS, bởi nó giúp ta biết được chương trình đang bị lỗi ở đâu? Lỗi ở dòng nào? Và nội dung lỗi là gì?

Mặc định các trình duyệt hiện nay đều đã có tính năng này nên không cần phải cài đặt. Muốn bật firebug thì bạn chỉ cần click chuột phải, sau đó chọn Inspect Element. Ngoài ra bạn cũng có thể nhấn tổ hợp phú Ctrl + Shift + I. Và trước khi bắt đầu thì hãy tìm hiểu một chút về khung Inspect Element này đã nhé.
1. Firebug là gì?
Firebug là một addon dành cho các trình duyệt web Firefox và Chrome, giúp lập trình viên có thể xem tất cả các thông tin về website như:
- Xem được cấu trúc HTML và CSS.
- Xem được lỗi Javascript nếu có.
- Sửa các phần tử HTML và CSS.
- Xem các request URL gửi lên server.
- Xem các tham số và header của các request.
Nói chung công cụ này là rất cần thiết đối với những bạn lập trình web.
Bài viết này được đăng tại [free tuts .net]
Công cụ Firebug trên Chrome sẽ có tên gọi khác là Firebug lite.
2. Inspect Element là gì?
Inspect Element là một tính năng có công dụng giống như Firebug, chỉ có điều nó được tích hợp sẵn vào các trình duyệt chứ không cần phải cài đặt trên internet.
Để mở cửa sổ Inspect Element thì bạn có thể nhấn F12, hoặc tổ hợp phím Ctrl + Shift + I, hoặc click chuột phải vào một vị trí trên trang web và chọn Inspect Element.
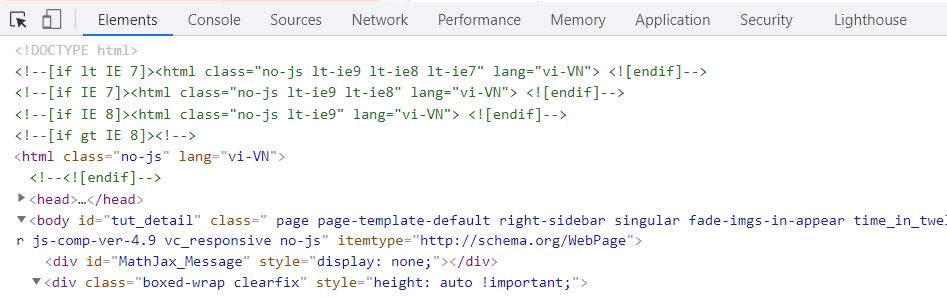
Trong đó các tab:
- Elements Là nơi hiển thị danh sách các thẻ HTML và CSS cho thẻ đó.
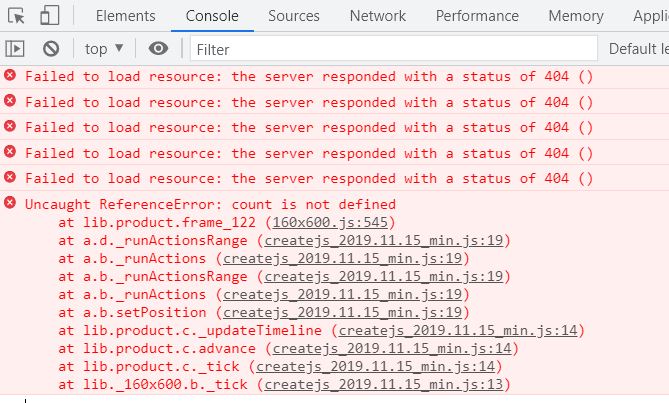
- Console là nơi hiển thị các lỗi javascript, show kết quả khi bạn chạy lệnh console.log.
- Sources là hiển thị domain các tài nguyên mà trang web hiện tại đang sử dụng.
- Network là nơi hiển thị danh sách các URL mà trang web đang sử dụng.
- Các tab còn lại dành cho những bạn có kién thức chuyên sâu hoặc đang viết JS Framework
Làm việc với Javascript mà không sử dụng Firebug / Inspect Element giống như bạn sử dụng cuốc để cày ruộng vậ đó, nên thay vì sử dụng cuốc thì bạn hãy sử dụng công cụ khác như máy cày đất hoặc trâu cày.
Nói cho vui thôi, nhưng thực sự Firebug là một công cụ rất hữu ích, nó giúp kiểm soát được các lỗi trong Javascript rất dễ dàng. Bạn có thể xem nó như là một tool debug cho JS, HTML và CSS.
Như ví dụ dưới đây là lỗi biến count chưa được định nghĩa.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng