Cách dùng window.navigator trong Javascript
Trong bài này chúng ta sẽ tìm hiểu đối tượng Navigator trong Javascript, đây là đối tượng giúp bạn lấy được thông tin về trình duyệt mà người dùng đang sử dụng.

Javascript navigator được dùng để kiểm tra các thông tin về người dùng như trình duyệt đang sư dụng là gì? hệ điều hành đang sử dụng là gì? Trình duyệt có bật cookie hay không? hay thậm chí có thể kiểm tra được tên và version của Browser.
Navigator là một thuộc tính của window, vì vậy bạn phải sử dụng cú pháp window.navigator để truy cập đến các thuộc tính của navigator. Sau đây là cách sử dụng đối tượng này. Ngoài ra, bạn cũng có thể sử dụng biến navigator, đây là một biến toàn cục đại diện cho window.navigator.
Bây giờ mình thử console.log đối tượng này xem có gì nhé.
Bài viết này được đăng tại [free tuts .net]
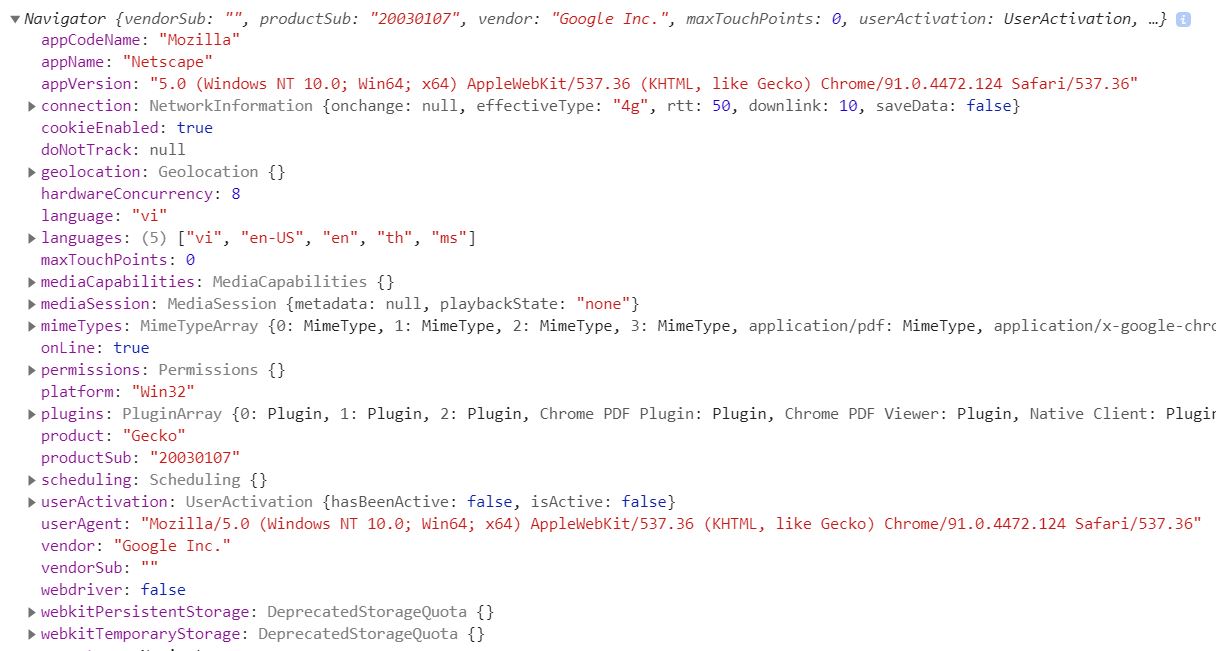
console.log(navigator);
Chạy trên trình duyệt chrome thì kết quả sẽ như sau:
Trên chính là danh sách các phương thức và thuộc tính nằm trong đối tượng navigator. Bây giờ ta sẽ thực hành nhé.
1. Kiểm tra Cookie có được bật không?
Để kiểm tra trình duyệt có bật Cookie hay không thì ta sử dụng thuộc tính navigator.cookieEnabled.
if (window.cookieEnabled){
alert("Có bật Cookie - freetuts.net");
}
else{
alert("Cookie đã bị tắt");
}2. Window navigator kiểm tra tên trình duyệt đang sử dụng
Để kiểm tra tên trình duyệt thì ta dùng thuộc tính navigator.appName và thuộc tính navigator.appCodeName dùng để kiểm tra tên mã code của trình duyệt.
document.write("App Name: " + window.navigator.appName + "<br/>");
document.write("Code Name: " + window.navigator.appCodeName);3. Window navigator kiểm tra Engine của trình duyệt
Để kiểm tra Engine của trình duyệt ta sử dụng thuộc tính navigator.product.
document.write("Engine: " + navigator.product);4. Window navigator kiểm tra vesion của trình duyệt
Để kiểm tra Version của trình duyệt ta sử dụng thuộc tính navigator.appVersion hoặc navigator.userAgent.
document.write("Cách 1: " + navigator.appVersion + "<br/>");
document.write("Cách 1: " + navigator.userAgent);Tuy nhiên, việc sử dụng Javascript để kiểm tra Version sẽ có lúc kết quả trả về sai. Vì vậy, bạn không nên sử dụng nó để kiểm tra version của trình duyệt nếu muốn lấy kết quả chính xác.
5. Window navigator kiểm tra hệ điều hành của client
Javascript cũng có thể xem hệ điều hành mà người dùng đang sử dụng bằng cách sử dụng thuộc tính navigator.platform.
document.write("Hệ điều hành: " + navigator.platform);6. Window navigator kiểm tra ngôn ngữ của trình duyệt
Mỗi trình duyệt có thể lựa chọn ngôn ngữ khác nhau và ta có thể kiểm tra bằng phương thức navigator.language.
document.write("Ngôn ngữ Browser: " + navigator.language);Lời kết: Khi sử dụng đối tượng navigator bạn có thể lấy toàn bộ thông tin về trình duyệt và hệ điều hành của người dùng. Nếu bạn muốn lấy các thông tin đó lưu vào cơ sở dữ liệu thì hãy sử dụng Ajax nhé. Hoặc bạn có thể tạo một form ẩn, trong đó có các input hidden, và bạn sẽ dùng javascript để truyền dữ liệu vào các ô input đó, sau đó submit form.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng