Vùng chọn trong CSS (CSS Combinators)
Đến series này chắc các bạn cũng đã quen đến selector là gì rồi đúng ko? Trước giờ mình cũng đã quen áp dụng cho CSS thông qua tên thẻ HTML, ID và CLASS. Nhưng đối với trang web thực tế thì không phải thẻ HTML nào cũng có ID hoặc CLASS, vì thế để xác định các thẻ đó thì ta phải sử dụng một cách khác đó là CSS Combinators.

Vậy CSS Combinators là gì? Cách sử dụng CSS Combinators như thế nào? Và ngày hôm nay mình xin được giới thiệu nội dung này đến các bạn.
1. CSS Combinators là gì?
CSS combinators mình hiểu đơn giản là mối liên hệ giữa các selector. Cũng như con người chúng ta cũng có liên hệ với nhau như cha con, ông cháu, anh chị em.. Selector cũng vậy nó đều có mối liên hệ với các selector khác.
Ví dụ mình có cấu trúc như sau:
Bài viết này được đăng tại [free tuts .net]
<div> <p>Content</p> </div>
Thì thẻ div và thẻ p sẽ có mối liên hệ như sau: Thẻ div là thẻ cha và thẻ p là thẻ con, và trong CSS để truy vấn đến thẻ p thì ta có thể thông qua thẻ div như sau:
div p{
/* Các thuộc tính CSS*/
}Với cấu trúc CSS này thì tất cả các thẻ p nằm trong thẻ div đều bị ảnh hưởng, và ta gọi đây là CSS Combinators.
Nếu bạn không hiểu thì tạm thời đừng quan tâm nhé, vì mình sẽ giải thích rõ ở phần 2 sau.
2. Cách sử dụng CSS Combinators
Giả sử mình có đoạn mã HTML sau, mình sẽ sử dụng mẫu HTML này cho tất cả các ví dụ phía dưới.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h6>Thẻ h6 cấp 0</h6>
<div class="test">
<h6>Thẻ h6 cấp 1 thứ nhất.</h6>
<h6>Thẻ h6 cấp 1 thứ hai.</h6>
<span>
<h6>Thẻ h6 cấp 2 thứ nhất.</h6>
</span>
<h6>Thẻ h6 cấp 1 thứ ba.</h6>
<div>
<div>
<h6>Thẻ h6 cấp 3</h6>
</div>
</div>
</div>
<h6>Thẻ h6 cấp 0</h6>
<h6>Thẻ h6 cấp 0</h6>
</body>
</html>Descendant selector (space)
Space (khoảng trắng) có ý nghĩa là chọn tất cả những thẻ con nằm trong một selector nào đó.
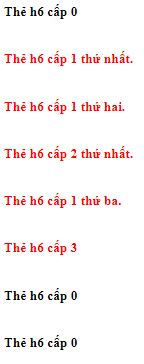
Như ví dụ dưới đây sẽ chọn tất cả các thẻ h6 nằm trong thẻ div.test. Bấm vào nút "RUN" để xem kết quả nhé.![]()
div.test h6 {
color: red;
}Và đây là hình ảnh lúc chạy lên:

Kết quả trên là quá dễ hiểu rồi đúng không. Mình sẽ không giải thích gì nữa nha. Nào mình cùng đi qua tìm hiểu tiếp mối liên hệ tiếp theo.
Child selector (>)
Child selector (>) có ý nghĩa là chọn tất cả những thẻ con trực tiếp của một selector nào đó. Nghĩa là thẻ con nằm vô trong đúng một cấp so với selector đó.
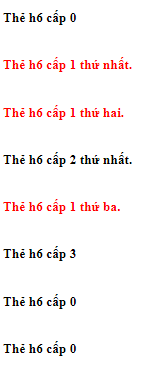
Và như trong ví dụ dưới đây sẽ chọn tất cả thẻ h6 (dòng 13, 14, 18) vì nó là con trực tiếp của thẻ div.test
Cấu trúc CSS:
div.test > h6 {
color: red;
}
Và đây là hình ảnh lúc chạy lên:

Mình nghĩ có một số bạn mới (cũng giống như mình lần đầu đọc cái này) sẽ thắc mắc vì sao thẻ h6 (dòng 16) nằm trong span, h6 nằm trong <div> <div> (dòng 21) sẽ không được chọn. Mình xin được giải thích là vì nó không phải là con trực tiếp của thẻ div.test mà nó thuộc về dạng cháu, chắt rồi nha. ![]()
Adjacent sibling selector (+)
Adjacent sibling selector (+) có ý nghĩa là chọn tất cả những thẻ anh/chị/em ruột nằm liền kề ngay sau một selector nào đó. Mình hiểu mối liên hệ anh/chị/em ruột giữa selectors cũng giống như mối liên hệ anh/chị/em ruột của con người chúng ta là phải cùng chung một cha theo đúng nghĩa đen nha..![]()
![]()
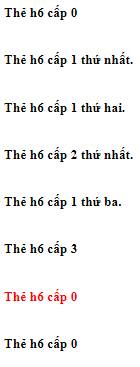
Như ở ví dụ sau sẽ chọn thẻ h6 (dòng 25) vì nó nằm liền kề ngay sau thẻ div.test. và cùng chung thẻ cha là thẻ body
Cấu trúc CSS:
div.test + h6 {
color: red;
}
Và đây là hình ảnh lúc chạy lên:

Một số bạn sẽ thắc mắc vì sao thẻ h6 (dòng 26) sẽ không được chọn. Vì nó không phải nằm liền kề ngay thẻ div.test mà nó chỉ nằm liền kề ngay thẻ h6 (dòng 25) thôi các bạn.
General sibling selector (~)
General sibling selector (~) có ý nghĩa là chọn tất cả những thẻ anh/chị/em của selector nào đó. Tuy nhiên những thẻ này phải nằm phía sau selector đó.
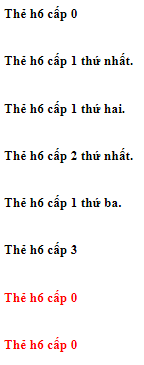
Như trong ví dụ này là tất cả thẻ h6 nằm phía sau thẻ div.test và cùng chung thẻ cha là body
Cấu trúc CSS:
div.test ~ h6 {
color: red;
}Và kết quả đoạn HTML trên là:

Kết quả này thì quá dễ hiểu rồi nha. Chỉ cần là anh/chị/em nằm phía sau thì đều được áp dụng hết.
3. Lời kết
Như vậy là mình đã giới thiệu xong cho các bạn CSS combinators. Các bạn cũng biết nó là gì và cách sử dụng nó như thế nào rồi. Chúc các bạn vận dụng CSS Combinators tốt.
Cuối cùng, trong quá trình viết không thể tránh khỏi sai sót. Nếu có bất cứ điểm nào không hợp lý mong nhận được sự góp ý chân thành của các bạn để mình có thể cải thiện cho series ngày càng một tốt hơn. Cám ơn các bạn đã đọc.
Tham khảo: https://www.w3schools.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
