DOM là gì? Các thao tác với DOM trong Javascript
Trong bài này chúng ta sẽ tìm hiểu DOM là gì và cấu trúc DOM trong Javascript, qua đó bạn có thể thao tác với DOM một cách dễ dàng.

Javascript là một ngôn ngữ được sử dụng trong các trình duyệt browser nên nó có vai trò khá quan trọng trong các ứng dụng website. Nhiệm vụ của Javascript là lập trình phía client, giúp can thiệp vào các đối tượng HTML để tạo ra những chức năng mà server không thể làm được.
Để thao tác được với các thẻ HTML thì nó phải thông qua cơ chế DOM. Vậy thì DOM là gì? Cách hoạt động ra sao? Chúng ta cùng tìm hiểu ngay nhé.
1. DOM là gì?
DOM Javascript là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML. Thông qua mô hình DOM ta có thể truy xuất đến các thẻ HTML một cách dễ dàng.
Bài viết này được đăng tại [free tuts .net]
Như các bạn biết, mỗi thẻ HTML sẽ có những thuộc tính (properties) và có phân cấp cha con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector, và DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính, đổi cấu trúc của các thẻ HTML.
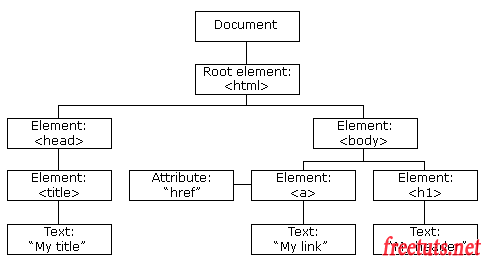
Bạn có thể tham khảo hình vẽ dưới đây để hiểu rõ hơn về DOM.

Theo như trong hình thì tất cả các thẻ HTML sẽ nằm trong đối tượng Document, thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title, ... và bên trong body thì là vô số các thẻ HTML khác.
Như vậy, Javascript muốn truy xuất đến một thẻ html nào thì phải thông qua đối tượng document. Nó được lưu trữ trong một biến toàn cục tên là document.
Ví dụ: Thay đổi nội dung bên trong của thẻ div có id = main-content.
<html>
<body>
<h1 id="main-content"></h1>
<script language="javascript">
document.getElementById("main-content").innerHTML = "Chào mừng các bạn đến với website học lập trình online freetuts.net"
</script>
</body>
</html>Trong ví dụ này mình có sử dụng một đoạn code xử lý javascript như sau:
document.getElementById("main-content").innerHTML = "Chào mừng các bạn đến với website học lập trình online freetuts.net"Và đoạn code này có ý nghĩa rằng tìm thẻ có id="main-content" và gán nội dung HTML bên trong của thẻ này là dòng chữ "Chào mừng các bạn đến với website học lập trình online freetuts.net".
2. Nhiệm vụ của DOM Javascript là gì?
Tóm lại, nhiệm vụ của DOM trong javascript là như sau:
- Cho phép truy xuất đến các thẻ html.
- Thay đổi các thuộc tính của thẻ html
- Thay đổi css của các thẻ html
- Tạo, xóa, thêm các thẻ html
3. Các loại DOM trong Javascript
Việc xử lý và làm việc với đối tượng HTML rất phức tạp và đa dạng. Xét về tính chất thì người ta chia ra làm 8 loại DOM khác nhau như sau.
Danh sách chia nhóm DOM:
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
Chi tiết từng loại DOM thì chúng ta sẽ được học ở một bài khác, trong phạm vi bài này mình chỉ giới thiệu khái niệm DOM là gì và làm một vài ví dụ để giúp bạn hiểu cấu trúc DOM thôi nhé.
4. Đối tượng DOM document trong javascript
Như mình đã nói ở trên, muốn truy xuất đến phần tử html nào thì phải thông qua đối tượng document. Vì vậy, đối tượng này sẽ cung cấp một vài phương thức giúp bạn dễ dàng truy xuất đến các thẻ html.
document.getElementById
Phương thức này giúp ta truy xuất đến thẻ HTML thông qua ID. Nếu trong tài liệu html của bạn bị trung ID thì nó sẽ lấy thẻ html có ID trùng khớp đầu tiên.
Ví dụ dưới đây là mình lấy thẻ có id là test.
document.getElementById("test");document.getElementsByTagName
Phương thức này lấy tất cả các thẻ html có tên trùng với tham số truyền vào. Ví dụ dưới đây là mình lấy tất cả thẻ div.
document.getElementsByTagName('div')document.getElementsByClassName
Phương thức này lấy tất cả thẻ html có tên class trùng với tên của tham số truyền vào. Ví dụ dưới đây mình lấy các thẻ có class là wrapper.
document.getElementsByClassName('wrapper');5. Câu hỏi thường gặp về DOM Javascript
Sau đây mình xin tổng hợp một số câu hỏi thường gặp khi làm việc với DOM trong Javascript.
DOM là viết tắt của từ gì?
DOM là viết tắt của chữ Document Object Model.
HTML DOM là gì?
Đây là một cách gọi khác của DOM trong Javascript, tức là DOM dùng để truy xuất đến các thẻ HTML và thay đổi dữ liệu cho thẻ HTML đó.
Dom element là gì?
Là loại DOM dùng để truy xuất đến các thẻ HTML thông qua tên id, tên class, tên thẻ html ...
Dom manipulation là gì?
Đây là một thuật ngữ tiếng Anh, nó có nghĩa là các thao tác với DOM trong Javascript.
Lời kết: Như vậy là mình đã hoàn thành bài viết tìm hiểu DOM trong Javascript. Qua bài này bạn phải hiểu được khái niệm về DOM, cấu trúc của DOM, để những bài tiếp theo sẽ dễ dàng tiếp thu kiến thức hơn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 