Angular 4 Material
Materials cung cấp sẵn rất nhiều built-in module cho project của bạn. Một số tính năng như autocomplete, datepicker, slider, menu, grid và các toolbar được sử dụng cùng với material trong Angular 4.

Angular 2 vẫn còn để các material trong package @angular/core, còn Angular 4 thì được tách thành một package riêng là @angular/materials. Các thành phần của material phụ thuộc vào animation module cho các tính năng nâng cao. Vì thế mà bạn cũng có thể cần import package @angular/animations như trong bài trước chúng ta đã học.
Cài đặt material
Để bắt đầu sử dụng material, chúng ta cần cài đặt 2 package: materials và cdk bằng cách sử dụng lệnh sau trong command line
npm install --save @angular/material @angular/cdk
Bài viết này được đăng tại [free tuts .net]
Để kiểm tra xem material và cdk đã được cài đặt thành công hay chưa, chúng ta cùng mở file package.json
{
"name": "smart-note",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^6.0.2",
"@angular/cdk": "^6.3.2",
"@angular/common": "^6.0.2",
"@angular/compiler": "^6.0.2",
"@angular/core": "^6.0.2",
"@angular/forms": "^6.0.2",
"@angular/http": "^6.0.2",
"@angular/material": "^6.3.2",
"@angular/platform-browser": "^6.0.2",
"@angular/platform-browser-dynamic": "^6.0.2",
"@angular/router": "^6.0.2",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "^0.8.26"
},
"devDependencies": {
"@angular/compiler-cli": "^6.0.2",
"@angular-devkit/build-angular": "~0.6.3",
"typescript": "~2.7.2",
"@angular/cli": "~6.0.3",
"@angular/language-service": "^6.0.2",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~1.4.2",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1"
}
}
Nếu trong file package.json của bạn xuất hiện @angular/material và @angular/cdk thì bạn đã cài đặt thành công material và cdk rồi đấy.
Để hiểu rõ hơn về material, chúng ta cùng đi vào ví dụ sử dụng 3 thành phần của material: side nav, menu và calendar.
Sử dụng material side nav
Đầu tiên, ta cần import module side nav vào trong project bằng cách sửa file app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Chúng ta import luôn module button vì lát nữa ta sẽ sử dụng button để toggle nav ẩn/hiện. Tiếp theo, sửa file app.component.html để có giao diện của nav
<div >
<mat-sidenav-container class="example-container">
<mat-sidenav style="background-color: lavenderblush;" [mode]="side" #sidenav>
<p class="nav-content">Freetuts.net - nav </p>
</mat-sidenav>
<mat-sidenav-content style="text-align: center">
<p>
<button mat-button (click)="sidenav.toggle()">Toggle</button>
</p>
</mat-sidenav-content>
</mat-sidenav-container>
</div>Chạy project lên, ta thấy giao diện hiển thị

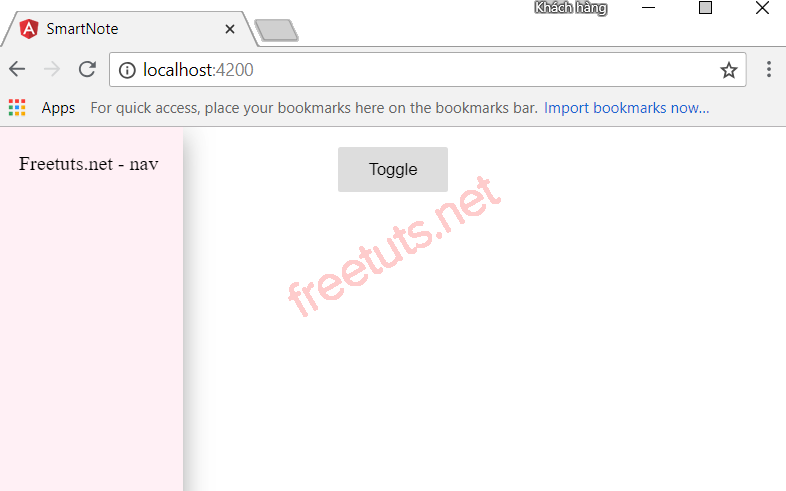
Khi click vào button toggle, side nav hiện ra

Đơn giản, phải không nào ;).
Sử dụng material menu
Đầu tiên, ta khai báo thêm MatMenuModule và thêm vào mảng import trong app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Bên giao diện app.component.html, chúng ta thay đổi nội dung thành
<div>
<button mat-button [matMenuTriggerFor]="menu">Menu</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
</div>Thử chạy project lên và kiểm tra, ta thấy như hình

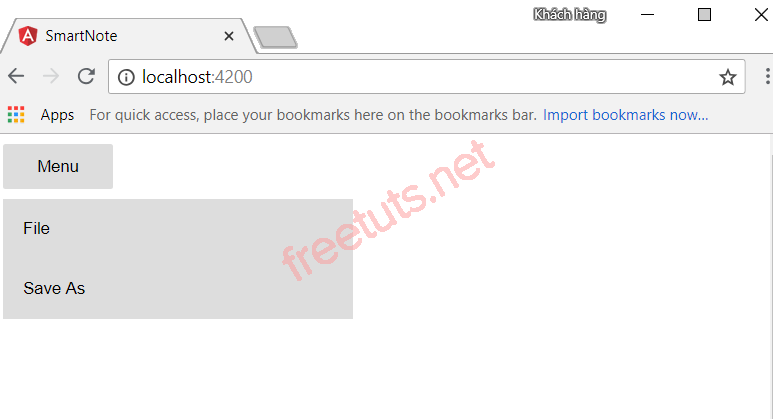
Khi click vào button menu, các menu con hiện ra

Sử dụng datepicker
Đầu tiên, ta khai báo module datepicker bên trong app.module.ts. Module datepicker bao gồm 3 module con: MatDatepickerModule, MatInputModule, MatNativeDateModule. Ta cần import và khai báo 3 module này bên trong mảng import như bên dưới
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Sau đó bên file app.component.html, ta thêm nội dung sau để datepicker hiển thị lên
<mat-form-field>
<input matInput [matDatepicker]="picker">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
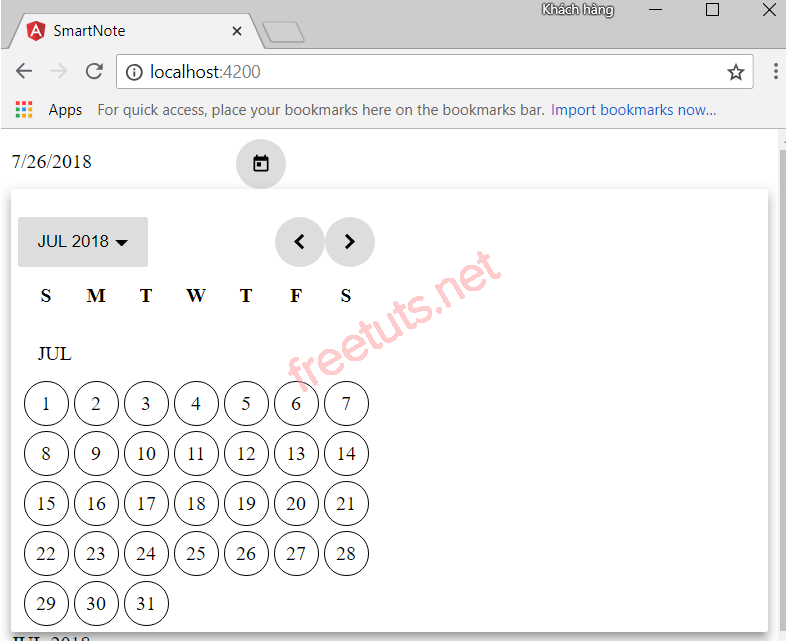
</mat-form-field>Khi chạy lên trình duyệt, datepicker hiển thị lên như hình dưới

Về cơ bản thì angular material được sử dụng như vậy. Ngoài ba thành phần mà chúng ta làm bên trên, angular còn rất nhiều thành phần khác như select, checkbox, radio button, card, grid, list,... Bạn có thể tham khảo thêm về các material tại link này.
Bài học về material trong Angular 4 đến đây là kết thúc rồi. Hẹn gặp lại các bạn trong các bài hướng dẫn tiếp theo.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải source code | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

