Angular 4 - Cài đặt môi trường
Trong bài này mình sẽ hướng dẫn các bạn cài đặt một số phần mềm để phục vụ việc học lập trình Angular 4 như NodeJS, NPM, Angular CLI.

Để cài đặt Angular 4, ta cần một số thứ như sau:
- NodeJS
- npm (Node package manager - trình quản lý các package)
- Angular CLI
- IDE để viết code
Một lưu ý nhỏ đó là phiên bản của NodeJS phải từ bản 4 trở lên (bản stable hiện tại là 8.11.2) và phiên bản NPM phải là phiên bản 3 trở lên.
1. Cài đặt NodeJS
Cài theo hướng dẫn ở trang chủ Nodejs. Khá đơn giản, chỉ cần download về và bấm next. Hoặc bạn có thể xem ở bài hướng dẫn cài đặt Nodejs.
Bài viết này được đăng tại [free tuts .net]
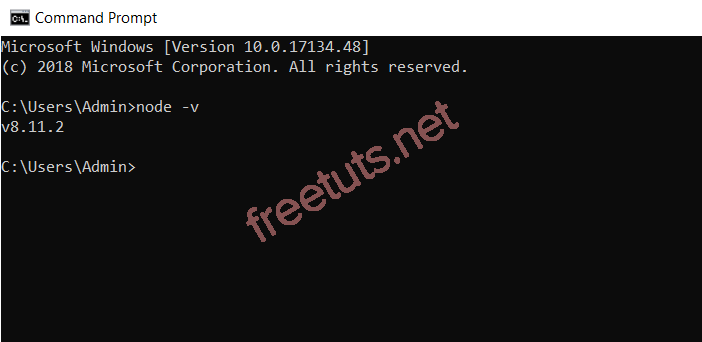
Sau khi cài xong, bạn cần kiểm tra quá trình cài đặt có thành công hay không bằng cách gõ node -v ở màn hình command line.

2. Cài đặt NPM
Cài được NodeJS thành công, máy bạn sẽ tự có npm (tức npm đã được cài đặt),
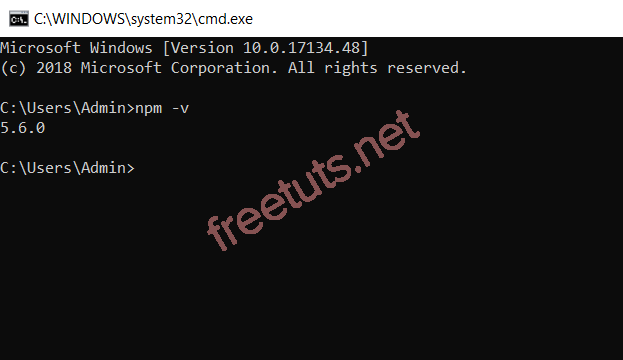
Để kiểm tra phiên bản npm, bạn gõ npm -v

3. Cài đặt Angular CLI
CLI là viết tắt command-line interface (interpreter), hiểu đơn giản nó là biến môi trường, khi cài đặt rồi thì window mới hiểu đoạn command đó. Ví dụ bạn gõ node -v thì từ khóa node được coi là node CLI
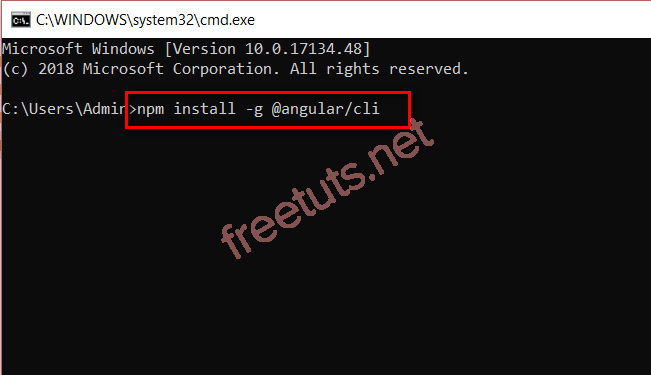
Để cài đặt Angular CLI thì bạn gõ npm -g @angular/cli trong màn hình command line.
Mẹo:
-gở đây là flag global, là tùy chọn toàn cục. Trong npm, khi bạn thêm-gkhi cài đặt 1 package thì package đó được cài đặt toàn cục.

Chờ khoảng vài phút, tiến trình cài đặt hoàn tất.
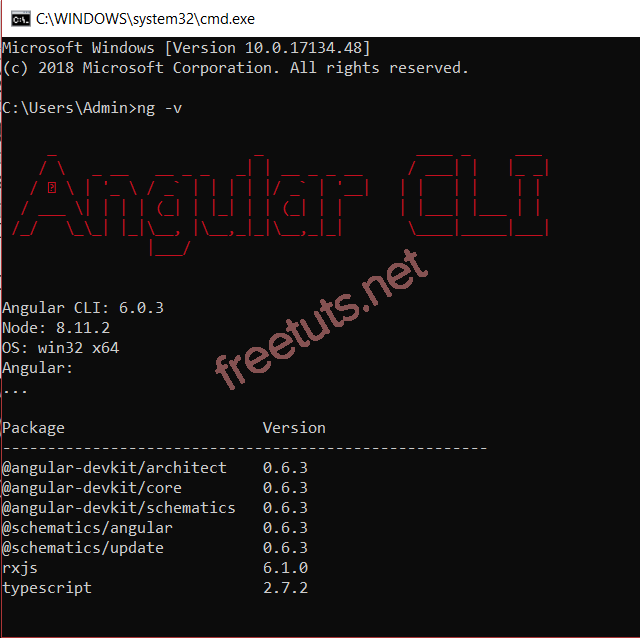
Để kiểm tra, bạn gõ ng -v trên cửa sổ command line. Nếu hiển thị như bên dưới là bạn đã cài đặt thành công Angular CLI.

4. Lựa chọn IDE
IDE thì bạn có thể sử dụng IDE tùy thích. Có thể là WebStorm, Atom, VS Code, Netbean, ... hoặc thậm chí là notepad vẫn được. Tuy nhiên thì tớ khuyến khích bạn nên sử dụng VS Code vì nó nhẹ, dễ sử dụng, hiển thị cũng dễ nhìn.
OK. Đến đây thì xin chúc mừng, bạn đã leo được một phần ba đường lên đỉnh Angular 4 :D
Ở bài sau, chúng ta sẽ học về cách khởi tạo project Angular.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

