Tìm hiểu về border trong CSS
Trong bài này mình sẽ hướng dẫn các bạn cách sử dụng thuộc tính border trong CSS, đây là thuộc tính giúp thiết lập đường viền cho các phần tử HTML. Trước tiên hãy tìm hiểu khái niệm border là gì đã nhé.

1. Border là gì?
Border là thuộc tính CSS dùng để tạo đường viền bao quanh nội dung của phần tử HTML, nó nằm giữa padding và margin. Ở bài này các bạn khoan hãy quan tâm đến padding, margin là gì nha, mình sẽ có một bài khác nói về padding và margin.
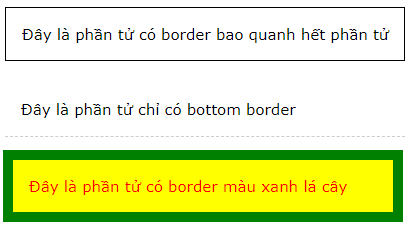
Xem ví dụ sau đây, các bạn sẽ có cái nhìn tổng quan về border:

Bài viết này được đăng tại [free tuts .net]
Như hình trên thì ta thấy cách hiển thị các border rất linh động, mình có thể thiết lập màu sắc (color) của border, kích thước (width) của border, kiểu (style) của border. Và để thiết lập các hiển thị đó như thế nào thì chúng ta hãy cùng tìm hiểu qua phần 2 nhé.
2. Các thuộc tính của border
Bài này mình sẽ trình bày 4 thuộc tính quan trọng của border là: border-style, border-width, border-color và border-radius.
border-style
border-style là thuộc tính để thiết lập loại border nào sẽ được hiển thị.
Những style chính là border hổ trợ như sau:
- dotted - border sẽ hiển thị là những dấu chấm
- dashed - border sẽ hiển thị nét đứt
- solid - border sẽ hiển thị đường thẳng liền mạch
- double - border sẽ hiển thị 2 đường thẳng
- groove - border sẽ hiển thị dạng rãnh 3D.
- ridge - border sẽ hiển thị dạng viền 3D.
- inset - border sẽ hiển thị dạng viền trong 3D.
- outset - border sẽ hiển thị dạng viền đầu 3D.
- none - sẽ không có border
- hidden - border sẽ bị ẩn.
Cú pháp CSS
selector {
border-style: giá trị;
}
p { width: 200px;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
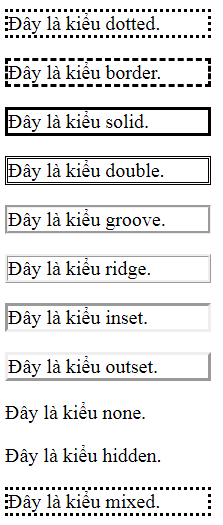
p.mix {border-style: dotted;}Và kết quả của ví dụ trên:

Lưu ý: Nếu các bạn không thiết lập giá trị cho thuộc tính border-style thì một số thuộc tính khác của border như border-width, border-color.. sẽ không được áp dụng.
border-width
border-width là thuộc tính để thiết lập độ rộng của border. Các bạn có thể sử dụng CSS Unit như pt, px, em, rem ... hoặc là có thể dùng 3 giá trị sau: thin, medium, thick.
Bài này các bạn đừng quan tâm CSS Unit là gì nhé, mình sẽ có một bài để nói riêng về phần này.
Cú pháp CSS:
selector {
border-width: giá trị;
}
p { width: 200px; }
p.dotted {border-style: dotted; border-width: 10px; }
p.dashed {border-style: dashed; border-left-width: 20px; }
p.solid {border-style: solid; border-right-width: thin; }
p.double {border-style: double; border-width: thick; }
p.groove {border-style: groove; border-top-width: thin; }
p.ridge {border-style: ridge; border-width: 0px; }
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none; border-width: 10px; }
p.hidden {border-style: hidden; border-width: 20px; }
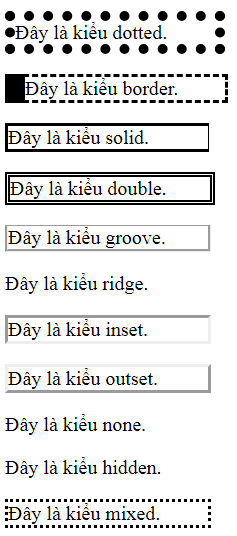
p.mix {border-style: dotted;}Và đây là kết quả của ví dụ trên:

Từ kết quả trên ta thấy width = 0px cũng đồng nghĩa sẽ không có border. Và nếu bạn đã thiết lập border-style là none hoặc hidden thì border-width sẽ không có tác dụng.
border-color
border-color là thuộc tính để thiết lập màu sắc cho border.
Color có thể có giá trị là name, rgb, hex... Để tìm hiểu rõ hơn color trong CSS như thế nào mời các bạn xem bài color trong CSS, bài này mình sẽ không nhắc lại color trong CSS nữa :)
Cú pháp CSS:
selector {
border-color: giá trị;
}Mình sẽ thêm thuộc tính border-color cho ví dụ ở trên. Các bạn bấm vào nút RUN để xem kết quả nha.
p {
width: 200px;
}
p.dotted {border-style: dotted;
border-width: 10px;
border-color: red;
}
p.dashed {border-style: dashed;
border-left-width: 20px;
border-color: yellow;
}
p.solid {border-style: solid;
border-right-width: thin;
border-left-color: green;
}
p.double {border-style: double;
border-width: thick;
border-right-color: #23dd45;
}border-radius
border-radius là để thiết lập bo tròn cho border. Nghe hơi khó hiểu đúng không? Hãy xem qua ví dụ dưới đây để hiểu hơn.
p {
width: 100px;
}
p.round1 {
border: 2px solid red;
border-radius: 2px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 10px;
}Như vậy là mình đã tìm hiểu xong 4 thuộc tính chính của border đó là: border-style, border-width, border-color, border-radius. Tuy nhiên nếu cùng áp dụng 4 thuộc tính trên cho cùng một phần tử nào đó thì sẽ rất dài. Sẽ có cách viết khác ngắn gọn hơn và sẽ được trình bày ở phần 3 dưới đây.
3. Border Shorthand
Border shorthand là cách viết ngắn gọn cho 3 thuộc tính border-width, border-style và border-color.
Cú pháp CSS:
selector {
border: width style color;
}Tuy nhiên thứ tự (width style color) mình có thể thay đổi được nha. 2 thuộc tính width và color thì không bắt buộc, còn thuộc tính style sẽ bắt buộc vì nếu không có thuộc tính style thì mấy thuộc tính khác cũng không được áp dụng.
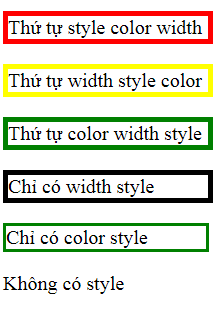
Các bạn cùng xem ví dụ sau đây:
p {
width: 200px;
}
p.t1 {
border: solid red 5px;
}
p.t2 {
border: 5px solid yellow;
}
p.t3 {
border: green 5px solid;
}
p.t4 {
border: 5px solid;
}
p.t5 {
border: green solid;
}
p.t6 {
border: green 1px;
}Và kết quả trên là:

4. Lời kết
Như vậy là mình đã giới thiệu xong thuộc tính border trong CSS rồi. Chúc các bạn vận dụng tốt.
Cuối cùng trong quá trình viết không tránh khỏi thiếu sót, nếu có điều gì không hợp lý rất mong nhận được góp ý chân thành từ các bạn để series mình ngày càng một tốt hơn.
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
