Học CSS3 - Border Image - Tạo đường viền bằng hình
Có một số đường viền mang những hoa văn rất đẹp mà ta không thể sử dụng thuộc tính border trong CSS để tạo được. Trường hợp trong CSS thường ta phải tạo bốn thẻ HTML và thiết lập background và cho nó repeat-x để giả đường viền. Nhưng đến với CSS3 thì bạn không cần sử dụng background nữa mà sẽ sử dụng thuộc tính border-image.

1. Border Image trong CSS3
Với thuộc tính border-image trong CSS3 bạn có thể thiết lập hình ảnh làm đường viền cho thẻ HTML.
Thuộc tính này hỗ trợ ở các trình duyệt:
- IE > 11.0
- Chrome > 16.0
- Firefox > 15.5
- Safary > 6.0
- Opera > 15.0
Lưu ý: Chiều cao của đường viền phụ thuộc vào chiều cao của thuộc tính
bordernên bạn phải tạoborderthì mới sử dụng đượcborder-image.Bài viết này được đăng tại [free tuts .net]
Cú pháp: border-image: url(border-image.png) 25 repeat;
Trong đó:
url(border-image.png)(SOURCE) là đường dẫn đến file hình ảnh25(OFFSET) đây là kiểu ghi tắt của thuộc tính offset, nếu ghi đầy đủ sẽ là25 25 25 25tương ứng với:lề trên, lề phải, lề dưới và lề trái.repeat(REPEAT) cách sử dụng các phần hình ảnh đã cắt đó.
Code Hack CSS cho các trình duyệt:
-webkit-border-imageđối với Chrome và Safary.-moz-border-imageđối với Firefox.-o-border-imageđối với Opera.
Chi tiết các thành phần như sau:
SOURCE
Là đường dẫn đến file hình ảnh dùng để làm border.
OFFSET
Để cho border được đẹp thì bạn phải tính chuẩn xác từng pixel cho hình ảnh để kết hợp với border-width và giá trị OFFSET.
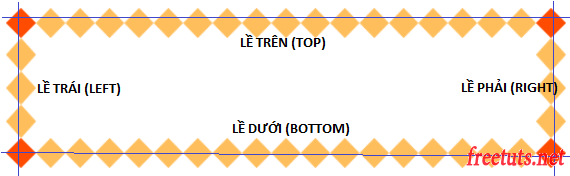
Offset chính là khoảng cách tính từ ngoài biên đi vào trong hình ảnh sẽ được lấy để làm border.
Thuộc tính offset gồm có bốn cạnh như hình sau:

Giá trị OFFSET tuân theo quy tắc rút gọn trong CSS như sau:
- Nếu có 4 giá trị (25 25 25 25) thì tương đương với (cạnh trên, cạnh phải, cạnh dưới, cạnh trái).
- Nếu có 3 giá trị (25 25 25) thì tương đương với (cạnh trên, cạnh trái + phải, cạnh dưới)
- Nếu có 2 giá trị (25 25) thì tương đương với (cạnh trên + dưới, cạnh trái + phải)
- Nếu có 1 giá trị (25) thì tương đương với (cạnh trên + dưới + trái + phải)
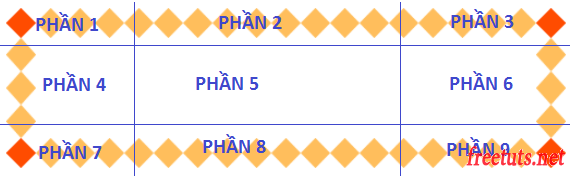
Như vậy với bốn đường thẳng kéo dài của bốn cạnh của bốn OFFSET sẽ tạo thành 9 phần như sau (hình ảnh này mình cố tình kéo dài khoảng cách cho hai cạnh hai bên để dễ đánh dấu từng phần):

Lúc này ta chú ý các phần (1, 3, 7, 9) chính là phần border cho bốn góc và nó cố định, phần 5 sẽ là vị trí trung tâm và những phần còn lại sẽ bị ảnh hưởng bởi thuộc tính REPEAT.
REPEAT
Chúng ta có các giá trị thường sử dụng sau:
- stretch
- repeat
- round
Note: Các giá trị này đều chỉ có tác dụng với các phần 2, 6, 8, 4.
Stretch: kéo giãn hình ảnh cho tương thích với chiều rộng của các cạnh.
div{
width: 108px;
height: 108px;
border-style: solid;
border-width: 27px;
border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 stretch;
-webkit-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 stretch;
-moz-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 stretch;
-o-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 stretch;
}
Kết quả:

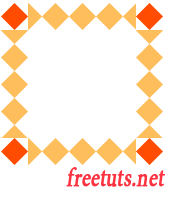
Repeat: lặp lại hình ảnh cho các cạnh (lưu ý là nó sẽ lặp từ giữa đi ra hai phía).
div{
width: 108px;
height: 108px;
border-style: solid;
border-width: 27px;
border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 repeat;
-webkit-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 repeat;
-moz-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 repeat;
-o-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 repeat;
}
Kết quả:

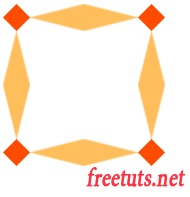
Round: Lặp lại hình ảnh cho các cạnh nhưng nó sẽ fit lần lặp theo tỉ lệ phần trăm, nghĩa là nó sẽ co giãn sao cho lặp vừa khít với kích thước màn h. Chính vì vậy nếu ta chọn OFFSET chuẩn và chọn chế độ round thì sẽ đẹp, tuy nhiên backgroud sẽ bị co giãn nếu chiều rộng không tương thích với hình ảnh.
div{
width: 70px;
height: 108px;
border-style: solid;
border-width: 27px;
border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 round;
-webkit-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 round;
-moz-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 round;
-o-border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 round;
}

Lưu ý: Giá trị của repeat có thể chia làm hai phần đó là Vertical và Horizontal.
border-image: url(https://freetuts.net/upload/tut_post/images/2015/10/23/477/border.png) 27 round repeat;
Trong đó round là Vertical và repeat là Horizontal.
2. Lời kết
Đáng lẽ mình sẽ đưa ra nhiều ví dụ nữa nhưng mình sẽ để dành nó ở một bài thực hành khác, quan trọng ở bài này là bạn hiểu bản chất của nó và sử dụng đúng theo hình ảnh giao diện.
Như vậy là mình đã giới thiệu xong cách sử dụng thuộc tính border-image trong CSS3, đây quả thật là một bài viết khá nhức đầu và nó mất khá nhiều thời gian biên soạn của mình, hy vọng các bạn hiểu.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
