Tìm hiểu về border-radius, border-image trong CSS
Trong phần nâng cao này mình sẽ cùng tìm hiểu về 2 thuộc tính của border trong CSS đó là border-radius và border-image.

Mình cùng đi tìm hiểu chi tiết từng thuộc tính nhé. :)
1. Thuộc tinh border-radius
Trong CSS border-radius dùng để thiết lập độ bo tròn các góc của phần tử.
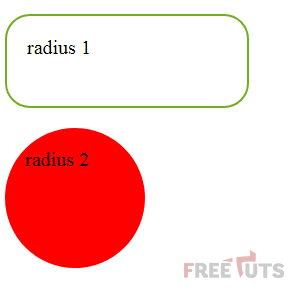
#r1 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 50px;
}
#r2 {
border-radius: 50%;
background: red;
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 100px;
height: 100px;
}Và kết quả của ví dụ trên:
Bài viết này được đăng tại [free tuts .net]
Thuộc tính border-radius là cách viết ngắn của các thuộc tính như border-top-left-radius, border-top-right-radius, border-bottom-right-radius và border-bottom-left-radius
border-radius có thể có từ một đến bốn giá trị. Trong đó:
- Một giá trị: giá trị này áp dụng cho tất cả 4 góc và độ bo tròn 4 góc là bằng nhau
- Hai giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left) và góc dưới phải (bottom-right), giá trị thứ hai áp dụng cho góc trên phải (top-right) và góc dưới trái (bottom-left)
- Ba giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left), giá trị thứ hai áp dụng cho góc trên phải (top-right) và góc dưới trái (bottom-left), giá trị thứ ba áp dụng cho góc dưới phải (bottom-right)
- bốn giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left), giá trị thứ hai áp dụng cho góc trên phải (top-right), giá trị thứ ba áp dụng cho góc dưới phải (bottom-right), giá trị cuối cùng áp dụng cho góc dưới trái (bottom-left)
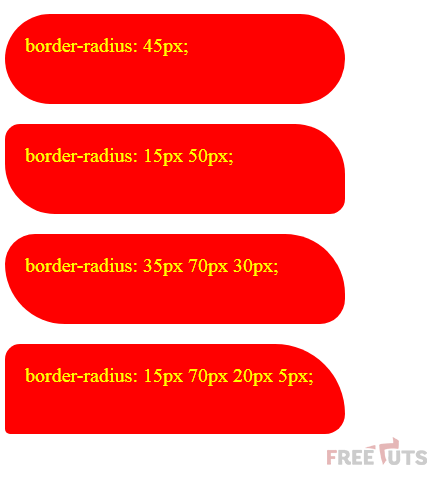
#r4 {
border-radius: 15px 70px 20px 5px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r3 {
border-radius: 35px 70px 30px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r2 {
border-radius: 15px 50px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r1 {
border-radius: 45px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}Và kết quả của ví dụ trên:
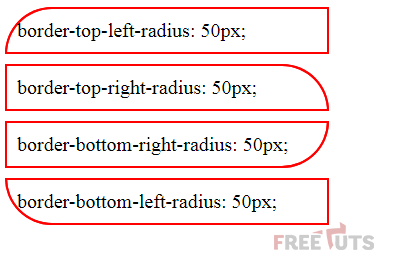
Ngoài ra mình có thể thiết lập độ bo tròn cho từng một góc nào đó bất kỳ, bằng cách sử dụng các thuộc tính như border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius.
#top-left {
border-top-left-radius: 50px;
}
#top-right {
border-top-right-radius: 50px;
}
#bottom-right {
border-bottom-right-radius: 50px;
}
#bottom-left {
border-bottom-left-radius: 50px;
}
p {
margin-top: 10px;
width: 300px;
border: 2px solid red;
padding: 10px;
}Và kết quả của ví dụ trên:
2. Thuộc tính border-image
Thuộc tính border-image cho phép chúng ta sử dụng hình ảnh làm đường viền của phần tử.
Thuộc tính border-image có ba phần:
- Sử dụng hình ảnh để làm đường viền
- Nơi để cắt hình ảnh
- Xác định xem các phần giữa nên được lặp đi lặp lại hay kéo dãn ra
Chúng ta sẽ sử dụng hình ảnh sau đây (hình lấy từ w3school) làm đường viền
Lưu ý: Thuộc tính border-image chỉ được áp dụng khi thuộc tính border được thiết lập.
p {
border: 15px solid;
padding: 15px;
border-image: url(https://freetuts.net/upload/tut_post/images/2019/01/20/1636/border-image.GIF) 30 round;
}Và kết quả của ví dụ trên:
Thuộc tính border-image là cách viết ngắn gọn của các thuộc tính như border-image-source, border-image-slice, border-image-width, border-image-outset và border-image-repeat.
Trong đó:
border-image-source: chỉ định đường dẫn chứa hình ảnh được sử dụng để làm đường viềnborder-image-slice: chỉ định cách cắt hình ảnh như thế nàoborder-image-width: chỉ định độ rộng của hình ảnhborder-image-outset: chỉ định số lượng mà khu vực hình ảnh vượt qua ngoài cái hộp (box) của nó.border-image-repeat: chỉ định hình ảnh nên được lặp lại (repeated), làm tròn (rounded) hay kéo dài (stretched).
3. Trình duyệt hỗ trợ
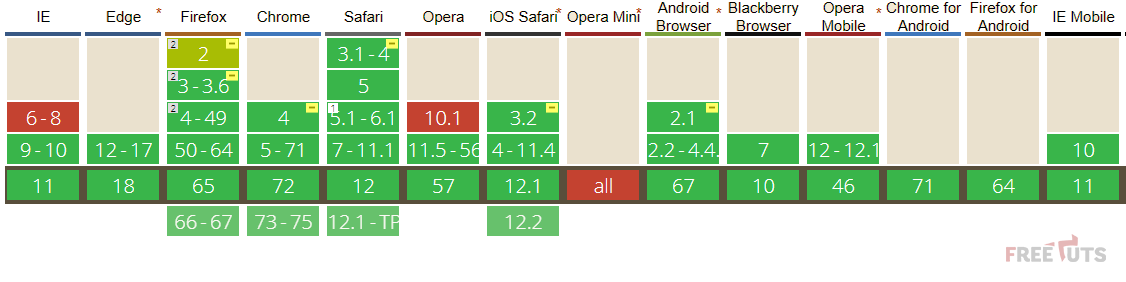
Thuộc tính border-radius (hình trích từ trang web: caniuse.com)
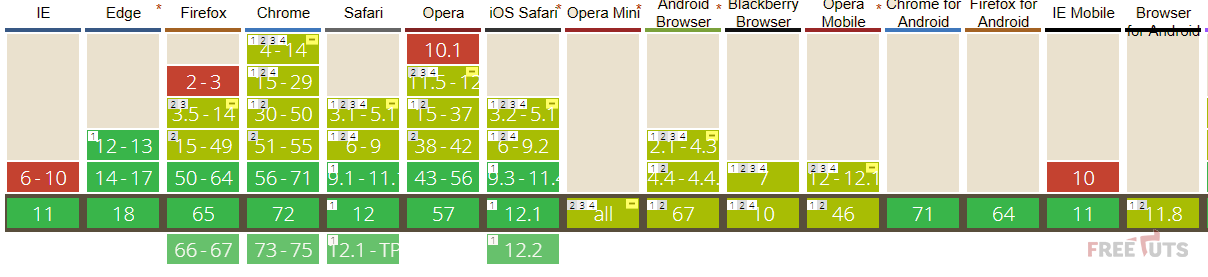
Thuộc tính border-image (hình trích từ trang web: caniuse.com)
Trong đó:
- màu xanh lá cây: có hỗ trợ
- màu xanh vàng: có hỗ trợ một phần
- màu đỏ: không có hỗ trợ
- số: là phiên bản (version) của trình duyệt
Các bạn có thể xem chi tiết hơn tại trang web: https://caniuse.com/. Nhập thuộc tính CSS và xem kết quả.
4. Lời kết
Như vậy là mình đã trình bày xong 2 phần nâng cao của thuộc tính border đó là border-radius và border-image. Vì đây là phần nâng cao nên thuộc tính border-radius và border-image chỉ được trình duyệt hỗ trợ ở phiên bản gần đây. Các bạn cũng nên biết phiên bản nào của trình duyệt hỗ trợ 2 thuộc tính này nhé. :)
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để cho bài viết của mình ngày một tốt hơn.
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng