Tạo hai thành phần có thể tương tác với nhau bằng VueJS 2
Làm thế nào để tạo các thành phần Vue tương tác với nhau qua sự kiện là một phần quan trọng trong việc xây dựng ứng dụng VueJS 2?. Trong bài tập này, mình sẽ tìm hiểu cách thiết lập giao tiếp giữa các thành phần cha và con, cho phép dữ liệu được truyền từ thành phần con lên thành phần cha.
Mình sẽ tạo hai thành phần: một thành phần cha và một thành phần con. Thành phần con sẽ có khả năng gửi dữ liệu lên thành phần cha thông qua sự kiện. Sử dụng props để truyền dữ liệu từ cha sang con và sự kiện để gửi thông tin từ con lên cha.
Hãy xem cách mình thiết lập và kết nối hai thành phần này để tạo một luồng thông tin tương tác từ con đến cha trong VueJS 2.
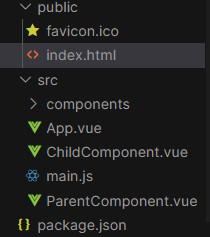
Tạo các file và cấu trúc thư mục

Dưới đây là cấu trúc file cho bài tập về việc tạo hai thành phần trong VueJS 2 có khả năng tương tác với nhau: một thành phần cha và một thành phần con. Thành phần con có thể gửi dữ liệu lên thành phần cha thông qua sự kiện.
ChildComponent.vue (Thành phần con)
<template>
<div>
<button @click="sendDataToParent">Gửi dữ liệu lên cha</button>
</div>
</template>
<script>
export default {
methods: {
sendDataToParent() {
this.$emit('send-data', 'Dữ liệu từ thành phần con lên cha');
}
}
};
</script>
<style>
h1 {
font-size: 24px;
color: #333;
margin-bottom: 15px;
}
/* Phần hiển thị dữ liệu từ con */
p {
font-size: 16px;
color: #666;
margin-bottom: 20px;
}
/* Phần layout của thành phần cha */
div {
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
</style>
ParentComponent.vue (Thành phần cha)
<template>
<div>
<h1>Thành phần cha</h1>
<p>Dữ liệu từ con: {{ dataFromChild }}</p>
<ChildComponent @send-data="receiveDataFromChild" />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
dataFromChild: ''
};
},
methods: {
receiveDataFromChild(data) {
this.dataFromChild = data;
}
}
};
</script>
<style>
button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
button:hover {
background-color: #45a049;
}
</style>
main.js
import Vue from 'vue';
import ParentComponent from './ParentComponent.vue';
new Vue({
render: h => h(ParentComponent),
}).$mount('#app');
index.html
<!DOCTYPE html>
<html>
<head>
<title>Tương tác giữa các thành phần Vue</title>
<!-- Include VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- Thành phần cha sẽ được render tại đây -->
</div>
<script src="main.js"></script>
</body>
</html>
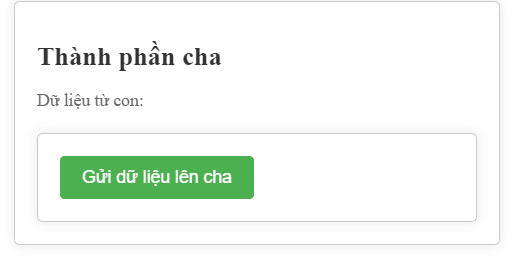
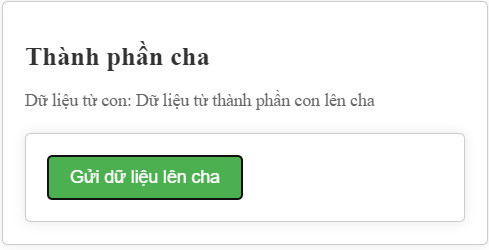
Trong ví dụ trên, ChildComponent.vue có một nút bấm khi được click sẽ gửi dữ liệu lên thành phần cha thông qua $emit. Thành phần cha (ParentComponent.vue) lắng nghe sự kiện này thông qua @send-data và nhận dữ liệu từ thành phần con để hiển thị.
File main.js chỉ đơn giản là khởi tạo ứng dụng Vue và render ParentComponent trong index.html.


Trên đây là cách bạn có thể tạo và kết nối hai thành phần Vue với nhau để tương tác thông qua sự kiện. Thành phần con có khả năng gửi dữ liệu lên thành phần cha thông qua sự kiện, trong khi thành phần cha lắng nghe và nhận dữ liệu từ thành phần con. Qua đó, mình đã thấy cách sử dụng props để truyền dữ liệu từ cha sang con và sử dụng sự kiện $emit để gửi thông tin từ con lên cha.
Việc hiểu cách các thành phần Vue có thể tương tác với nhau thông qua props và events là rất quan trọng khi xây dựng các ứng dụng phức tạp hơn. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về cách tạo tương tác giữa các thành phần VueJS 2!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một thành phần Vue đơn giản để hiển thị một đoạn văn bản bằng VueJS 2.
- Tạo hai thành phần: một thành phần cha và một thành phần con bằng VueJS 2.
- Tạo một thành phần sử dụng slots để chứa nội dung mà người dùng có thể truyền vào từ bên ngoài bằng VueJS 2.
- Tạo một danh sách các thành phần Vue và hiển thị chúng trên trang web bằng VueJS 2.
- Tạo hai thành phần có thể tương tác với nhau bằng VueJS 2
- Tạo một thành phần sử dụng một thư viện ngoài như Vuex hoặc Vue Router trong VueJS 2.
- Tạo một thành phần Vue và sử dụng Lifecycle Hooks để quản lý vòng đời của nó bằng VueJs 2.
- Tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form bằng VueJS 2.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

