Tìm hiểu về list trong CSS
Trong bài học này mình sẽ cùng tìm hiểu về danh sách (list) trong CSS. Vậy danh sách (list) là gì, có mấy loại danh sách (list) trong HTML, trong CSS có các thuộc tính nào sẽ được áp dụng trên danh sách (list). Mình cùng nhau tìm hiểu trong bài này nhé.

1. Danh sách (list) trong CSS là gì?
Mình sẽ lấy hình minh họa cho các bạn dễ hiểu, và mình cũng không biết giải thích khái niệm của danh sách như thế nào nữa. :)

List trong HTML có 2 loại chính đó là:
Bài viết này được đăng tại [free tuts .net]
- Danh sách có thứ tự (ordered list). Đánh dấu mục của danh sách có thứ tự mặc định là số và bắt đầu bằng 1.
- Danh sách không có thứ tự (unordered list). Đánh dấu mục của danh sách không có thứ tự mặc định là dấu chấm màu đen.
CSS có những thuộc tính như list-style-type, list-style-image, list-style-position cho phép thay đổi biểu tượng đánh dấu danh mục của danh sách. Vậy cách sử dụng những thuộc tính này như thế nào, mình cùng xem tiếp phần 2 nhé.
2. Một số thuộc tính chính của list
list-style-type
list-style-type là thuộc tính cho phép chỉ định loại đánh dấu mục của danh sách nào sẽ được hiển thị, ví dụ như là hình tròn, hình vuông, chữ la mã ...
list-style-type có rất nhiều giá trị, tuy nhiên mình chỉ giới thiệu những giá trị hay sử dụng sau:
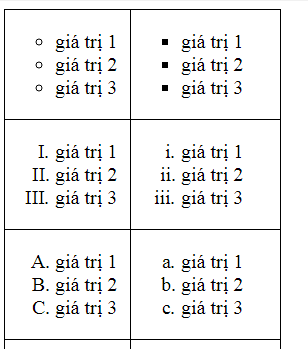
- circle: giá trị hiển thị là hình tròn
- square: giá trị hiển thị là hình vuông
- upper-roman: giá trị hiển thị là chữ la mã hoa như I, II, II, IV ...
- lower-roman: giá trị hiển thị là chữ la mã thường như i, ii, iii, iv ...
- upper-latin: giá trị hiển thị là chữ cái latin hoa như A, B, C ...
- lower-alpha: giá trị hiển thị là chữ cái alphabet như a, b, c ...
- none: không hiển thị gì cả
- decimal: giá trị hiển thị là số như 1, 2, 3 ...
- decimal-leading-zero: giá trị hiển thị là số nhưng sẽ thêm số 0 phía trước số, nếu số < 10 như 01, 02, 03 ...
Cú pháp:
Selector {
list-style-type: giá trị;
}Mình sẽ lấy ví dụ sau:
.circle {
list-style-type: circle;
}
.square {
list-style-type: square;
}
.upper-roman {
list-style-type: upper-roman;
}
.lower-roman {
list-style-type: lower-roman;
}
.upper-latin {
list-style-type: upper-latin;
}
.lower-alpha {
list-style-type: lower-alpha ;
}
.none {
list-style-type: none;
}
.decimal {
list-style-type: decimal;
}list-style-image
list-style-image là thuộc tính dùng hình ảnh (image) để làm đánh dấu mục của danh sách.
Cú pháp CSS:
selector {
list-style-image: url của hình ảnh;
}
ul {
list-style-image: url('css-list-image-ex.gif');
}list-style-position
list-style-position là thuộc tính dùng để thiết lập vị trí hiển thị của các đánh dấu mục của danh sách.
list-style-position có 2 giá trị chính đó là:
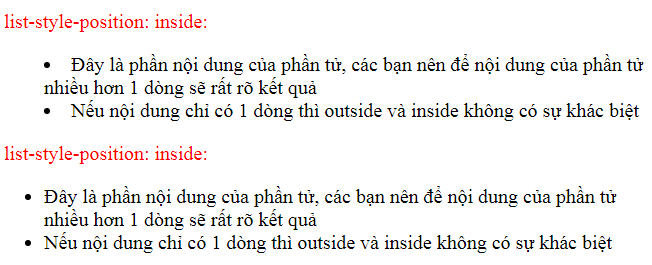
- outside: đánh dấu mục của danh sách sẽ nằm bên ngoài các phần tử của danh sách
- inside: đánh dấu mục của danh sách sẽ nằm bên trong các phần tử của danh sách.
Cú pháp CSS:
selector {
list-style-position: giá trị;
}Để các bạn dễ hiểu, mình sẽ lấy ví dụ sau:
ul.inside {list-style-position: inside;}
ul.outsite {list-style-position: outsite;}
p {color: red;}Và kết quả của ví dụ trên là:

list-style
list-style là thuộc tính trình bài cách viết ngắn gọn của 3 thuộc tính list-style-type, list-style-image, list-style-position.
Cú pháp:
selector {
list-style: type image position;
}
ul {
list-style: inside url("css-list-image-ex.gif") square;
}Lưu ý: Thứ tự của 3 thuộc tính list-style-type, list-style-image, list-style-position mình có thể thay đổi được và kết quả các thứ tự thay đổi là như nhau. Trong 2 thuộc tính list-style-type và list-style-image thì thuộc tính list-style-image sẽ được áp dụng, còn thuộc tính list-style-type sẽ không được áp dụng, chỉ khi hình ảnh bị lỗi thì thuộc tính list-style-type mới được áp dụng.
3. Kết luận
Như vậy là mình đã trình bày xong về danh sách (list) trong CSS là gì và các thuộc tính chính của danh sách trong CSS rồi.
Cuối cùng, trong quá trình viết trong tránh khỏi sai sót, nếu có điểm nào không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để bài viết của mình ngày càng một tốt hơn
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
