Pipe trong angular 4
Trong chương này, chúng ta sẽ tìm hiểu về Pipe trong Angular 4 (AngularJS gọi là filter).

Pipe được sử dụng để chuyển đổi dữ liệu.
Cú pháp sử dụng pipe
Cú pháp sử dụng pipe rất đơn giản:
{{du_lieu | pipe}}
Bài viết này được đăng tại [free tuts .net]
- du_lieu: là dữ liệu cần chuyển đổi
- pipe: là pipe mà bạn sử dụng.
Ví dụ bạn cần hiển thị 1 chuỗi ra màn hình là chữ hoa (uppercase)
{{ "Xin chào" | uppercase}}
Khi đó, ở trình duyệt sẽ hiển thị:

Như bạn đã thấy, chuối "Xin chào" đã được chuyển toàn bộ thành "XIN CHÀO".
Một số pipe dựng sẵn (built-in pipe) của Angular
Angular xây dựng sẵn 1 số built-in pipe thường dùng như bảng dưới.
| Directive | Ghi chú |
| lowercase | Chuyển chuỗi thành kí tự thường VD: Freetuts.net thành freetuts.net |
| uppercase | Chuyển chuỗi thành kí tự hoa VD: Freetuts.net thành FREETUTS.NET |
| date | Chuyển dữ liệu thành định dạng ngày tháng |
| currency | Chuyển dữ liệu thành định dạng tiền tệ |
| json | Chuyển dữ liệu về dạng JSON |
| percent | Chuyển dữ liệu về dạng % |
| decimal | Chuyển dữ liệu về dạng thấp phân |
| slice | Cắt dữ liệu của mảng. Giống như Array.prototype.slice() |
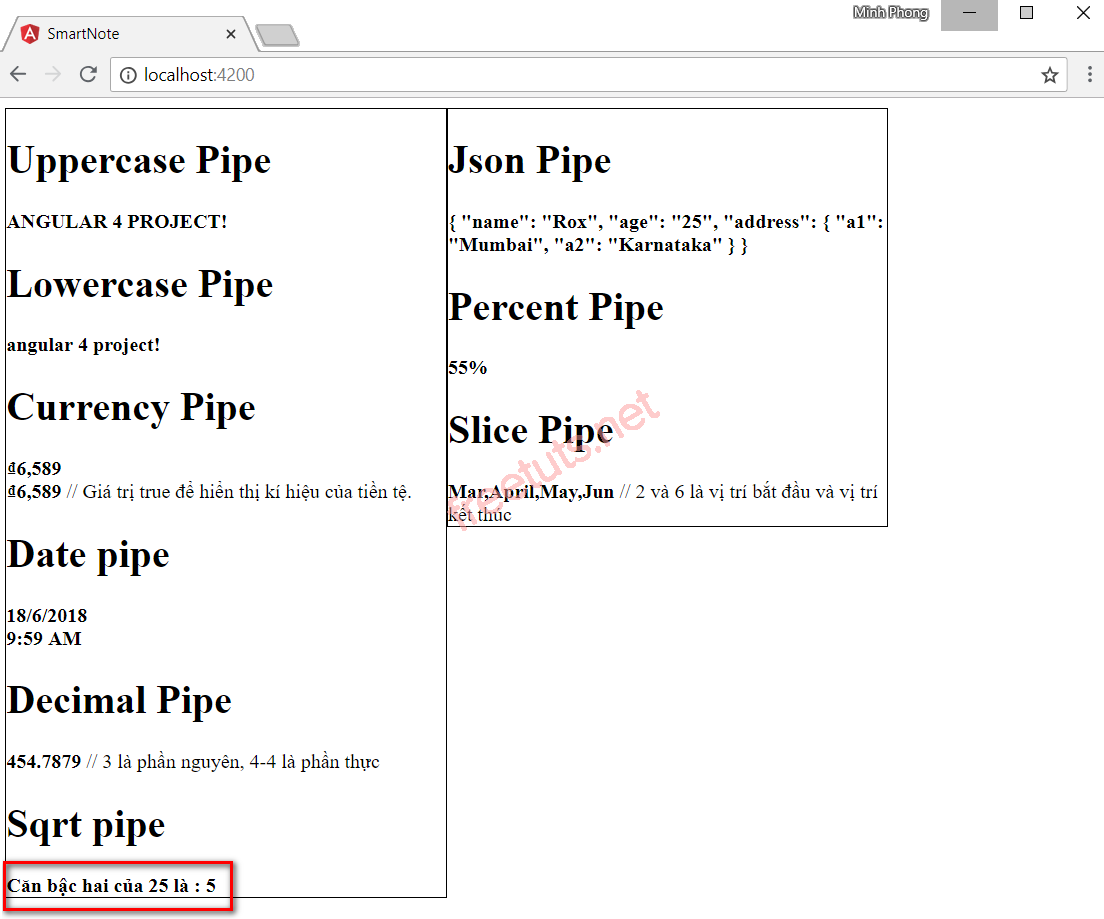
một ví dụ nhỏ sử dụng các built-in pipe của Angular:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b> {{6589.23 | currency:"VND"}}</b><br/>
<b> {{6589.23 | currency:"VND":true}}</b> // Giá trị true để hiển thị kí hiệu của tiền tệ.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 là phần nguyên, 4-4 là phần thực
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// 2 và 6 là vị trí bắt đầu và vị trí kết thúc
</div>
</div>Tự tạo 1 pipe
Để tạo và sử dụng 1 pipe trong project bạn cần làm các bước sau:
1. Tạo pipe
2. Import pipe vào project: khai báo trong file app.module.ts
3. Sử dụng pipe trong file html
Cùng đi vào ví dụ cụ thể: tạo pipe sqrt để tính căn bậc hai
Tạo pipe
Đầu tiên, ta tạo file app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Dòng đầu tiên, ta import Pipe và PipeTransform từ thư viện của Angular core
import {Pipe, PipeTransform} from '@angular/core';
Tiếp đó khai báo tên cho pipe này là sqrt:
@Pipe ({
name : 'sqrt'
})Import pipe
Để import pipe vào project, ta cần khai báo chúng trong app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
// Chỉ ra đường dẫn của sqrt pipe
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective,
// Khai báo sqrt pipe
SqrtPipe
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Sử dụng pipe
Sử dụng pipe sqrt tương tự như các pipe khác: <b>Căn bậc hai của 25 là : {{25 | sqrt}}</b>
Kết quả hiển thị:

Nội dung bài pipe trong Angular 4 đến đây là hết rồi. Trong bài sau, chúng ta sẽ tìm hiểu về routing trong Angular 4.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Source code | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

