Thuộc tính float ( left - right - none) trong CSS
Thuộc tính Float trong CSS đóng vai trò rất quan trọng trong việc xây dựng chia bố cục HTML của một trang web. Như các bạn biết, hiện nay người ta sử dụng thẻ div và các thẻ HTML5 như thẻ header, footer, article để chia layout. Nhưng bản chất các thẻ đó lại hiển thị dạng block nên không thể chia ra các khối header, footer, sidebar như giao diện design được.

Để giải quyết vấn đề này thì ta sử dụng thuộc tính float trong css. Chúng ta có ba giá trị của float hay sử dụng nhất đó là:
- left: Nằm phía bên trái
- right: Nằm phía bên phải
- none: Nằm tại chính vị trí của nó (trạng thái bình thường)
1. Sử dụng float:left và float:right để chia bổ cục
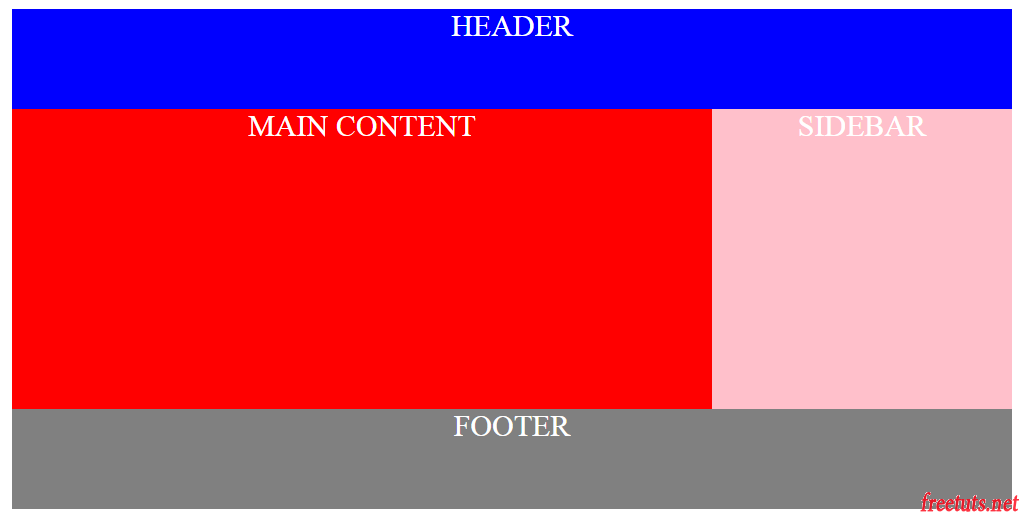
Giả sử mình cần thiết kết một giao diện như sau:

Thì chúng ta có hai cách xử lý giao diện này:
Bài viết này được đăng tại [free tuts .net]
Cách 1: Sử dụng table để chia thành cách vị trí. Cách này quá thông thường và đã tụt hậu nên mình không làm.
Cách 2: Sử dụng thẻ div (hoặc các thẻ header, footer trong HTML5) kết hợp với float:left - float:right để chia thành các vị trí như trong giao diện.
Note: Mình sẽ trình bày cách hai mà không trình bày cách một vì nó quá đơn giản.
Bạn sẽ thực hiện các bước sau:
HTML: Trước tiên chúng ta cần tạo một thẻ div#container như sau:
<body>
<div id="container">
...
</div>
</body>CSS: Tất cả các đoạn code bên dưới đều nằm bên trong thẻ div này. Giả sử mình thiết lập chiều dài cho trang trang web là 1000px, font chữ 30px màu trắng và cho nó canh giữa thì lúc này CSS sẽ là:
#container{
width: 1000px; /*Rộng 1000px*/
margin: 0px auto; /*Canh giữa màn hình*/
text-align: center; /*Text bên trong canh giữa*/
font-size: 30px; /*Font chữ 30px*/
color: #FFF; /*Font màu trắng*/
}Giao diện: XEM DEMO
Giao diện bước này chưa có gì
HTML: Header nằm vị trí trên cùng có chiều cao 100px và backround màu xanh nên ta chỉ việc tạo một thẻ div#header và thiết lập CSS cho nó.
<body>
<div id="container">
<div id="header">
HEADER
</div>
....
</div>
</body>CSS: ta chỉ bổ sung hai thuộc tính chiều cao và background màu xanh
#header{
height: 100px; /*Cao 100px*/
background: blue; /*Nền màu xanh*/
}Giao diện: XEM DEMO

HTML: Phần Main sẽ chứa hai phần đó là Main Content và Sidebar, vì vậy ta phải tạo một thẻ div#main để bao quanh hai phần đó lại.
<body>
<div id="container">
<div id="header">
HEADER
</div>
<div id="main">
....
</div>
....
</div>
</body>CSS: Thẻ div này chúng ta không cần CSS bởi vì mục đích của nó là gom hai phần Main Content và Sidebar thành một nhóm.
Giao diện: XEM DEMO
Giao diện lúc này vẫn như cũ.
Phần Container Content sẽ nằm phía bên trái và Sidebar nằm phía bên phải nên ta phải tạo hai thẻ div rồi sử dụng thuộc tính float:left và float:right để xác định vị trí.
HTML:
<div id="main">
<div class="content">
MAIN CONTENT
</div>
<div class="sidebar">
SIDEBAR
</div>
</div>Bạn để ý mình đặt tên hai class là content và sidebar nhé.
CSS: Và bây giờ ta chỉ việc viết CSS cho chúng.
.content{
float:left; /*Nằm bên trái*/
width: 700px; /*Rộng 700px*/
height: 300px; /*Cao 300px*/
background: red;/*Nền màu đỏ*/
}
.sidebar{
width: 300px; /*Rộng 300px*/
float: right; /*Nằm bên phải*/
height: 300px; /*Cao 100px*/
background: pink;/*Nền màu hồng*/
}Giao diện: XEM DEMO

HTML: Footer tương tự như Header nên khá đơn giản, bạn chỉ cần bổ sung một thẻ div#footer như sau:
<body>
<div id="container">
<div id="header">
HEADER
</div>
<div id="main">
<div class="content">
MAIN CONTENT
</div>
<div class="sidebar">
SIDEBAR
</div>
</div>
<div id="footer">
FOOTER
</div>
</div>
</body>CSS: Và viết CSS cho chúng cao 100px và màu nền xám
#footer{
background: gray;
height: 100px;
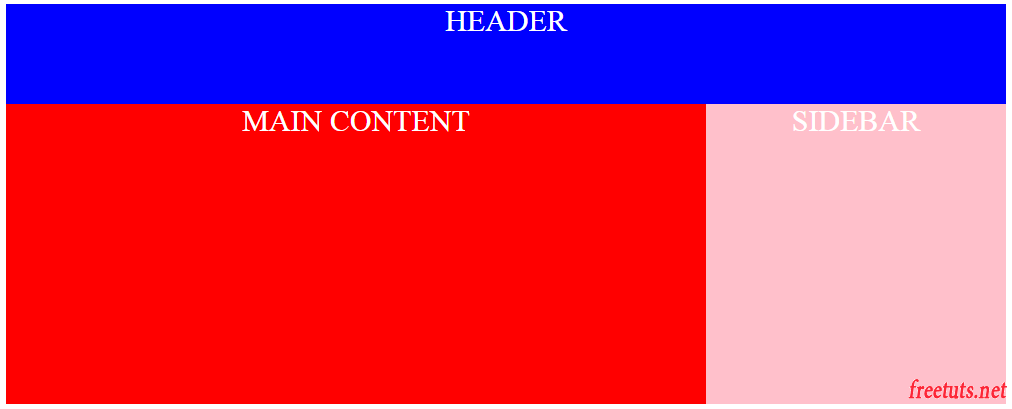
}Giao diện: Bạn sẽ thấy giao diện không có gì thay đổi so với bước 4. Lý do là Footer nó nối tiếp lề trên bởi thẻ div#main, mà thẻ div#main lại chứa hai thẻ có float:left và float:right nên theo mặc định nó sẽ có chiều cao là 0px, nghĩa là thuộc tính float sẽ không được tính vào vùng chiếm không gian của thẻ cha nó. Lúc này footer sẽ bị hai phần Main content và Sidebar đè lên trên.
Để giải quyết vấn đề này ta có hai cách xử lý.
- Cách 1: thêm thuộc tính
overflow:hiddencho thẻdiv#main(div chứa hai phần left right)
#main{ overflow: hidden } - Cách 2: thêm một thẻ
divnằm bên dưới kế tiếp thẻdiv.sidebarvà thiết lập CSS cho nó làclear:both(xem toàn bộ code tại bước 6)
Như vậy sau 5 bước bạn đã hoàn thành xong layout trên và đây là đoạn code cuối cùng của chúng ta.
<!DOCTYPE html>
<html>
<head>
<title>Chia layout với float - freetuts.net</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
#container{
width: 1000px; /*Rộng 1000px*/
margin: 0px auto; /*Canh giữa màn hình*/
text-align: center; /*Text bên trong canh giữa*/
font-size: 30px; /*Font chữ 30px*/
color: #FFF; /*Font màu trắng*/
}
#header{
height: 100px; /*Cao 100px*/
background: blue; /*Nền màu xanh*/
}
.content{
float:left; /*Nằm bên trái*/
width: 700px; /*Rộng 700px*/
height: 300px; /*Cao 300px*/
background: red;/*Nền màu đỏ*/
}
.sidebar{
width: 300px; /*Rộng 300px*/
float: right; /*Nằm bên phải*/
height: 300px; /*Cao 100px*/
background: pink;/*Nền màu hồng*/
}
#footer{
background: gray;
height: 100px;
}
.clear{
clear:both
}
</style>
</head>
<body>
<div id="container">
<div id="header">
HEADER
</div>
<div id="main">
<div class="content">
MAIN CONTENT
</div>
<div class="sidebar">
SIDEBAR
</div>
<div class="clear"></div>
</div>
<div id="footer">
FOOTER
</div>
</div>
</body>
</html>
2. Lời kết
Như vậy ta rút ra được rằng: Trước khi chuyên từ một file PSD sang một file HTML thì bạn nên vạch rõ chia bổ cục trước rồi mới code các phần nhỏ bên trong. Và qua bài này bạn đã biết cách sử dụng thẻ div kết hợp với thuộc tính float:left và float:right trong CSS để chia bổ cục layout. Nếu bạn là người đang học CSS thì đây là chủ đề khá quan trọng đấy nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
