Tìm hiểu về unit trong CSS
Các bài học trước mình đã cùng tìm hiểu về các thuộc tính margin, padding, width, height, font-size ... Giá trị của các thuộc tính này điều có đơn vị đo như pt, px, rem ... Vậy ý nghĩa của từng đơn vị đo đó trong CSS như thế nào. Mình sẽ cùng tìm hiểu trong bài CSS Unit này. Trước tiên mình sẽ tìm hiểu về khái niệm unit trong CSS là gì nhé.

1. Unit trong CSS là gì?
Unit trong CSS là đơn vị đo của các thuộc tính trong CSS như margin, padding, width, height...
Giá trị có thể mang giá trị âm, không có khoảng trắng giữa giá trị và đơn vị đo. Ví dụ: 20px, 30em ...
Trong CSS có 2 loại đơn vị đó là đơn vị tuyệt đối (absolute) và đơn vị tương đối (relative). Mình sẽ cùng tìm hiểu ý nghĩa của từng loại đơn vị trong mục tiếp theo.
Bài viết này được đăng tại [free tuts .net]
2. Ý nghĩa của từng loại đơn vị (unit)
Absolute
Absolute là loại đơn vị có giá trị không thay đổi dù cho bất cứ kỳ đâu, nhưng chỉ khi thiết bị đầu ra của bạn có độ phân giải đủ cao. Trên máy in laser, 1cm phải chính xác 1 centimet (centimet của thước đo vật lý).
Nhưng trên các thiết bị có độ phân giải thấp, như màn hình máy tính, màn hình điện thoại ... CSS không yêu cầu độ chính xác 100%.
Và vì vậy, kết quả có xu hướng khác nhau giữa các thiết bị. Tốt hơn là nên dành các đơn vị này cho các thiết bị có độ phân giải cao và đặc biệt cho đầu ra là máy in. Trên màn hình máy tính và thiết bị cầm tay, có thể bạn sẽ không nhận được những gì bạn mong đợi.
Một số đơn vị tuyệt đối (absolute) trong CSS như sau:
- cm: centimet
- mm: milimet
- in: inch, 1in = 96px = 2.54 cm
- px: 1px tương ứng với một điểm ảnh trên máy tính. 1px = 1/96 in
- pt: 1pt =1/71in
- pc: 1pc =12pt
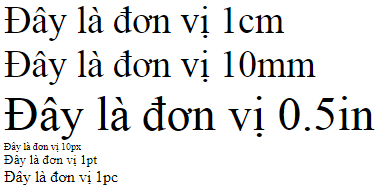
div.cm {font-size: 1cm}
div.mm {font-size: 10mm}
div.in {font-size: 0.5in}
div.px {font-size: 10px}
div.pt {font-size: 10pt}
div.pc {font-size: 1pc}Và kết quả của ví dụ trên:

Từ kết quả trên cho ta cái nhìn tổng quát về sự khác nhau giữa các đơn vị đo như cm, mm, pt, pc ... và đơn vị đo này nhỏ hơn so với đơn vị trong thực tế. Đó là do màn hình máy tính của mình có độ phân giải không đủ cao nên không chính xác 100% như trong thước đo thực tế được.
Relative
Relative là loại đơn vị sẽ có giá trị tương đối so với độ dài của thuộc tính.
Một số đơn vị tương đối (relative) trong CSS như sau:
- em: Tương đối so với font-size của phần tử cha.
- ex: Tương đối so với x-height của font hiện tại.
- ch: Relative to width of the "0" (zero)
- rem: Tương đối so với phần tử gốc. Phần tử gốc ở đây là thẻ html.
- vw: Tương đối 1% width của kích thước cửa sổ trình duyệt (viewport).
- vh: Tương đối 1% height của kích thước cửa sổ trình duyệt (viewport).
- vmin Relative to 1% của kích thước cửa sổ trình duyệt nhỏ hơn
- vmax Relative to 1% của kích thước cửa sổ trình duyệt lớn hơn
- %: Có giá trị tương đối so với phần tử cha.
Như vậy có rất nhiều đơn vị tương đối, và mình sẽ lấy ví dụ cho một số đơn vị thường hay sử dụng.
div.parent {
background-color: red;
width: 500px;
}
div.child {
border: 1px solid black;
background-color: yellow;
}Và kết quả của ví dụ trên:
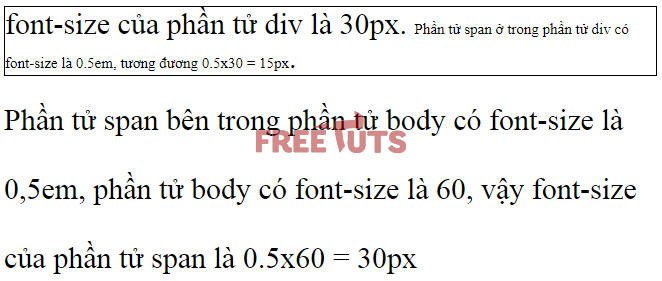
body {
font-size: 60px;
}
div {
font-size: 30px;
border: 1px solid black;
}
span {
font-size: 0.5em;
}Và kết quả của ví dụ trên:
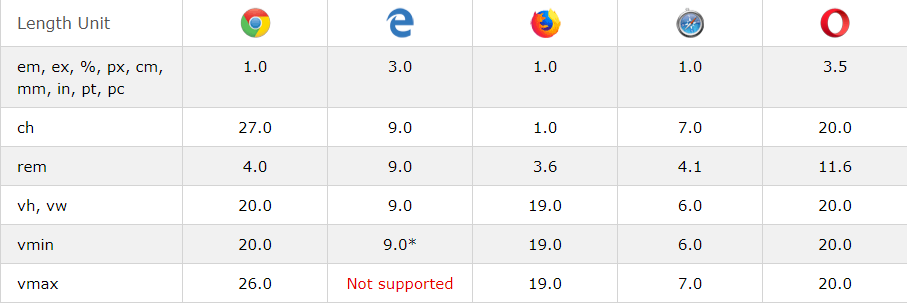
3. Trình duyệt hỗ trợ
Các bạn có thể tham khảo đơn vị được hỗ trợ trong từng phiên bản của browser như sau (hình trích từ w3school):

4. Kết luận
Như vậy là mình đã trình bày xong về đơn vị (Unit) trong CSS là gì và ý nghĩa của từng loại đơn vị (Unit) trong CSS là gì. Chúc các bạn vận dụng tốt.
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý, rất mong nhận được sự góp ý chân thành của các bạn để bài viết của mình ngày một tốt hơn.
Tham khảo: w3school.com

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng