Object Prototype trong Javascript là gì?
Trong bài này chúng ta sẽ tìm hiểu khái niệm prototype trong javascript là gì, qua đó sẽ giúp bạn biết cách thêm một prototype vào các đối tượng.

Chúng ta đã tìm hiểu về Object và các thao tác với Object trong Javascript rồi nhưng đó cũng chỉ là một phần khá nhỏ liên quan đến đối tượng. Hôm nay ta sẽ học cách thêm phương thức hoặc thuộc tính vào đối tượng thông qua prototype.
1. Prototype trong Javascript là gì?
Prototype dịch ra là các nguyên mẫu, nhưng với javascript thì nó là tập hợp những phương thức và thuộc tính nằm trong đối tượng có tên là prototype, và đối tượng này tồn tại trong các object.
Vì vậy tất cả các đối tượng trong Javascript đều có một prototype riêng để lưu trữ các thành phần đó. Lúc này khi bạn tạo mới một instance thì instance đó sẽ kế thừa tất cả các phương thức và thuộc tính chứa trong prototype của đối tượng.
Bài viết này được đăng tại [free tuts .net]
Ví dụ, khi bạn tạo một instance của đối tượng Number thì instance này sẽ có tất cả các hàm xử lý number của đối tượng Number.
// Tạo mới đối tượng Number var age = new Number(12); // Lúc này sẽ sử dụng được các phương thức age.toString(); age.toFixed(); age.toPrecision(); age.valueOf();
Bây giờ mình sẽ console.log để xem trong đó có gì nhé.
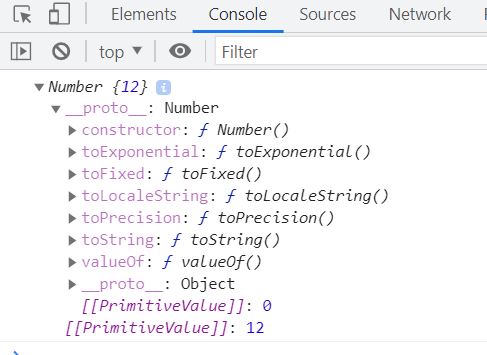
console.log(age);
Kết quả:
Nhìn có vẻ không rõ ràng lắm. Bây giờ mình sẽ thêm một vài thuộc tính cho biến age rồi chạy lại lệnh console.log nhé.
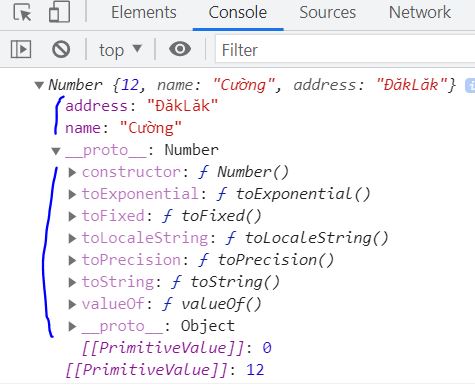
var age = new Number(12); age.name = "Cường"; age.address = "ĐăkLăk"; console.log(age);
Như vậy, mỗi object sẽ được chia làm 2 phần như hình vẽ.
- Phần đầu tiên là những thuộc tính riêng của instance.
- Phần thứ hai là prototype, chứa những phương thức và thuộc tính được kế thừa từ object. Cụ thể trong ví dụ này là object Number.
2. Thêm thuộc tính và phương thức vào prototype
Các đối tượng trong javascript đều có prototype, nên nếu bạn muốn thêm thuộc tính hay phương thức vào prototype thì sử dụng cú pháp sau:
ObjectName.prototype.property_name = data;
Trong đó, data có thể là một thuộc tính hoặc một phương thức.
Thêm thuộc tính vào prototype
Ví dụ dưới đây mình thêm thuộc tính count vào đối tượng Number.
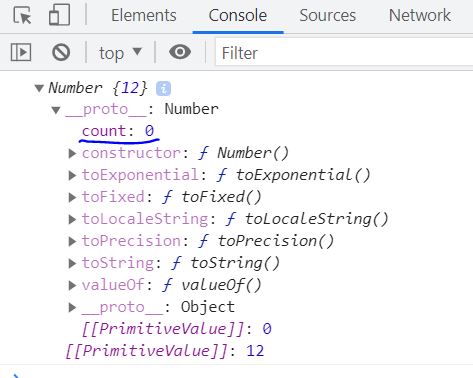
Number.prototype.count = 0; let age = new Number(12); console.log(age);
Kết quả như sau:
Như bạn thấy trong hình, chúng ta có một thuộc tính count nằm trong prototype của biến age.
Thêm phương thức vào prototype
Bây giờ mình sẽ thêm một hàm plus() vào đối tượng Number, hàm này có tác dụng là cộng thêm một giá trị.
Lưu ý: Bạn cần sử dụng hàm valueOf() để lấy giá trị hiện tại của đối tượng.
// Tạo đối tượng
Number.prototype.plus = function(value){
return this.valueOf() + parseInt(value);
};
// Tạo mới đối tượng
var age = new Number(12);
document.write(age.plus(12) + "<br/>");
// Tạo đối tượng khác
var year = 2014;
document.write(year.plus(12));Trong ví dụ này bạn thấy mình sử dụng hai cách để tạo đối tượng Number và cả hai đều sử dụng được hàm plus().
Bây giờ mình sẽ chạy lệnh console xem thế nào nhé.
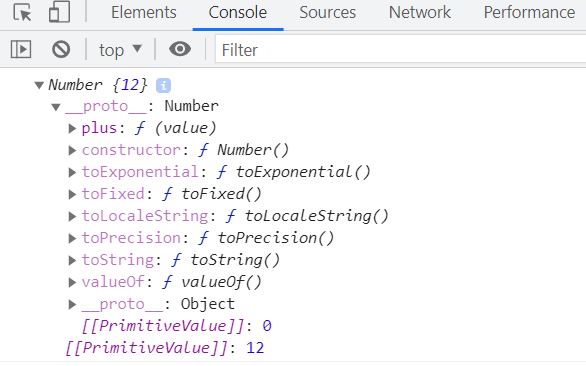
console.log(age);
Như trong hình thì chúng ta đã có thêm một hàm plus.
3. Prototype trong object và function javascript
Chúng ta đã được học cách tạo mới Object với từ khóa new Object và {} rồi nhưng khi tạo bằng hai cách này ta không thể sử dụng từ khóa new để khởi tạo mới một đối tượng được.
var Person = {};
// Sai, vì Person không phải là constructor
var p = new Person();Có một cách khác có thể giải quyết được, đó là thông qua hàm trong Javascript. Chúng ta sẽ sử dụng constructor để khởi tạo một hàm thông qua từ khóa new.
Ví dụ: Tạo đối tượng Person gồm các thuộc tính (name, email, address) và phương thức showInfo() để hiển thị thông tin.
function Person(){
// Thuộc tính
this.name = "";
this.email = "";
this.address = "";
// Phương thức
this.showInfo = function(){
documenet.write("Tên là: " + this.name + "<br/>");
documenet.write("Email là: " + this.email + "<br/>");
documenet.write("Địa chỉ là: " + this.address + "<br/>");
};
}Lúc này muốn tạo mới đối tượng và sử dụng các thuộc tính, phương thức thì ta làm như sau.
// Tạo mới var cuong = new Person(); // Gán thuộc tính cuong.name = "Nguyễn Văn Cường"; cuong.email = "[email protected]"; cuong.address = "Buôn Ma Thuột ĐăkLăk"; // Gọi phương thức cuong.showInfo();
Nếu các bạn gọi đến hàm mà không dùng từ khóa new thì tức là các bạn gọi hàm chứ không phải tạo một object nhé.
4. Prototype trong class javascript
Class được thêm vào từ ES6, nó cũng là một đối tượng, nên nó cũng có các thuộc tính và prototype.
Ví dụ dưới đây mình tạo một class Student.
class Student{
constructor(name, age){
this.name = name;
this.age = age;
}
showInfor(){
console.log(`Tên sinh viên là ${this.name}`);
console.log(`Tuổi sinh viên là ${this.age}`);
}
}
let student = new Student("Cường", 32);
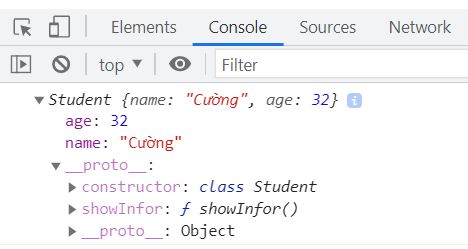
console.log(student);Kết quả như sau:
Như vậy, những thuộc tính sẽ được xem là của đối tượng, còn những phương thức thì nó sẽ đưa vào trong prototype.
5. Lời kết
Prototype có vai trò rất quan trọng trong việc quản lý các phương thức và thuộc tính của đối tượng. Những bạn chỉ code ở mức cơ bản thì rất khi khi quan tâm, còn những bạn muốn code nâng cao thì chắc chắn phải biết đến đối tượng prototype này.
Trong bài mình có đưa ra một số ví dụ rất trực quan và thể hiện được các thao tác liên quan đến prototype trong Javascript, hy vọng qua bài này bạn sẽ hiểu và thấy được sức mạnh thực sự của Javascript. Nếu còn vướng mắc gì thì hãy tham khảo trong bài viết đọc và hiểu prototype trong javascript nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng