Cách để tạo mảng hai chiều trong Javascript
Trong bài này chúng ta sẽ tìm hiểu cách để tạo mảng hai chiều trong Javascript, qua đó sẽ giúp bạn hiểu khái niệm mảng hai chiều là gì? Cách khai báo mảng hai chiều trong Javascript như thế nào.

Mảng hai chiều là một loại mảng đặc biệt, nó có cấu trúc như mảng một chiều mà mình đã giới thiệu trong bài cách duyệt mảng trong javascript, chỉ có một điểm khác duy nhất đó là mỗi phần tử của mảng lại là một mảng khác. Chi tiết thế nào thì chúng ta cùng tìm hiểu trong bài này nhé.
1. Mảng hai chiều trong javascript là gì?
Mảng hai chiều là loại mảng mà mỗi phần tử của mảng đó là một mảng khác. Cấu trúc này giúp ta lưu trữ dữ liệu đa dạng và phong phú hơn nhiều so với mảng một chiều.
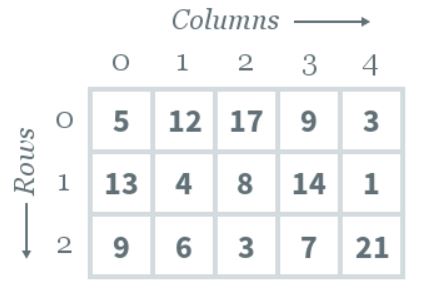
Hãy xem hình dưới đây để hiểu rõ hơn.
Bài viết này được đăng tại [free tuts .net]
Mảng hai chiều có cấu trúc giống như một ma trận, mỗi phần tử sẽ có hai chỉ mục, đó là vị trí nằm trong hàng và cột [row|column].
Như trong hình trên thì vị trí của:
- Số 5 sẽ là [0][0]
- Số 12 sẽ là [0][1]
- Số 13 sẽ là [1][0]
- Số 14 sẽ là [1][1]
2. Khai báo mảng hai chiều trong javascript
Để khai báo mảng hai chiều trong js thì ta sẽ khai báo một mảng một chiều, sau đó mỗi phần tử của mảng ta sẽ gán giá trị là một mảng khác.
Bây giờ mình sẽ khai báo một mảng hai chiều có cấu trúc giống như hình ở phần 1 nhé.
var numbers = [
[5, 12, 17, 9, 3],
[13, 4, 8, 14, 1],
[9, 6, 3, 7, 21]
];
alert(numbers[1][2]); // In ra 8Bạn cũng có thể sử dụng Array để khai báo.
var numbers = new Array(
new Array(5, 12, 17, 9, 3),
new Array(13, 4, 8, 14, 1),
new Array(9, 6, 3, 7, 21)
);
alert(numbers[1][2]); // In ra 83. Lấy phần tử mảng hai chiều trong javascript
Mỗi phần tử được chỉ định bởi hai thông số, thứ nhất là chỉ mục trên hàng và thứ hai là chỉ mục trên cột. Cú pháp như sau:
array[row][column]
Ví dụ: Truy cập đến phần tử hàng 2 cột 3 trong mảng numbers.
Vì chỉ mục bắt đầu bằng số 0 nên ta phải trừ đi 1 cho hàng và cột.
numbers[1][2]
Chiéu theo bảng dữ liệu trên thì ta sẽ lấy được giá trị là số 8.
4. Thêm phần tử vào mảng hai chiều trong javascript
Để thêm một phần tử vào mảng thì ta có hai trường hợp, thứ nhất là thêm vào cuối mảng và thứ hai là thêm vào đầu mảng.
Thêm vào cuối mảng hai chiều
Ta sử dụng hàm push() để thêm một phần tử vào cuối mảng hai chiều.
var numbers = []; numbers.push([5, 12, 17, 9, 3]); numbers.push([13, 4, 8, 14, 1]); numbers.push([9, 6, 3, 7, 21]); console.log(numbers);
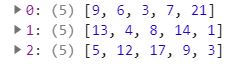
Kết quả:
Thêm vào đầu mảng hai chiều
Ta sử dụng hàm unshift() để thêm phần tử vào đầu mảng.
var numbers = []; numbers.unshift([5, 12, 17, 9, 3]); numbers.unshift([13, 4, 8, 14, 1]); numbers.unshift([9, 6, 3, 7, 21]); console.log(numbers);
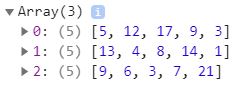
Kết quả:
Như bạn thấy, phần tử thêm đầu tiên sẽ bị dồn về cuối mảng, còn phần tử thêm cuối cùng sẽ nằm ở đầu mảng. Lý do là hàm unshift() sẽ đẩy các phần tử lên để nhường chỗ cho phần tử cần thêm.
5. Duyệt mảng hai chiều trong javascript
Để duyệt qua các phần tử trong mảng hai chiều thì chúng ta sử dụng hai vòng lặp lồng nhau. Vòng lặp đầu tiên sẽ lặp theo hàng và vòng lặp thứ hai sẽ lặp theo cột.
Lấy dữ liệu ở trên thì mình sẽ viết vòng lặp for duyệt qua các phần tử của mảng như sau:
var numbers = [
[5, 12, 17, 9, 3],
[13, 4, 8, 14, 1],
[9, 6, 3, 7, 21]
];
// Lặp theo hàng
for (var i = 0; i < numbers.lenght; i++){
// Lặp theo cột, số cộ từ 0 -> số lượng phần tử của hàng i
for (var j = 0; j < numbers[i].length; j++){
console.log(numbers[i][j]);
}
}Tương tự, nếu bạn muốn tạo một mảng random các số ngẫu nhiên gồm 5x4 = 20 phần tử thì làm như sau:
var numbers = [];
// Lặp theo hàng
for (var i = 0; i < 4; i++){
numbers[i] = [];
// Lặp theo cột, số cộ từ 0 -> số lượng phần tử của hàng i
for (var j = 0; j < 5; j++){
numbers[i][j] = Math.floor((Math.random() * 10) + 1);
}
}
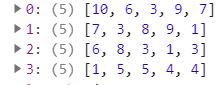
console.log(numbers);Kết quả:
Như vậy là mình đã hướng dẫn xong cách sử dụng mảng hai chiều với các thao tác: Khai báo mảng hai chiều, dấy phần tử mảng hai chiều, duyệt mảng hai chiều.. và một số chức năng khác. Nếu có thắc mắc hãy để lại bình luận nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng