Tìm hiểu về Align trong CSS
Bài học hôm nay mình sẽ cùng tìm hiểu về align trong CSS. Vậy align trong CSS là gì?

1. Align trong CSS
Align là sự thiết lập vị trí của phần tử (hoặc nội dung của phần tử) theo một vị trí nào đó, ví dụ thiết lập phần tử div căn giữa, nội dung của phần tử div canh phải ...
Trong CSS có rất nhiều thuộc tính cho phép mình căn chỉnh (align) một phần tử như margin, padding, text-align, position, float...
Hôm nay mình sẽ cùng tìm hiểu một số align thường hay sử dụng nhất. Mời các bạn xem tiếp nội dung tiếp theo.
Bài viết này được đăng tại [free tuts .net]
2. Một số align trong CSS
Căn chỉnh phần tử nằm ở giữa (sử dụng margin)
Trong CSS có thuộc tính margin có giá trị là auto cho phép căn chỉnh (align) phần tử nằm ở giữa so với phần tử cha của nó.
.center {
margin: auto;
width: 300px;
border: 1px solid red;
padding: 10px;
}
#test {
width: 600px;
border: 1px solid red;
padding: 10px;
}
.child {
margin: auto;
width: 300px;
border: 1px solid red;
padding: 10px;
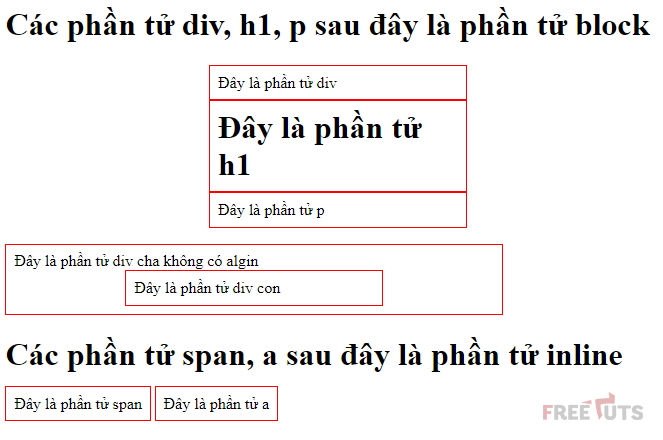
}Và kết quả của đoạn code trên:
Từ kết quả trên ta thấy:
Thuộc tính margin: auto chỉ căn giữa cho phần tử block như div, h1-h6, p, ... còn các phần tử inline như span, a... sẽ không được áp dụng.
Khi phần tử không thiết lập độ rộng (width) thì sẽ không thấy được phần tử căn giữa vì nó chiếm hết động rộng sẵn có.
Mình xin nhắc lại phần tử block và phần tử inline là gì cho các bạn chưa biết về nó.
- Phần tử block luôn bắt đầu với dòng mới và chiếm toàn bộ độ rộng sẵn có. Mặc định các phần tử sau đây là phần tử block như
div,h1-h6,p,form,header,footer,section... - Phần từ inline không bắt đầu dòng mới và chiếm độ rộng vừa đủ nội dung của phần tử. Mặc định các phần tử sau đây là phần tử inline như
span,a,img... - Có thể ghi đè lại phần tử hiển thị block hay inline bằng cách sử dụng thuộc tính
display. Ví dụ: span { display: block;}.
Ví dụ sau mình sẽ căn giữa cho hình ảnh và thiết lập thuộc tính display là block:
img {
display: block;
margin: auto;
}Và ở ví dụ trên phần tử img đã căn giữa so với phần tử cha của nó (phần tử body).
Căn chỉnh nội dung của phần tử theo chiều ngang (sử dụng text-align)
Trong CSS có thuộc tính text-align cho phép mình căn chỉnh nội dung của phần tử nằm bên trái, ở giữa hay bên phải của phần tử.
.center {
text-align: center;
border: 1px solid red;
}
.left {
text-align: left;
border: 1px solid red;
}
.right {
text-align: right;
border: 1px solid red;
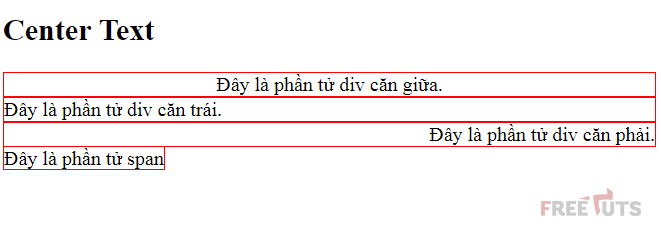
}Và kết quả của ví dụ trên:
Từ kết quả trên cho thấy thuộc tính text-align cũng chỉ áp dụng cho phần tử block. Đơn giản là vì phần tử inline chỉ chiếm độ rộng vừa đủ nội dung của nó. :)
Căn chỉnh phần tử nằm trái hoặc nằm phải (sử dụng float)
Để căn chỉnh phần từ nằm trái hoặc nằm phải mình dùng thuộc tính float
Ở ví dụ này mình sẽ căn chỉnh phần tử nằm bên phải
.right {
float: right;
width: 300px;
border: 1px solid #73AD21;
padding: 10px;
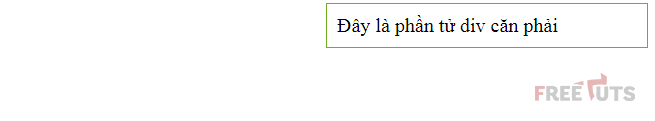
}Và kết quả của ví dụ trên:
Căn giữa nội dung của phần tử theo chiều dọc (sử dụng padding)
Trong CSS có rất nhiều cách để căn giữa phần tử theo chiều dọc, mình sẽ lấy ví dụ đơn giản là dùng thuộc tính padding
.center {
padding: 50px 0;
border: 1px solid red;
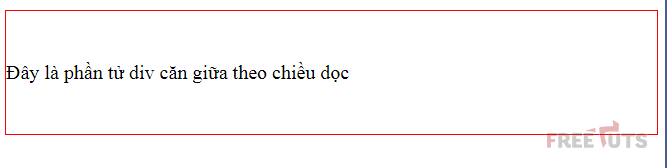
}Và kết quả của ví dụ trên:
Căn giữa nội dung của phần tử theo chiều dọc (sử dụng line-height)
Trong CSS có thể căn chỉnh nội dung của phần tử theo chiều dọc bằng cách sử dụng thuộc tính line-height
.center {
line-height: 200px;
height: 200px;
border: 2px solid red;
text-align: center;
}
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}3. Lời kết
Như vậy là mình đã giới thiệu xong align trong CSS. Có rất nhiều thuộc tính CSS có thể giúp mình căn chỉnh vị trí của phần tử một cách dễ dàng. Tùy thuộc vào mục đích sử dụng của các bạn mà chọn cách nào phù hợp nhất.
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý rất mong nhận được sự góp ý của các bạn để cho bài viết của mình ngày một tốt hơn.
Cảm ơn các bạn đã đọc bài viết. Chúc các bạn vận dụng tốt.
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng