Routing trong Angular 4
Routing là cơ chế chuyển giữa các trang và thay đổi dữ liệu ở thanh điều hướng của trình duyệt. Trong bài này, chúng ta sẽ tìm hiểu về routing trong Angular 4: các thành phần, ý nghĩa của chúng và sử dụng routing để hiển thị NewCmpComponent.

Khai báo router
Trong file app.module.ts, chúng ta khai báo sử dụng RouterModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// Import router module
import {RouterModule} from '@angular/router'
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { FormsModule } from '@angular/forms';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective,
SqrtPipe
],
imports: [
BrowserModule,
FormsModule,
// Cài đặt cho router: path nào tương ứng với component nào.
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
RouterModule.forRoot() nhận vào một mảng là các giá trị của router. Mỗi phần tử bao gồm path và component. Trong đó
path: đường dẫn
Bài viết này được đăng tại [free tuts .net]
component: component mà đường dẫn đó dùng tới.
Trong bài trước, chúng ta đã tạo ra 1 component là newCmpComponent có nội dung là
<p class="text-large text-red">Danh sách các công việc cần làm</p>
<ul class="text-medium">
<li *ngFor="let cv of todo" class="text-blue">{{cv}}</li>
</ul>và nội dung file new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todo = ["Học TypeScript", "Học Angular 4", "Học HTML5"];
constructor() { }
ngOnInit() {
}
}Sử dụng router
Bây giờ, ta thay đổi nội dung của file app.component.html như sau:
<h1>Custom Pipe</h1><br />
<b>Square root of 25 is: {{25 | sqrt}}</b><br/><br />
<b>Square root of 729 is: {{729 | sqrt}}</b><br />
<br />
<br /><br />
<br /><br />
<br /><br />
<a routerLink = "new-cmp">Click vào đây để hiển thị New Component</a><br />
<br />
<router-outlet></router-outlet><br />
Chúng ta vừa tạo ra 1 thẻ <a> với thuộc tính routerLink="new-cmp". Đây chính là path mà ta đã định nghĩa ở file app.module.ts. Cặp thẻ <router-outlet></router-outlet> đặt ở đâu thì nội dung của component sẽ hiển thị ở đó.
Lúc này, khi chạy project lên, ta sẽ được nội dung như sau

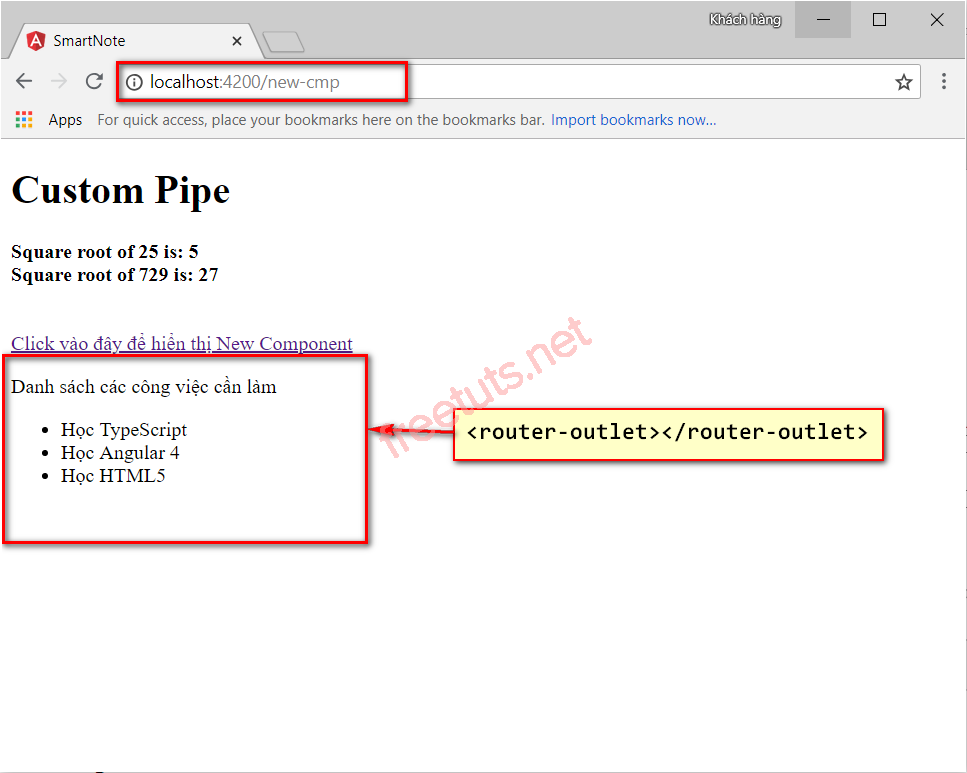
Khi click vào "Click vào đây để hiển thị New Component", ta nhận được kết quả:

Như bạn đã thấy, trên thanh điều hướng của trình duyệt, địa chỉ đã được thêm vào /new-cmp. Đây chính là path được khai báo trong app.module.ts. Phần chứa thẻ <router-outlet> đã hiển thị ra nội dung của New Cmp Component.
Khi người dùng click vào router link thì nội dung trong component được load ra mà không tải lại trang. Cái này được gọi là Single Page Application - một xu hướng mới của web hiện đại.
Nội dung bài "Routing trong Angular 4" đến đây là hết rồi. Hẹn gặp lại bạn trong bài sau nhé ^^.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Source code | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

