Bài 01: CSS Responsive Web Design là gì?
Từ thời 2011 thì khái niệm Responsive Web Design rất là mới mẻ và rất ít website sử dụng nó, mình nhớ hồi đó tập cắt CSS thì được một người đi trước gợi ý cho từ khóa này và cũng có tìm hiểu + thực hành, tuy nhiên vì thời sinh viên nên cũng không tìm hiểu sâu hơn.

Nay Responsive Wed Design là một khái niệm không còn xa lạ gì nữa, bất kể một bạn lập trình viên nào dù code PHP, .NET hay Java thì đều phải đụng tới khái niệm này bởi Responsive có thể coi là một tính năng quan trọng trong một website. Nếu bạn là một người chuyên làm frontend thì đòi hỏi bạn phải rành Responsive, còn bạn là một người làm backend thì có thể bạn sẽ không giỏi về lĩnh vực này.
1. Responsive Web Design là gì?
Responsive Web Design là kỹ thuật thiết kế web đáp ứng với nhiều kích cỡ giao diện trên nhiều thiết bị khác nhau. Đáp ứng nhiều kích cỡ ở đây có nghĩa là trên mọi thiết bị đều phải chạy toàn màn hình (full screen), không bị vỡ giao diện và ẩn mất đi một số vị trí nào và không phải sử dụng chức năng zoom để xem.
Hiện nay công nghệ sản xuất ra rất nhiều thiết bị có thể lướt web được, từ smart phone cho tới laptop, máy tính bàn (desktop), mỗi thiết bị lại có một kích cỡ màn hình khác nhau nên trước đây nếu chúng ta sử dụng giao diện nhỏ thì phải zoom mới có thể thấy được thôn tin. Vấn đề này bạn đừng hiểu nhầm đó là responsive nhé, responsive là không zoom mà vẫn có thể sử dụng được website.
Bài viết này được đăng tại [free tuts .net]
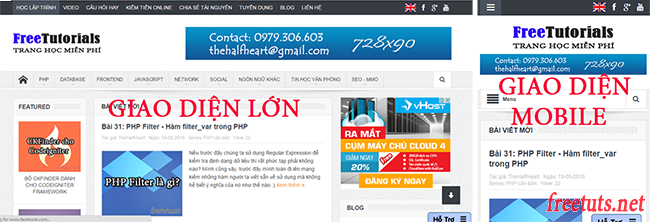
Như hình dưới đây là giao diện của website freetuts.net lúc ở màn hình to và màn hình nhỏ.

2. Các vị trí xây dựng Responsive thông dụng
Hầu hết chúng ta phải tạo Responsive cho mọi vị trí trên website, tuy nhiên mình sẽ liệt kê một số vị trí thông dụng cho bạn dễ hình dung về cách hoạt động của Responsive là như thế nào.
Responsive menu:
Vị trí menu điều hướng các hoạt động của website, nó sẽ chứa các đường dẫn tới các ngỏ ngách để từ đó người dùng có thể tìm thấy thông tin mong muốn. Thông thường với vị trí này chúng ta phải tạo responsive cho nó, nghĩa là ở giao diện lớn thì menu chúng ta hiển thị dài và chiều ngang nhưng qua giao diện nhỏ thì chúng ta ẩn hết đi chỉ hiển thị một nút nhỏ và khi người dùng click vào nút đó thì hiển thị menu ra theo chiều dọc.
Bạn có thể xem demo bằng cách thu nhỏ trình duyệt của lại và xem menu của website freetuts.net sẽ thay đổi như thế nào nhé.
Responsive Column:
Mỗi giao diện thông thường chúng ta có các vị trí sidebar left, sidebar right và content, như vậy với ba vị trí này thì chúng ta tạm chia làm ba column. Nếu ở giao diện lớn thì chúng ta sẽ hiển thị nó ở dạng 3 column nhưng ở giao diện nhỏ thì chúng ta chỉ hiển thị nó ở dạng 1 column thôi.
Responsive font size:
Với font size thì chúng ta hay thay đổi kích thước cho nó, với giao diện lớn thì chúng ta hiển thị kích thước lớn nhưng qua giao diện nhỏ thì đôi lúc chúng ta sẽ cho kích thước nhỏ lại để nó hiển thị trên một hàng hoặc hiển thị nhỏ lại để dễ nhìn hơn.
Responsive image:
Với hình ảnh thì nếu bạn thiết lập chiều rộng và chiều cao cho nó thì khi qua giao diện nhỏ sẽ bị vỡ ngay vì kích thước của hình ảnh lớn hơn kích thước của thiết bị. Lúc này ta phải thay đổi lại kích thước làm sao hiển thị đúng với chiều rộng của thiết bị.
Thật ra đây là một số vị trí thường gặp thôi chứ trong thực tế thì tùy vào mỗi layout mà chúng ta có nhưng cách thiết kế khác nhau nhé.
3. Sử dụng gì để tạo Responsive cho Website?
Để tạo responsive thì chúng ta cần một kỹ thuật nào đó để nhận biết kích thước của trình duyệt và thay đổi CSS cho chúng. Như vậy việc tạo responsive chính là sử dụng CSS để style cho các đối tượng HTML ở các kích cỡ giao diện khác nhau. Vấn đề đặt ra bây giờ khi chúng ta viết CSS chung như vậy thì làm sao trình duyệt nhận diện và sử dụng CSS cho phù hợp?
// Trình duyệt nhỏ
#sidebar{
width: 100%
}
// Trình duyệt lớn
#sidebar{
width: 300px
}
Với đoạn CSS trên thì rõ ràng khi chạy xong thì phần sidebar sẽ có width là 300px cho dù bạn đang ở thiết bị nào. Sau đây mình sẽ trình bày hai cách thông thường sử dụng để lập trình Responsive cho Website.
Sử dụng @media của CSS3:
Trong CSS3 có một thuộc tính ta hay gọi là hack CSS, thuộc tính này sẽ quyết định sử dụng đoạn CSS nào cho kích thước nào.
// Trình duyệt nhỏ có width là bé hơn hoặc bằng 768px
@media only screen and (max-width: 768px){
#sidebar{
width: 100%
}
}
// Trình duyệt nhỏ có width là lớn hơn 768px
@media only screen and (min-width: 769px){
#sidebar{
width: 300px
}
}
Như trong ví dụ này mình đã chia màn hình thành 2 loại kích thước khác nhau:
- Loại nhỏ: Kích thước bé hơn hoặc bằng
768px - Loại lớn: Kích thước lớn hơn
768px
Như vậy khi bạn thay đổi kích thước của trình duyệt nếu đang nằm trong khoảng nào thì CSS ở khoảng đó sẽ có tác dụng. Về chi tiết cách sử dụng @media thì chúng ta sẽ tìm hiểu ở một bài gần nhất trong series này nhé.
Sử dụng Javascript:
Trường hợp nếu trình duyệt không hỗ trợ CSS @media thì chúng ta có thể sử dụng Javascript để tạo CSS cho chúng, chúng ta sẽ lấy chiều rộng của trình duyệt và kiểm tra kích cỡ để load CSS tương ứng. Tuy nhiên có một vấn đề là Javascript chỉ chạy đúng 1 lần nên khi bạn thay đổi kích cỡ nó sẽ không có tác dụng, lúc này chúng ta phải sử dụng sự kiện resize của trình duyệt, nghĩa là khi sự kiện resize xảy ra thì ta phải kiểm tra và thay đổi CSS.
$(window).resize(function(){
var width = $(window).width();
if (width <= 768){
$('body').append('<link href="mobile.css"/>');
}
else{
$('body').append('<link href="desktop.css"/>');
}
});
4. Lời kết
Đây là bài tìm hiểu Responsive Web Design là gì nên mình chỉ giới thiệu tổng quát về Responsive thôi, còn về chi tiết cách học nó như thế nào thì các bạn tiếp tục đọc các bài tiếp theo trong series này nhé. Và bài đầu tiên tiếp theo mình sẽ giới thiệu về thuộc tính @media của CSS3, đây là thuộc tính hack CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
