Template trong Angular 4
Angular 4 sử dụng thẻ <ng-template> thay cho thẻ <template> như ở Angular 2 để tránh xung đột với thẻ <template> của HTML. Từ nay về sau, thẻ <ng-template> sẽ thay thế hoàn toàn cho thẻ <template>. Đây là một trong những thay đổi lớn trong Angular 4.

<ng-template> là các mẫu, thường được sử dụng trong cấu trúc điều khiển if/else và switch case. Dưới đây chúng ta sẽ đi vào một ví dụ cụ thể sử dụng <ng-template> thông qua if else nhé.
Sử dụng template trong if else
Cùng trở lại ví dụ sử dụng if else trong những bài trước:
<div style="text-align:center">
<h1>
{{title}}
</h1>
<img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<div> Months :
<select (change)="changemonths($event)">
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<p *ngIf="is_available; then true_condition else false_condition">Điểu kiện đúng trong thẻ ngIf</p>
<ng-template #true_condition><p>Điều kiện đúng trong template</p></ng-template>
<ng-template #false_condition><p>Điều kiện sai trong template</p></ng-template>
<button (click)="myClickFunction($event)">Click Me</button>
Như bạn nhìn thấy ở trên, mỗi thẻ <ng-template> đều chứa các điều kiện #condition được định nghĩa ở cấu trúc điều khiển if. Nếu điều kiện nào đúng thì template chứa điều kiện đó sẽ được hiển thị ra trình duyệt.
Bài viết này được đăng tại [free tuts .net]
Trong file app.component.ts, ta khai báo biến is_available = false
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
// Khai báo mảng chứa các tháng
months = ["Tháng 1", "Tháng 2", "Tháng 3",
"Tháng 4", "Tháng 5", "Tháng 6",
"Tháng 7", "Tháng 8", "Tháng 9",
"Tháng 10", "Tháng 11", "Tháng 12"];
is_available = false; // Declare varialbe is_available
myClickFunction(event) {
alert("Nhận được lệnh click từ button");
}
changemonths(event) {
alert("Bạn vừa thay đổi tháng trong dropdown");
}
}
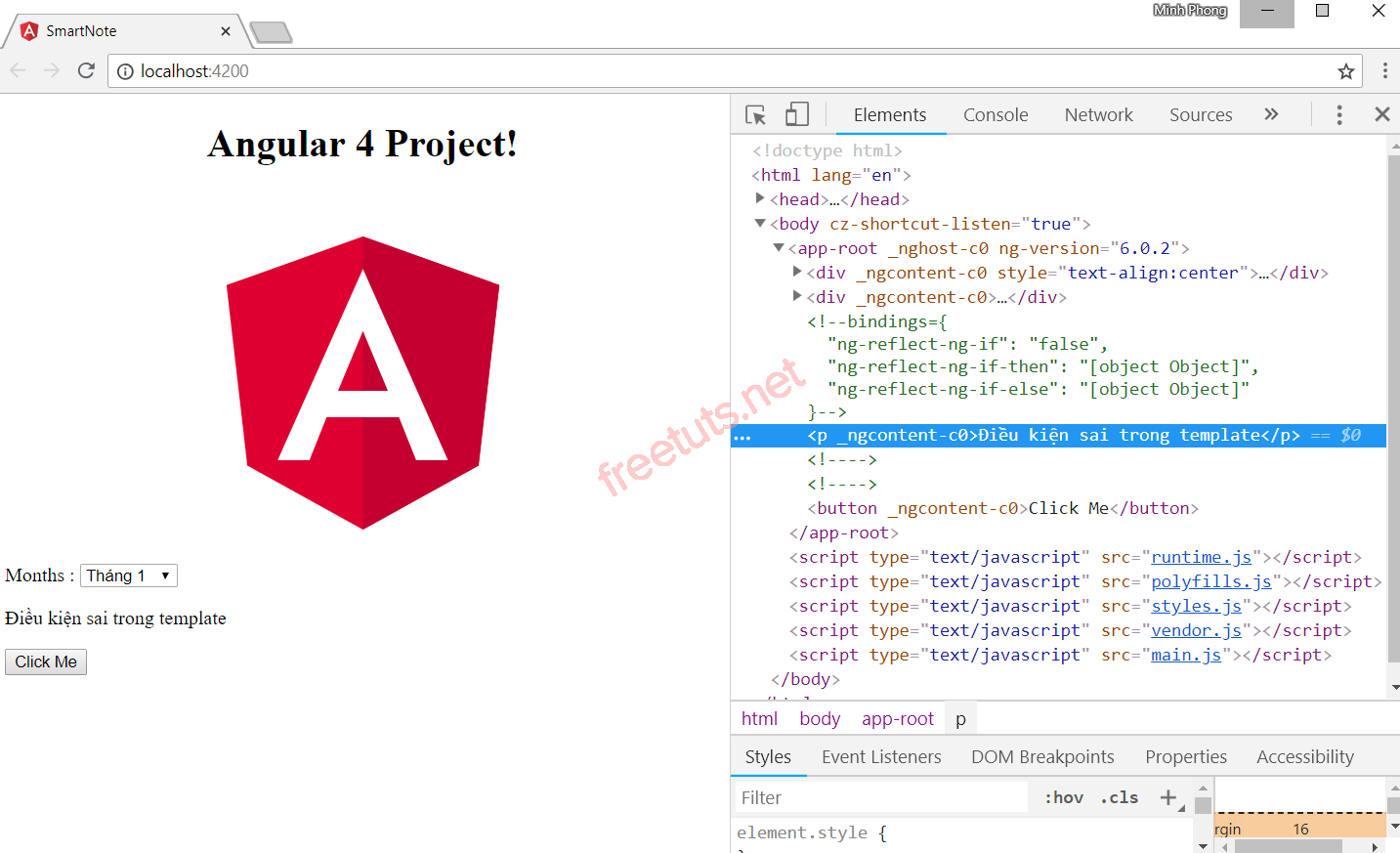
Khi kiểm tra các phần tử html, ta thấy chỉ có phần template có điều kiện #false_condition được in ra

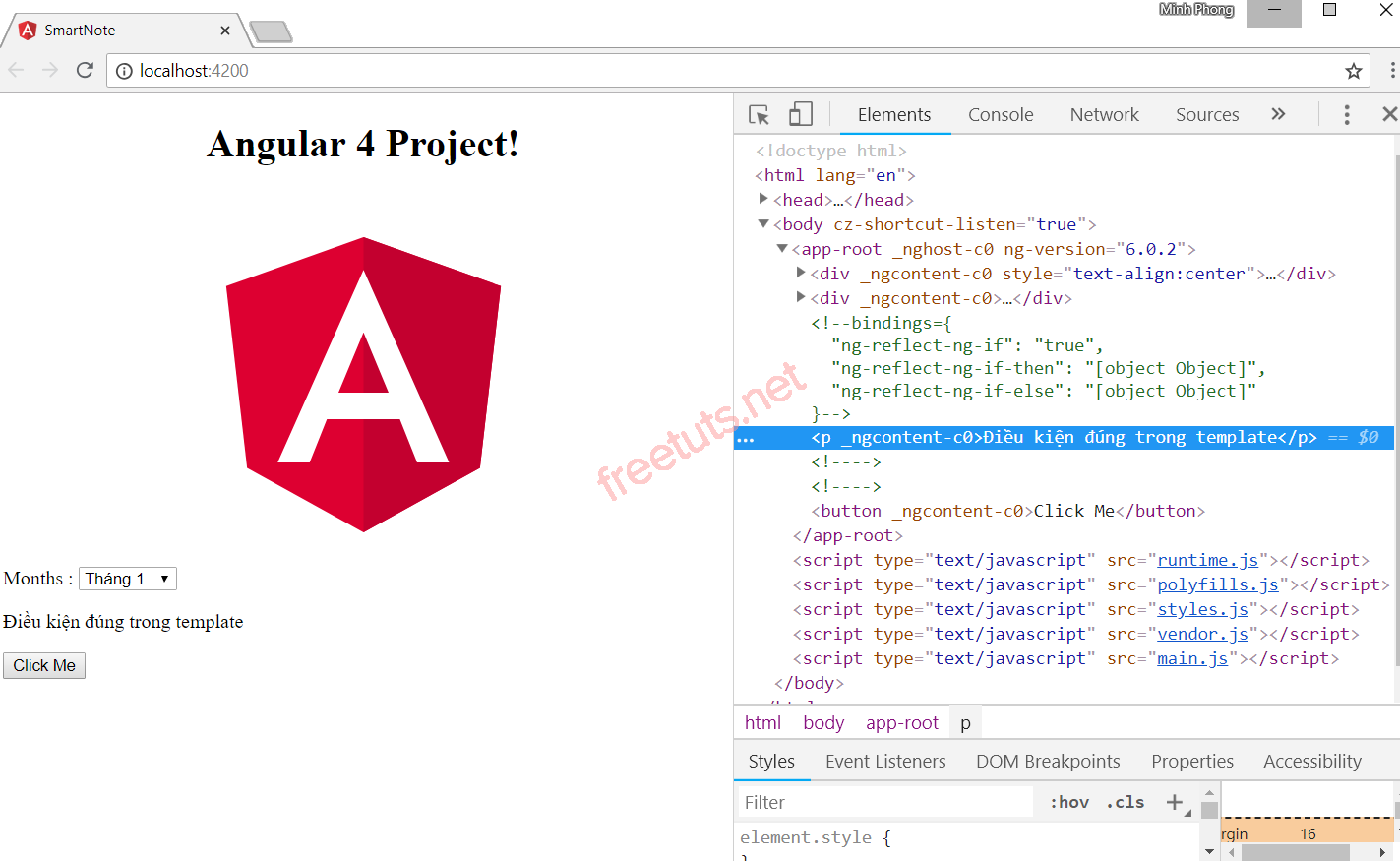
Một lưu ý nhỏ là điều kiện trong template được ưu tiên hơn so với thẻ cha chứa cấu trúc điều khiển. Nghĩa là nếu is_available = true thì chỉ nội dung bên trong #true_condition được thực thi

Nhìn hình trên, chúng ta thấy dù điều kiện đúng thì chỉ nội dung bên trong thẻ <ng-template> được thực thi. Trong DOM của HTML không thấy dấu vết gì của nội dung trong thẻ cha chứa ngIf cả.
Bài học về template đến đấy là kết thúc rồi. Ở bài học sau, chúng ta sẽ tìm hiểu về directive trong angular 4.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

