Hàm alert() - confirm() - prompt() trong javascript
Trong bài này chúng ta sẽ tìm hiểu ba hàm rất thông dụng trong javascript, đó là hàm alert(), confirm() và prompt(). Đây là ba hàm thường được sử dụng tạo hộp thoại thông báo và lấy thông tin từ người dùng.

Tính năng hiển thị popup để lấy thông tin người dùng hoặc hiển thị popup thông báo rất là phổ biến. Tuy nhiên, thực tế thì các website lại rất ít khi sử dụng các hàm này bởi giao diện hiện thị của nó rất là củ chuối. Thay vào đó thì họ lập trình viên sẽ sử dụng một thư viện jQuery popup khác chuyên nghiệp hơn.
1. Hàm alert() trong javascript
Hàm alert() có nhiệm vụ in một thông báo popup, nó có một tham số truyền vào và tham số này chính là nội dung ta muốn thông báo với người dùng.

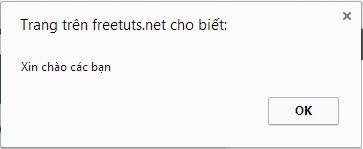
Ví dụ: Viết chương trình khi click vào button thì xuất hiện một thông báo.
Bài viết này được đăng tại [free tuts .net]
Bài này ta đã làm ở ví dụ bài tìm hiểu javascript là gì rồi nên mình sẽ viết lại hơi khác chút xíu, đó là mình sẽ dùng sự kiện onclick thay vì dùng hàm addEventListener như ở bài trước nhé.
<html>
<head>
</head>
<body>
<input type="button" onclick="alert('Xin chào các bạn')" value="Click Me"/>
</body>
</html>Các bạn thấy, mình đã sử dụng hàm alert() trong sự kiện onclick, đây là cách code inline mà chúng ta đã học ở bài trước rồi nên mình không giải thích gì thêm.
2. Hàm confirm() trong javascript
Hàm confirm() cũng sẽ xuất hiện một thông báo popup nhưng nó có thêm hai sự lựa chọn là Yes và No, nếu người dùng chọn Yes thì nó trả về TRUE và ngược lại nếu chọn NO thì nó sẽ trả về FALSE. Nó cũng có một tham số truyền vào và tham số này chính là nội dung thông báo.

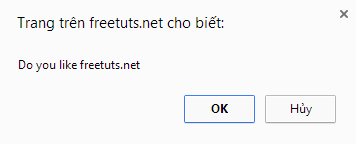
Ví dụ: Viết chương trình hiển thị thông báo xác nhận và dùng hàm alert() để hiển thị kết quả người dùng chọn.
Vì chúng ta chưa học hàm nên mình sẽ không viết dài dòng mà sẽ viết chạy trực tiếp khi load trang, nghĩa là khi trang web được chạy lên thì thông báo nó hiển thị luôn chứ không cần phải click vào button nhé.
<html>
<head>
<title></title>
<script language="javascript">
confirm("Do you like freetuts.net");
</script>
</head>
<body>
</body>
</html>3. Hàm prompt() trong javascript
Hàm prompt() dùng để lấy thông tin từ người dùng, gồm có hai tham số truyền vào là nội dung thông báo và giá trị ban đầu. Nếu người dùng không nhập vào thì giá trị nó sẽ trả về là NULL

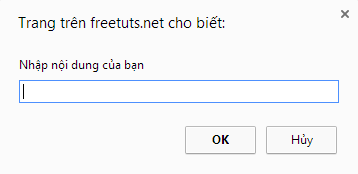
Ví dụ: Viết chương trìn lấy thông tin tên của người dùng
Ta sẽ khai báo biến lưu trữ kết quả và kết hợp sử dụng hàm alert() để thông báo kết quả người dùng nhập vào.
<html>
<head>
<title></title>
<script language="javascript">
var t = prompt("Nhập tên của bạn", '');
alert(t);
</script>
</head>
<body>
</body>
</html>Lời kết
Ba hàm alert() - confirm() - prompt() trong javascript rất hay sử dụng nên các bạn hãy gắng nhớ nó nhé, vì nội dung chúng ta chưa học nhiều nên ví dụ vẫn chưa thấy hay lắm, khi nào ta học đến hàm, events hay selector trong javascript thì bạn sẽ thấy nó tuyệt vời.
Câu hỏi thường gặp liên quan:
- Sử dụng hàm alert để in ra thông tin cá nhân của bạn
- Trường hợp nào thì sử dụng hàm prompt, confirm và alert
- Sử dụng hàm confirm xác nhận thao tác của người dùng
- Sử dụng hàm prompt lấy thông tin của khách hàng

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 