Học CSS3 - 2D Transforms
CSS3 2D Transforms là những thuộc tính dùng để xử lý hiệu ứng di chuyển 2D (không gian hai chiều), ví dụ bạn có thể dụng CSS3 để quay một thẻ HTML một góc 180 độ, hay kéo nhỏ kéo to khi hover chuột vào đối tượng HTML, .. Thì tất cả những hiệu ứng như vậy trong không gian hai chiều ta gọi là 2D Transforms.

Cú pháp để tạo transform như sau:
transform: value;
Bài viết này được đăng tại [free tuts .net]
Trong đó value là một trong các giá trị sau:
translate()rotate()scale()skewX()skewY()matrix()
Mỗi giá trị sẽ có những công dụng khác nhau và chúng ta sẽ tìm hiểu chi tiết hơn ở các phần dưới đây.
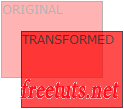
1. Transform translate() trong CSS3
Translate() có tác dụng di chuyển đối tượng HTML từ vị trí hiện tại của nó.
Có hai tham số truyền vào như sau: translate(xpx, ypx).
Trong đó:
xpxlà di chuyển theo hướng trái (nếu số dương) và phải (nếu số âm).ypxlà di chuyển theo hướng xuống (nếu số dương) và lên (nếu số âm).
Code Hack CSS:
/* IE 9 */ -ms-transform: translate(50px,100px); /* Safari */ -webkit-transform: translate(50px,100px);
Ví dụ: XEM DEMO
h2:hover{
transform: translate(10px, 10px);
-ms-transform: translate(10px, 10px);
-webkit-transform: translate(10px, 10px);
}
Kết quả: Khi bạn hover chuột vào nó sẽ di chuyển xuống phía dưới.

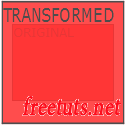
2. Transform rotate() trong CSS3
Rotate() dùng để xoay đối tượng HTML theo một góc độ nào đó.
Cú pháp: nó có một tham số truyền vào và đó chính là số độ mà ta muốn xoay. Nếu giá trị âm thì nó xoay ngược chiều kim đồng hồ và ngược lại nó xoay cùng chiều kim đồng hồ.
-ms-transform: rotate(xdeg); /* IE 9 */ -webkit-transform: rotate(xdeg); /* Safari */ transform: rotate(xdeg);
Ví dụ: XEM DEMO
h2:hover{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
Kết quả: Đối tượng HTML xoay một góc 20 độ.

3. Transform Scale() trong CSS3
Scale() dùng để kéo giãn đối tượng HTML.
Cú pháp:
-ms-transform: scale(x, y); /* IE 9 */ -webkit-transform: scale(x, y); /* Safari */ transform: scale(x, y);<br><br>
Trong đó:
xlà số lần tăng theo chiều rộng.ylà số lần tăng theo chiều cao.
Nghĩa là giá trị bạn nhập vào chính là tỉ lệ so với độ dài hiện tại. Nếu bạn nhập 0.5 thì nó sẽ co độ dài bằng 1/2 hiện tại, nếu bạn nhập 2 thì nó sẽ có độ dài gấp đôi.
Ví dụ: XEM DEMO
h2:hover{
-ms-transform: scale(1.2, 1.3); /* IE 9 */
-webkit-transform: scale(1.2, 1.3); /* Safari */
transform: scale(1.2, 1.3);
}
Kết quả:

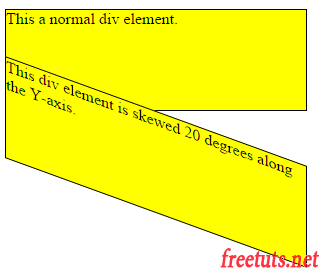
4. Transform skew() - skewX() - skewY() trong CSS3
Skew() dùng để bẻ góc độ của chiều rộng và chiều cao của đối tượng HTML.

Cú pháp:
-ms-transform: skew(xdeg, ydeg); /* IE 9 */ -webkit-transform: skew(xdeg, ydeg); /* Safari */ transform: skew(xdeg, ydeg);
Trong đó:
xdeglà góc độ của hai cạnh hai bên.ydeglà góc độ của hai cạnh trên dưới.
Nếu bạn chỉ muốn bẻ gãy hai cạnh hai bên thì dùng cú pháp sau:
-ms-transform: skewX(xdeg); /* IE 9 */ -webkit-transform: skewX(xdeg); /* Safari */ transform: skewX(xdeg);
Nếu ban chỉ muốn bẻ gãy hai cạnh trên dưới thì dùng cú pháp sau:
-ms-transform: skewY(xdeg); /* IE 9 */ -webkit-transform: skewY(xdeg); /* Safari */ transform: skewY(xdeg);
Ví dụ: XEM DEMO
h2:hover{
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
5. Transform matrix() trong CSS3
Matrix() là hàm tổng hợp tất cả các thuộc tính ở trên, nó có 6 tham số cho phép bạn xoay, di chuyển, kéo giãn đối tượng HTML.
Đây là một thuộc tính khá phức tạp và bạn hãy quên việc ngồi vắt óc suy nghĩ để tính cho từng giá trị.
Nên để không mất thời gian thì mình sẽ không đề cập đến thuộc tính này, bạn có thể tham khảo tại đây. Hẹn một ngày không xa chúng ta sẽ có một bài về vấn đề này.
6. Lời kết
Vậy là mình đã giới thiệu xong một số thuộc tính xử lý hiệu ứng 2D cho đối tượng HTML trong CSS3, bày này chỉ mang tính chất giới thiệu để bạn hiểu ý nghĩa của từng thuộc tính nên mình không cho nhiều ví dụ.
RIêng với matrix() thì thực sự rất khó nên mình bỏ qua thuộc tính đó.
Bài viết có lấy một số hình ảnh tử W3C.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
