Tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form bằng VueJS 2.
Trong VueJS 2, việc tạo và sử dụng các thành phần (Components) là một cách mạnh mẽ để tách biệt và tái sử dụng các phần của ứng dụng. Trong bài tập này, mình sẽ tập trung vào việc tạo một thành phần Vue đơn giản để hiển thị và xử lý dữ liệu từ một form. Điều này sẽ giúp mình nắm vững cách sử dụng Components trong VueJS 2 để tương tác với người dùng và quản lý dữ liệu từ form một cách hiệu quả.
Tạo cấu trúc thư mục và các file

Dưới đây là cách bạn có thể tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form trong VueJS 2. Bài tập này sẽ bao gồm file index.html và main.js.
File index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vue Form Component</title>
<link rel="stylesheet" href="./styles.css" />
<!-- Link Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form-component></form-component>
</div>
<script src="main.js"></script>
</body>
</html>
File styles.css
<style>
/* CSS cho form */
.form-container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
}
.form-container h2 {
text-align: center;
margin-bottom: 20px;
color: #333;
}
label {
display: block;
margin-bottom: 6px;
color: #444;
}
input[type="text"],
input[type="email"],
input[type="password"],
button {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
}
button {
background-color: #4caf50;
color: white;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #45a049;
}
</style>
File main.js
// Khởi tạo một component Vue
Vue.component('form-component', {
data() {
return {
formData: {
username: '',
email: '',
password: ''
}
};
},
methods: {
handleSubmit() {
// Xử lý dữ liệu khi form được submit
console.log('Form Data:', this.formData);
// Thêm logic xử lý dữ liệu ở đây (gửi dữ liệu đi, xử lý trong Vue, v.v.)
}
},
template: `
<div>
<h2>Registration Form</h2>
<form @submit.prevent="handleSubmit">
<label for="username">Username:</label>
<input type="text" id="username" v-model="formData.username" required><br><br>
<label for="email">Email:</label>
<input type="email" id="email" v-model="formData.email" required><br><br>
<label for="password">Password:</label>
<input type="password" id="password" v-model="formData.password" required><br><br>
<button type="submit">Submit</button>
</form>
</div>
`
});
// Khởi tạo Vue instance
new Vue({
el: '#app'
});
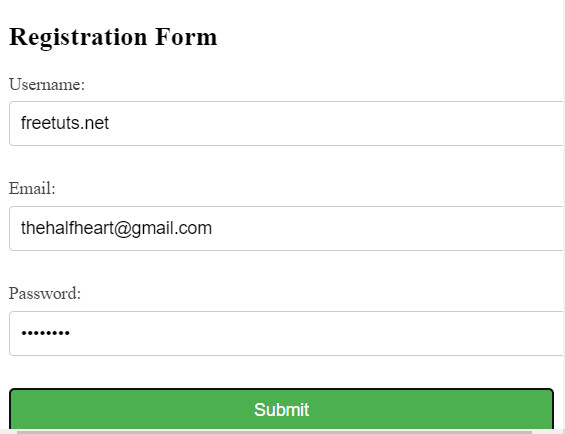
Trong ví dụ này, mình đã tạo một thành phần Vue có tên là form-component. Form này có ba trường dữ liệu: username, email và password. Khi form được submit, chúng ta gọi phương thức handleSubmit để xử lý dữ liệu đã nhập từ form.
File index.html chứa HTML cơ bản với một div có id là app để render thành phần Vue, và file main.js chứa logic của component và khởi tạo Vue instance.
Hãy chắc chắn rằng bạn đang chạy mã này trong môi trường hỗ trợ VueJS 2 (có thể sử dụng server hoặc trình duyệt có hỗ trợ).

Tạo và sử dụng Components không chỉ giúp chia nhỏ ứng dụng thành các phần nhỏ hơn, mà còn tạo điều kiện thuận lợi cho việc tái sử dụng và bảo trì mã nguồn. Việc tách biệt các thành phần cũng giúp tăng tính mô đun và dễ dàng quản lý các phần khác nhau của ứng dụng.
Hãy tiếp tục thực hành và tìm hiểu sâu hơn về cách sử dụng Components cũng như các tính năng mạnh mẽ khác của VueJS 2. Việc áp dụng những kiến thức này vào các dự án thực tế sẽ giúp chúng ta xây dựng và phát triển ứng dụng web một cách linh hoạt và hiệu quả.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một thành phần Vue đơn giản để hiển thị một đoạn văn bản bằng VueJS 2.
- Tạo hai thành phần: một thành phần cha và một thành phần con bằng VueJS 2.
- Tạo một thành phần sử dụng slots để chứa nội dung mà người dùng có thể truyền vào từ bên ngoài bằng VueJS 2.
- Tạo một danh sách các thành phần Vue và hiển thị chúng trên trang web bằng VueJS 2.
- Tạo hai thành phần có thể tương tác với nhau bằng VueJS 2
- Tạo một thành phần sử dụng một thư viện ngoài như Vuex hoặc Vue Router trong VueJS 2.
- Tạo một thành phần Vue và sử dụng Lifecycle Hooks để quản lý vòng đời của nó bằng VueJs 2.
- Tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form bằng VueJS 2.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

