Parallax - Tạo thanh menu dọc
Chào các bạn, trong bài học trước chúng ta đã hoàn thành cách tạo chuỗi ảnh nền. Hôm nay, freetuts sẽ tiếp tục hướng dẫn các bạn tạo thanh menu dọc ở vị trí cố định trong khi cuộn trang web nhé. Sau khi học xong bài hôm nay, các bạn sẽ tạo được menu như demo. Nào chúng ta cùng bắt đầu.

1. Phần HTML
Trước hết hãy xem qua toàn bộ đoạn mã:
<body>
<div class="parallax">
<div class="forest"></div>
<div class="eagle"></div>
<div class="rhino"></div>
<div class="owl"></div>
<div class="lion"></div>
<div class="bear"></div>
<div class="back"></div>
</div>
<div class="side-menu">
<ul>
<li class="forest">Forest</li>
<li class="eagle">Eagle</li>
<li class="rhino">Rhino</li>
<li class="owl">Owl</li>
<li class="lion">Lion</li>
<li class="bear">Bear</li>
</ul>
</div>
</body>Ở phần này, chúng ta sẽ tạo thêm thẻ div cho phần menu. Chúng ta sẽ khai báo tên các danh mục trong thẻ li. Lưu ý, các class của thẻ li phải tương ứng với tên class trên thẻ div của ảnh nền, việc này giúp chúng ta tiện xử lý trong quá trình chạy script ở các bài học tiếp theo.
2. Phần CSS
Trước hết hãy xem qua toàn bộ đoạn mã:
Bài viết này được đăng tại [free tuts .net]
.parallax > div.side-menu {
position: fixed;
top: 30%;
left: 10px;
background-color: transparent;
opacity: 0.5;
height: fit-content;
height: -moz-fit-content;
color: white;
font-size: 20px;
font-weight: 800;
mix-blend-mode: difference;
z-index: 99;
}
div.side-menu ul {
padding: 0 10px;
list-style: none;
}
div.side-menu ul li {
margin: 20px;
width: 100px;
padding-bottom: 5px;
transition: 1s ease;
border-bottom: 2px solid white;
box-sizing: border-box;
}
div.side-menu ul li:hover {
cursor: pointer;
padding-left: 50px;
}Các bước thực hiện như sau:
Bước 1: tạo định dạng cho menu
.parallax > div.side-menu {
position: fixed;
top: 30%;
left: 10px;
background-color: transparent;
opacity: 0.5;
height: fit-content;
height: -moz-fit-content;
color: white;
font-size: 20px;
font-weight: 800;
mix-blend-mode: difference;
z-index: 99;
}Thuộc tính quan trọng trong phần này là position: fixed nó giúp tạo vị trí cố định cho menu, chúng ta dùng thuộc tính top và left để canh chỉnh menu ở vị trí cố định phù hợp.
Vì menu nằm trong thẻ div, nên sẽ kế thừa giá trị height: 100% chúng ta cần đặt lại giá trị height: fit-content . Lưu ý, để chạy thuộc tính này trên firefox, ta dùng height: -moz-fit-content .
Để cho chữ rõ nét, ta dùng font-size cỡ lớn và font-weight giá trị cao. Đặc biệt là do ảnh nên thay đổi màu sắc nên ta cần thêm thuộc tính
mix-blend-mode: difference
nó giúp cho màu chữ luôn tương phản với màu ảnh nền.
Cuối cùng, phải thiết lập z-index giá trị cao để menu nằm trên ảnh nền.
Bước 2: tạo định dạng cho các danh mục
div.side-menu ul {
padding: 0 10px;
list-style: none;
}
div.side-menu ul li {
margin: 20px;
width: 100px;
padding-bottom: 5px;
transition: 1s ease;
border-bottom: 2px solid white;
box-sizing: border-box;
}Trước tiên, ta loại bỏ kiểu mặc định của thẻ ul bằng cách thiết lập thuộc tính list-style: none .
Chiều rộng của thẻ li được đặt vừa phải với giá trị 100px . Do có tạo hiệu ứng hover nên, ta phải thiếp lập transition cho từng thẻ li ở đây ta cho thời gian là 1 giây.
Điều quan trọng trong phần này là đặt giá trị của thuộc tính:
box-sizing: border-box;
Vì giá trị mặc định là content-box, nên khi hover sẽ tạo ra sự co dãn cả khung, không giống như mong đợi. Freetuts sẽ giải thích rõ ở bước kế tiếp.
Bước 3: tạo hiệu ứng hover
div.side-menu ul li:hover {
cursor: pointer;
padding-left: 50px;
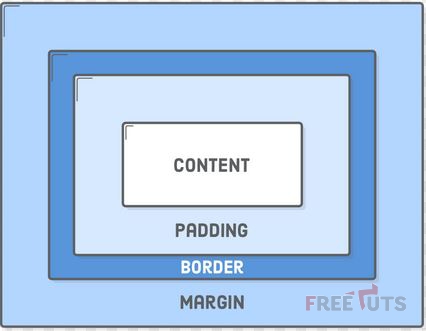
}Ở bước này, freetuts sẽ giải thích vì sao thiết lập box-sizing: border-box như đã nên ở trên. Trước tiên, hãy xem box model dưới đây:
Ta thấy rằng thẻ li đã được thiết lập width: 100px do đó nếu giữ nguyên giá trị box-sizing như mặc định thì width ở đây là chiều rộng của content nên khi hover thì padding-left tăng lên, content vẫn giữ giá trị 100px dẫn đến việc box sẽ dãn ra không được như mong muốn.
Chính vì vậy, việc đặt lại giá trị box-sizing: border-box có nghĩa là chiều rộng của content không phải là 100px nữa, mà nó trở thành chiều rộng của phần box border bên ngoài. Điều này giúp khi hover chỉ phần chữ bên trong di chuyển và cả box vẫn được giữ nguyên.
3. Lời kết
Qua bài viết này, freetuts đã hướng dẫn và giải thích cho các bạn hiểu về cách tạo menu và hiệu ứng trong menu. Các bạn có thể tùy chỉnh lại cách hover mà mình mong muốn. Cảm ơn các bạn, hẹn gặp lại trong các bài viết sau.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Parallax - Tạo thanh menu dọc | freetuts.net hoặc gameportable.net |
| Nhạc nền | freetuts.net hoặc gameportable.net |

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng