Thuộc tính z-index trong CSS
HTML là một định dạng đặc biệt của XML nên nó có đầy đủ các tính chất của XML như: Mỗi thẻ đều có thể có node con, mỗi thẻ đều có các thuộc tính và trong một tài liệu HTML sẽ có một thẻ cha (chính là thẻ HTML). Như vậy là nó đã phân cấp rất rõ ràng và các vị trí sẽ không bị đè lẫn nhau.

Nhưng vấn đề hiển thị của HTML lại phụ thuộc vào CSS và các thẻ có thể bị đè lên nhau bằng cách sử dụng các thuộc tính đặc biệt trong CSS như float, position. Và để giải quyết vấn đề đó như thế nào thì thì chúng ta cùng tìm hiểu nhé.
1. Thuộc tính z-index trong CSS
Thuộc tính z-index được sinh ra nhằm giải quyết cấp độ hiển thị của các thẻ HTML lên trình duyệt Browser, hay nói cách khác z-index giống như đánh số thứ tự hiển thị, thẻ nào có z-index cao thì nằm phía trên và thẻ nào có z-index thấp thì nằm phía dưới.
Tuy nhiên không phải lúc nào cũng sử dụng được z-index nên bạn phải biết các tính chất sau:
Bài viết này được đăng tại [free tuts .net]
- Bạn chỉ thiết lập
z-indexđược cho các thẻ có khai báoposition:absolute. - Giá trị của
z-indexlà một con số (âm hoặc dương). - Hai thẻ có cùng
z-indexthì sẽ tuân theo quy luật thẻ nào nằm dưới thì được hiển thị phía trên, thẻ con sẽ nằm trên thẻ cha. - Giá trị
z-indexmặc định của các thẻ HTML là 1, vì vậy các thẻ HTML thông thường nếu nằm phía dưới thì nó sẽ đè thẻ phía trên.
Cú pháp của z-index như sau:
selector{
z-index: value
}Trong đó value là một trong giá trị của sau:
| Giá trị | Ví dụ | Giải thích |
|---|---|---|
| auto | z-index: auto | Tự động sắp xếp chồng lên nhau theo thứ tự mặc định của HTML |
| một con số | z-index: 999 | Sắp xếp chồng lên nhau theo giá trị truyền vào. Như trong ví dụ là 999 |
| inherit | z-index:inherit | Thừa hưởng thuộc tính z-index của thành phần cha. |
2. Ví dụ z-index trong CSS
Để bạn hiểu rõ hơn thì chúng ta sẽ làm một số ví dụ về z-index trong CSS để các bạn dễ hiểu bài hơn.
Lưu ý: Tất cả những ví dụ dưới đây đều sử dụng cấu trúc HTML phía dưới đây nên trong các ví dụ mình chỉ viết CSS thôi nhé.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Control z-index</title>
</head>
<body>
<div id="map1">
</div>
<div id="map2">
</div>
</body>
</html>z-index khi không có position absolute
Trong ví dụ này ta cho thẻ div#map2 có margin-top: -50px để nó đè thẻ div#map1 và này ta thiết lập z-index cho #map1 lớn hơn #map2.
#map1{
width: 200px;
height: 100px;
background: blue;
z-index: 2;
}
#map2{
width: 200px;
height: 100px;
background: yellow;
margin-top: -50px;
z-index:1
}Chạy lên thẻ div màu vàng sẽ đè một phần của thẻ div màu xanh. Điều này là ĐÚNG bởi vì cả hai thẻ không có thuộc tính position nên không sử dụng z-index và lúc nó sẽ hiển thị tuân theo quy luật mặc định của HTML.

z-index giữa absolute và không có absolute
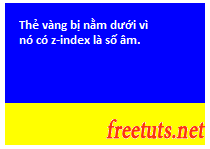
Trong ví dụ này ta khai báo thẻ div màu xanh vàng là position:absolute và màu xanh không có, lúc này thẻ màu vàng có thể sử dụng được thuộc tính z-index. Tuy nhiên việc sử dụng là không cần thiết bởi vì theo cách hiển thị mặc định thì thẻ vàng luôn luôn đè lên thẻ xanh. Vậy câu hỏi đặt ra là làm sao thẻ vàng nằm dưới thẻ xanh? Chúng ta xem đoạn CSS sau:
#map1{
width: 200px;
height: 100px;
background: blue;
}
#map2{
width: 200px;
height: 100px;
position:absolute;
top: 50px;
left: 8px;
background: yellow;
z-index:-1
}Chạy lên và thẻ vàng nằm dưới thẻ xanh và kết quả này giống với mong đợi của chúng ta. Nhìn lại CSS thì ban thấy mình khai báo thẻ vàng có z-index:-1. Như vậy ta sử dụng giá trị âm để xử lý cho trường hợp này.

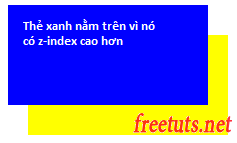
z-index giữa hai thẻ có absolute
Trường hợp này thì thẻ nào có z-index cao thì sẽ nằm trên.
#map1{
width: 200px;
height: 100px;
position:absolute;
top: 50px;
left: 50px;
background: blue;
z-index: 2;
}
#map2{
width: 200px;
height: 100px;
position:absolute;
top: 80px;
left: 70px;
background: yellow;
z-index:1
}Kết quả thẻ xanh nằm trên vì nó có z-index cao hơn.

3. Lời kết
Vậy là mình đã giới thiệu xong các trường hợp thường được sử dụng của z-index trong CSS. Qua bài này bạn phải hiểu được các ví dụ đó để sau này khỏi thắc mắc tại sao z-index cao mà lại nằm phía dưới.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
