Tìm hiểu về color trong CSS
Hôm nay mình xin giới thiệu về màu (color) trong CSS, nó cũng là một phần hết sức quan trọng cho một trang web vì nó tạo cho trang web của mình trở nên sinh động và cuốn hút hơn.

Các bạn có thể thiết lập màu cho màu nền (background) hay màu cho đường viền (border) hay màu cho chữ (text) hay màu cho đường khung của bảng (table)....
Vậy để sử dụng màu trong CSS như thế nào? Làm sao để lấy được mã màu của một hình ảnh nào đó. Mời các bạn xem tiếp nội dung sau đây:
1. Sử dụng màu trong CSS như thế nào.
Để sử dụng màu trong CSS chúng ta có thể sử dụng tên màu (color name) hoặc giá trị RGB, Hex, HSL, RGBA, HSLA. Mình sẽ đi qua chi tiết từng cái một
Bài viết này được đăng tại [free tuts .net]
Color name
Color name nghĩa là mình dùng tên màu để làm giá trị.
Cú pháp CSS:
selector {
thuộc tính: color name;
}Mình xin lấy một ví dụ về sử dụng tên màu trong CSS như sau:
h1 {
background-color: yellow;
color: red;
border: 1px solid blue;
}Như vậy là mình có thể sử dụng màu trong CSS bằng cách xách định đúng tên màu của nó như yellow, red, green... Cái này đòi hỏi các bạn phải biết màu trong tiếng anh nha :) Mình có thể viết chữ hoa như YELLOW, RED, GREEN đều được, tuy nhiên mình không nên viết hoa mà nên viết bằng chữ thường nha.
Các bạn có thể tham khảo một số tên màu sau (hình trích từ w3school):

RGB
RGB nghĩa là mình sử dụng bộ ba giá trị đó là đỏ (red), xanh lá cây (green), xanh da trời (blue) để xác định một màu nào đó. Mỗi tham số rgb(red, green, blue) sẽ có giá trị là số nguyên đi từ 0 đến 255. Mỗi lần tăng hoặc giảm một trong 3 giá trị đó sẽ ra một màu khác nhau.
Một số tham số đặc biệt như
- rgb(255,0,0) = red
- rgb(0,255,0) = green
- rgb(0,0,255) = blue
- rgb(0,0,0) = black
- rgb(255,255,255) = white
Cú pháp CSS:
selector {
thuộc tính: rgb(red, green, blue);
}Mình xin lấy ví dụ về sử dụng RGB trong CSS như sau:
h1 {
background-color: rgb(23, 123, 213);
color: rgb(255, 255, 255);
border: 1px solid rgb(1, 1, 1);
}Hex
Hex nghĩa là sử dụng bộ giá trị #RRGGBB để xác định một màu nào đó. Trong đó RR (red), GG (green), BB (blue) có giá trị trong hệ cơ số 16 từ 00 đến FF. Còn hệ cơ số 16 là gì thì các bạn search trên google sẽ hiểu nha.
Tương tự như RGB, Hex cũng có một số bộ đặc biệt như:
- #ff0000 = red
- #00ff00 = green
- #0000ff = blue
- #000000 = black
- #ffffff = white
Cú pháp CSS:
selector {
thuộc tính: #RRGGBB;
}h1 {
background-color: #09aaff;
color: #ffffff;
border: 1px solid #000000;
}HSL
HSL nghĩa là sử dụng bộ giá trị hsl (hue, saturation, lightness) để xác định một màu nào đó, còn hsl (hue, saturation, lightness) thì có nghĩa là gì thì các bạn tra google dịch nha :)
Trong đó:
- Hue: có giá trị từ 0 đến 360
- Saturation: có giá trị từ 0% đến 100%
- Lightness có giá trị từ 0% đến 100%
Cú pháp CSS:
Selector {
thuộc tính: hsl(hue, saturation, lightness);
}h1 {
background-color: hsl(180, 50%, 95%);
color: hsl(160, 50%, 50%);
border: 1px solid hsl(100, 100%, 100%);
}RGBA
RGBA đây là sự mở rộng của RGB, chẳng qua nó thêm một thuộc tính nữa đó là A viết tắt của tử Alpha biểu hiện cho độ mờ đục (opacity) của màu sắc.
Alpha sẽ có giá trị từ 0.0 đến 1.0. Trong đó 0.0 thì sẽ trong suốt 100%, 1.0 thì màu vẫn nguyên phiên bản gốc không có bị gì hết. :)
Cú pháp CSS:
Selector {
thuộc tính: rgba(red, green, blue, alpha);
}h1 {
background-color: rgba(23, 123, 213, 0.5);
color: rgba(255, 255, 255, 0.9);
border: 1px solid rgba(1, 1, 1, 0.3);
}HSLA
HSLA cũng là sự mở rộng của HSL, và nó có thêm thuộc tính alpha. Ý nghĩa và giá trị của alpha trong HSLA cũng giống như alpha trong RGBA.
Cú pháp CSS:
Selector {
thuộc tính: hsla(hue, saturation, lightness, alpha);
}h1 {
background-color: hsla(180, 50%, 95%, 0.4);
color: hsla(160, 50%, 50%, 0.5);
border: 1px solid hsla(100, 100%, 100%, 0.9);
}2. Cách để lấy mã màu của một image như thế nào
Ở phần này mình sẽ giới thiệu cho các bạn lấy mã màu của một image nào đó. Trên mạng cũng có rất nhiều trang web lấy mã màu online, cũng như rất nhiều tool hỗ trợ cho mình phần này.
Tuy nhiên ở bài này mình sẽ giới thiệu cho các bạn một tool Pluin của chrome. đó là "ColorZilla".
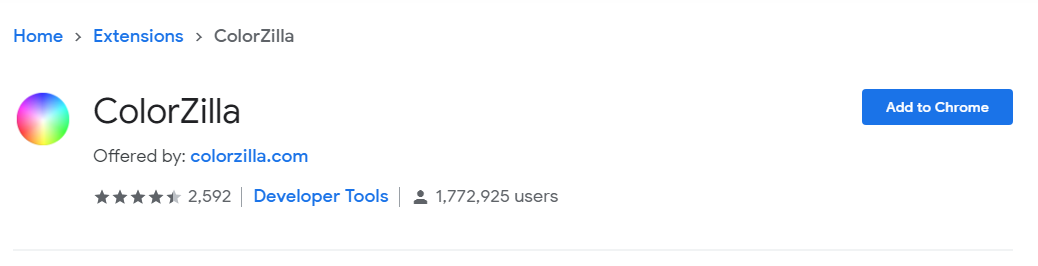
Bước 1: Vào extensions của chrome search ColorZilla. Sẽ thấy được hình như sau

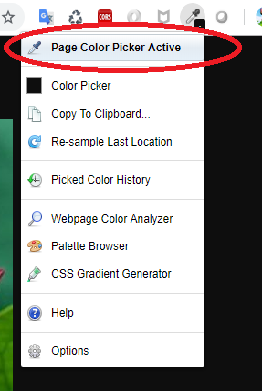
Bước 2: Nhấn nút Add to Chrome sẽ ra biểu tượng hình cây bút ở góc trên cùng bên phải. Để sử dụng đó bạn chỉ cần nhấn cây bút vào hình bạn muốn lấy mã màu.

Lưu ý: ColorZilla chỉ lấy được image ở trên trình duyệt.
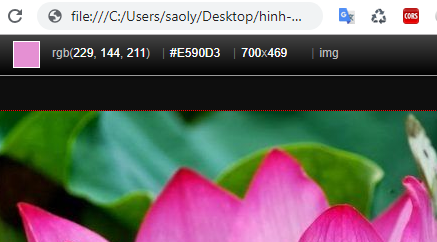
Vì thế chỉ cần bạn kéo image của mình vào trình duyệt là có thể lấy được mã màu rồi :) mình sẽ làm thử ví dụ cho các bạn xem:

3. Lời kết.
Vậy là mình đã giới thiệu cho các bạn về color trong CSS và cũng hướng dẫn tool để lấy mã màu từ image.
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nên nếu điểm nào không hợp lý mong nhận được lời góp ý chân thành của các bạn để cho series của mình ngày một tốt hơn. Cám ơn các bạn đã đọc bài viết và chúc các bạn học tốt!
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
