Tạo một danh sách các thành phần Vue và hiển thị chúng trên trang web bằng VueJS 2.
Đây là một bài tập về VueJS 2, mình sẽ tạo ra một trang web hiển thị một danh sách các thành phần Vue. Mình sẽ sử dụng khả năng của VueJS để tạo một array chứa dữ liệu của các thành phần và sử dụng vòng lặp để hiển thị chúng trên trang. Hãy bắt đầu với việc tạo các thành phần và cách ta có thể hiển thị chúng một cách đơn giản và linh hoạt.
Tạo cấu trúc thư mục và các flie

File main.js
import Vue from 'vue';
import App from './App.vue';
new Vue({
render: h => h(App),
}).$mount('#app');
File App.vue
<template>
<div>
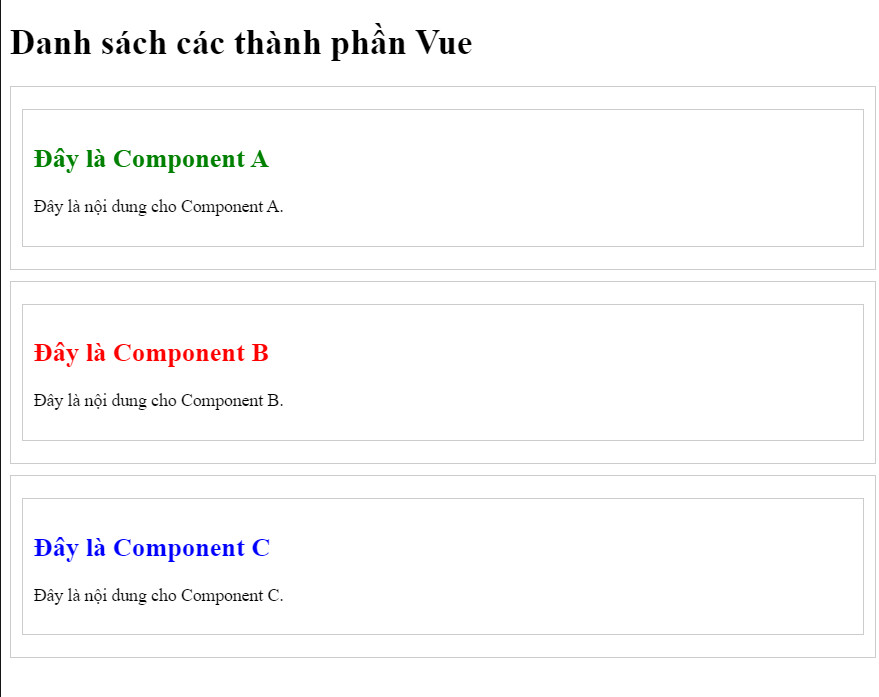
<h1>Danh sách các thành phần Vue</h1>
<ul class="component-list">
<!-- Sử dụng v-for để hiển thị danh sách các thành phần -->
<li v-for="component in components" :key="component.id" class="component-item">
<component :is="component.name"></component>
</li>
</ul>
</div>
</template>
<script>
// Import các thành phần Vue để hiển thị
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';
import ComponentC from './components/ComponentC.vue';
export default {
components: {
ComponentA,
ComponentB,
ComponentC,
},
data() {
return {
// Một array chứa dữ liệu cho các thành phần
components: [
{ id: 1, name: 'ComponentA' },
{ id: 2, name: 'ComponentB' },
{ id: 3, name: 'ComponentC' },
],
};
},
};
</script>
<style>
/* CSS cho component */
.component-list {
list-style: none;
padding: 0;
}
.component-item {
margin-bottom: 10px;
border: 1px solid #ccc;
padding: 10px;
}
</style>
Giải thích:
- Trong phần template
(<template>), có một phần tử ul chứa danh sách các thành phần, mỗi thành phần được đại diện bằng một phần tử li. Directive v-for được sử dụng để lặp qua mảng components và tạo một li cho mỗi phần tử trong mảng. - Directive
v-bindvới:isđược sử dụng để gán tên củacomponentcần hiển thị. Khi lặp qua mảngcomponents, mỗi phần tử sẽ có thuộc tính name tương ứng với tên của mộtcomponent (ComponentA, ComponentB, ComponentC). Điều này sẽ khiến component được render phụ thuộc vào giá trị của component.name. - Trong phần script
(<script>), cáccomponent ComponentA,ComponentB,ComponentCđược import và khai báo trong phần components của Vue, điều này cho phép Vue biết rằng chúng sẽ được sử dụng trong template. - Phần data chứa một mảng components với các đối tượng có các thuộc tính id và name. Các id có thể được sử dụng để xác định mỗi
componentvànamechứa tên của từngcomponent.
File components/ComponentA.vue
<template>
<div class="component-a">
<h2>Đây là Component A</h2>
<p>{{ content }}</p>
</div>
</template>
<script>
export default {
data() {
return {
content: "Đây là nội dung cho Component A.",
};
},
// Các logic khác của component có thể được thêm vào đây
};
</script>
<style scoped>
/* CSS riêng cho component này */
.component-a {
border: 1px solid #ccc;
padding: 10px;
margin: 10px 0;
}
.component-a h2 {
color: green;
}
</style>File components/ComponentB.vue
<template>
<div class="component-b">
<h2>Đây là Component B</h2>
<p>{{ content }}</p>
</div>
</template>
<script>
export default {
data() {
return {
content: "Đây là nội dung cho Component B.",
};
},
// Các logic khác của component có thể được thêm vào đây
};
</script>
<style scoped>
/* CSS riêng cho component này */
.component-b {
border: 1px solid #ccc;
padding: 10px;
margin: 10px 0;
}
.component-b h2 {
color: red;
}
</style>
File components/ComponentC.vue
<template>
<div class="component-c">
<h2>Đây là Component C</h2>
<p>{{ content }}</p>
</div>
</template>
<script>
export default {
data() {
return {
content: "Đây là nội dung cho Component C.",
};
},
// Các logic của component có thể được thêm vào đây
};
</script>
<style scoped>
/* CSS riêng cho component này */
.component-c {
border: 1px solid #ccc;
padding: 10px;
margin: 10px 0;
}
.component-c h2 {
color: blue;
}
</style>File index.html
<!DOCTYPE html>
<html>
<head>
<title>Danh sách các thành phần Vue</title>
<!-- Include VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- Hiển thị component App.vue -->
<app></app>
</div>
<script src="main.js"></script>
</body>
</html>
Trong đoạn mã này, mình đã tạo ba thành phần Vue (ComponentA, ComponentB, ComponentC) và sử dụng vòng lặp v-for để hiển thị danh sách các thành phần trên trang web. Bạn cần tạo các file ComponentA.vue, ComponentB.vue, và ComponentC.vue trong thư mục components và định nghĩa các component tương ứng cho từng file.

Dưới đây là một cách tuyệt vời để tìm hiểu VueJS 2 trong việc quản lý và hiển thị danh sách các thành phần trên trang web. Mình đã thành công trong việc tạo một danh sách các thành phần Vue và hiển thị chúng một cách linh hoạt thông qua việc sử dụng vòng lặp v-for. Nhờ có của Vue, mình có thể dễ dàng quản lý và hiển thị dữ liệu theo cách linh hoạt và mạnh mẽ. Tiếp tục tìm hiểu thêm về VueJS 2 và tận dụng nó trong việc xây dựng các ứng dụng web phong phú và linh hoạt!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một thành phần Vue đơn giản để hiển thị một đoạn văn bản bằng VueJS 2.
- Tạo hai thành phần: một thành phần cha và một thành phần con bằng VueJS 2.
- Tạo một thành phần sử dụng slots để chứa nội dung mà người dùng có thể truyền vào từ bên ngoài bằng VueJS 2.
- Tạo một danh sách các thành phần Vue và hiển thị chúng trên trang web bằng VueJS 2.
- Tạo hai thành phần có thể tương tác với nhau bằng VueJS 2
- Tạo một thành phần sử dụng một thư viện ngoài như Vuex hoặc Vue Router trong VueJS 2.
- Tạo một thành phần Vue và sử dụng Lifecycle Hooks để quản lý vòng đời của nó bằng VueJs 2.
- Tạo một thành phần Vue để hiển thị một form và xử lý dữ liệu được nhập vào form bằng VueJS 2.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

